background-repeat主要用途是讓背景圖片可以重複拼接,好能夠在背景圖片小於容器尺寸時,利用拼接的方式鋪滿整個容器範圍,background-repeatd主要是使用關鍵字設定,且僅需給予一個值,但特殊狀況下可給予兩個值,倘若是需要做到多重背景的話,則可利用「,」半型逗號來區隔更多組值,其語法如下
background-repeat: repeat;
background-repeat是一個CSS新手必學的屬性,主要是因為它太常被使用到了,background-repeat可以使用的值有以下幾種
其中較為常用到的大概就前四個,「space」與「round」反倒較少見到有人使用。
background-repeat的預設值是repeat,所以當我們對一個區塊設定了背景圖片之後,其預設的效果就是會鋪滿整個區塊空間,以下Amos使用一張200x133的圖片來當示範
示範用圖片

接著我們寫一段示範用的原始碼看看效果
HTML
<div></div>
CSS
div{
width: 1000px;
height: 500px;
border:5px solid gray;
background-image: url("https://ithelp.ithome.com.tw/upload/images/20201004/20112550D2xNzTMb4R.png");
}
呈現效果

可以看到圖片整個鋪滿了我們的區塊,並且可以看到Amos沒有寫 background-repeat: repeat; ,就達到了這樣的效果,倘若我們希望讓它 水平重複 的話,我們可以設定
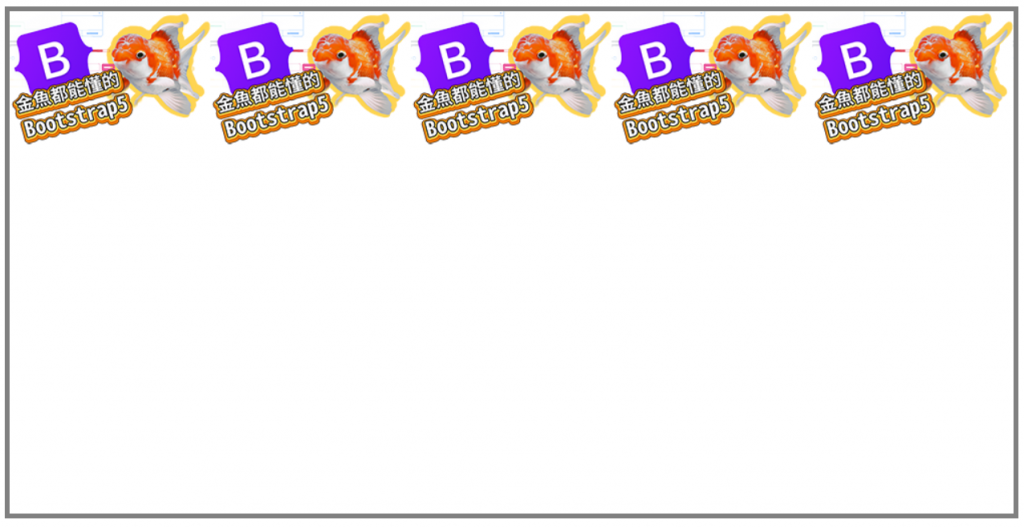
background-repeat: repeat-x;
呈現效果

