今天把這幾天的東西都和起來吧
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/top"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/serch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="搜索小夥伴"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@id/serch"
/>
</RelativeLayout>
<LinearLayout
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Find"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Settings"
/>
</LinearLayout>
<TextView
android:id="@+id/penguinFrist"
android:layout_width="match_parent"
android:layout_height="157dp"
android:background="#00E1FF"
android:text=" penguinFrist"
android:layout_below="@id/top"
/>
<TextView
android:id="@+id/furseal"
android:layout_width="match_parent"
android:layout_height="157dp"
android:layout_below="@id/penguinFrist"
android:layout_weight="1"
android:background="#FFAE00"
android:text="fur seal" />
<TextView
android:layout_width="match_parent"
android:layout_height="157dp"
android:layout_above="@id/bottom"
android:layout_weight="1"
android:background="#00FFB3"
android:text="Polar bear" />
</RelativeLayout>

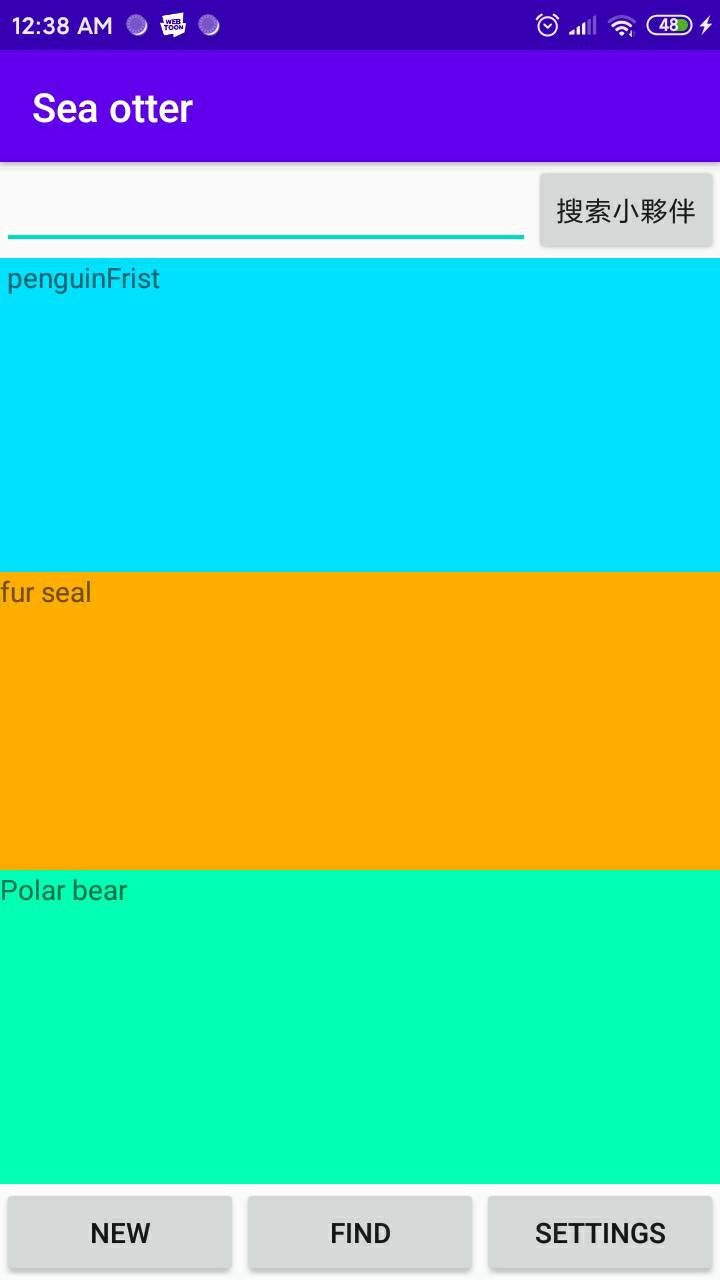
上面是搜索小海獺的朋友引擎,最下面做了一個像選單的概念,中間則把前面LinearLayout幾天的東西給加上去。
