前兩天,我們是做垂直的測試。
那今天我們來試試改成垂直的話。
首先把android:orientation="vertical"
改成android:orientation="horizontal"
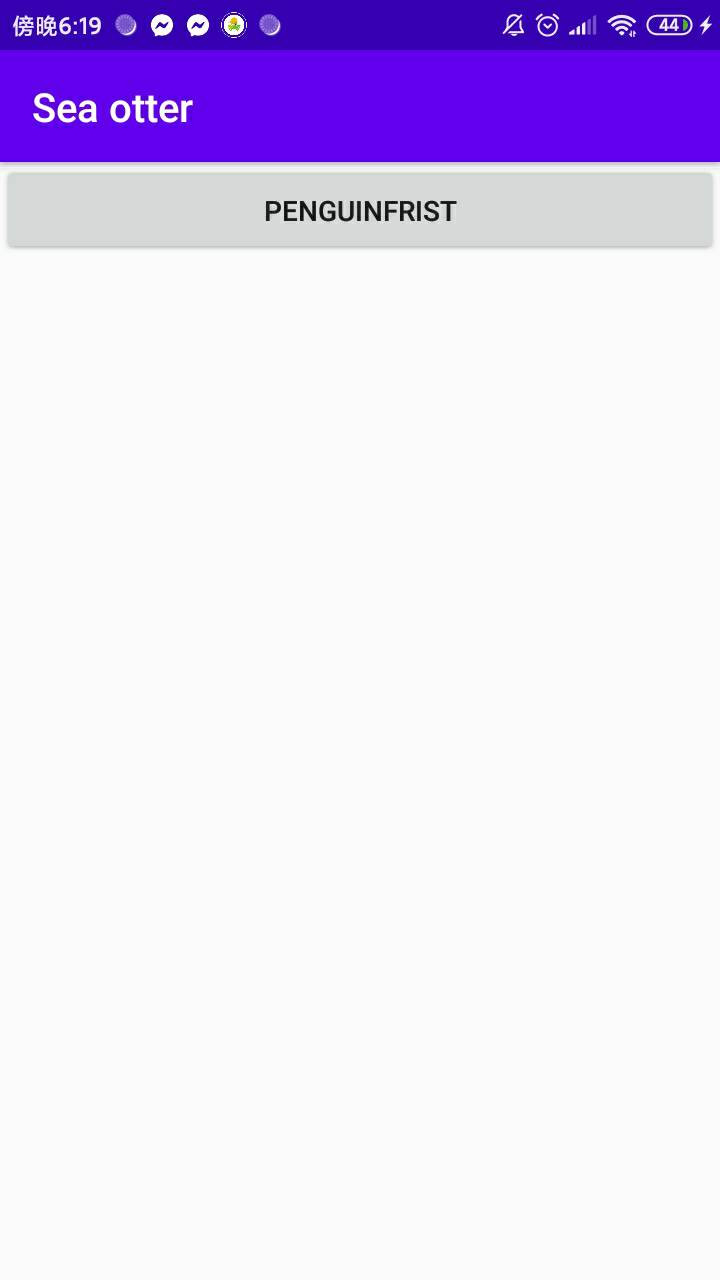
先按一下run來看看。
會發現第一個朋友不見了,
因為呢,前面Botton的地方使用了match_parent,將它全部佔滿了,
那他會先偵測到前面的程式碼,所以後面的文字就都不見了,
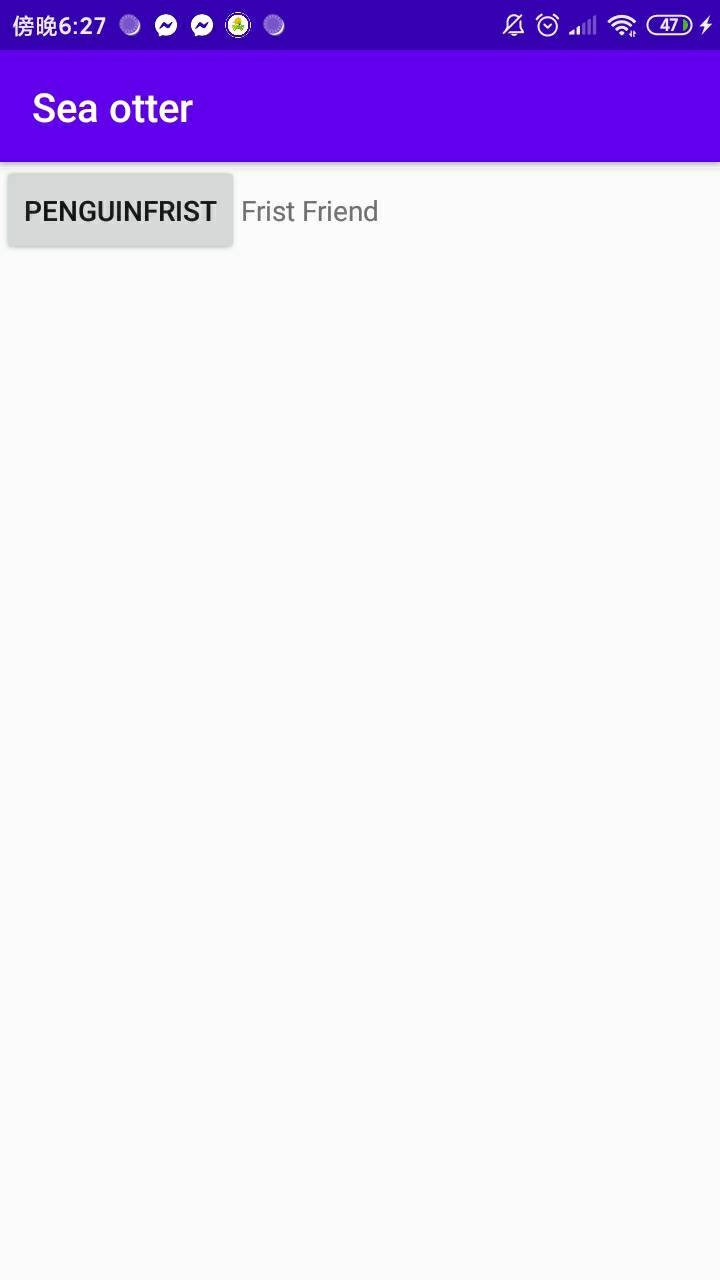
所以,當我們將 Botton 和 TextView 的android:layout_width="match_parent"
都改成android:layout_height="wrap_content"
可以看到,這樣 Botton 和 TextView 的都出現囉