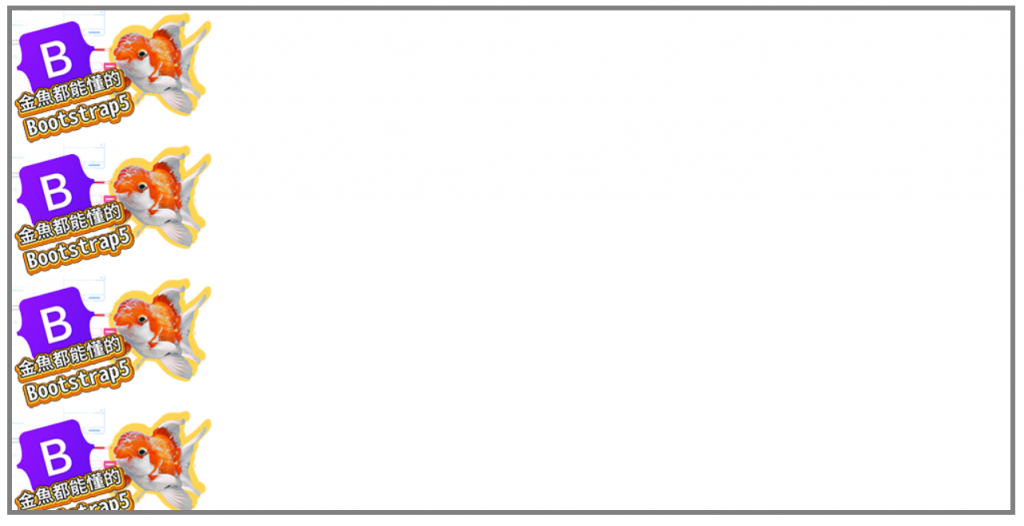
想要 垂直重複 的話,則可以使用 repeat-y
呈現效果

實際上repeat-x 與 repeat-y這兩個關鍵字算是縮寫值,如果我們把background-repeat拆成X與Y兩個軸向來看的話,那麼我們的原始碼就可以這樣去思考
background-repeat: X軸 Y軸;
是的!是不是很像我們之前講到的background-position的語法?如果是這樣的概念的話,那麼background-repeat: repeat-x; 就等同於下方原始碼
background-repeat: repeat no-repeat;
而 background-repeat: repeat-y 則等同於下方這樣的寫法了
background-repeat: no-repeat repeat;
這樣看來可以玩的效果就很多了,先看看其他的關鍵字有些甚麼作用吧
background-repeat 中比較特別的就是 space 與 round 這兩個關鍵字了,先來看看兩個關鍵字的特性是甚麼
看了這樣的特性說明,應該就可以理解到那個效果了(屁啦!),讓我們來看看示範吧,以下示範將使用以下原始碼設定做測試,測試期間僅更改 background-repeat 的值。
CSS
div{
width: 900px;
height: 500px;
border:5px solid gray;
background-image: url("https://ithelp.ithome.com.tw/upload/images/20201004/20112550D2xNzTMb4R.png");
background-repeat: repeat;
}
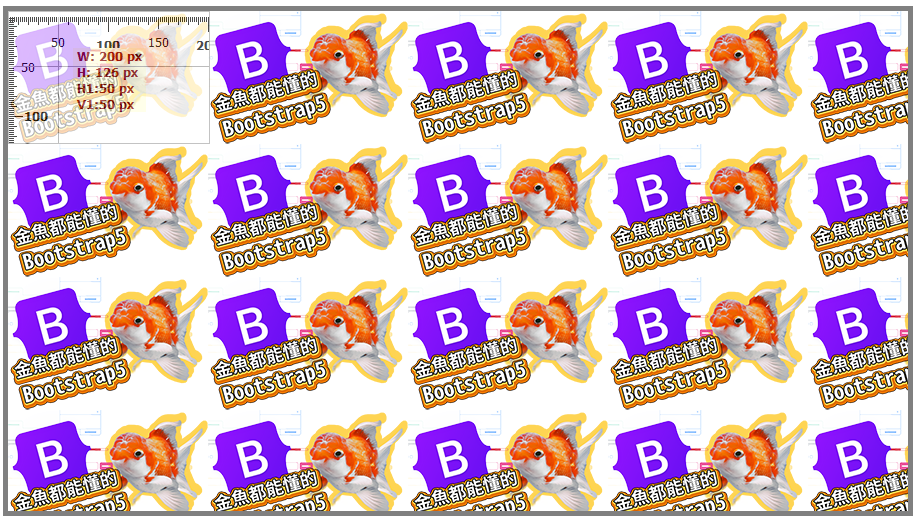
repeat效果(對比用)
可以看到repeat的效果在重複拼貼時,會因為空間不是剛好背景圖片的整除倍數,所以會出現背景圖被裁切的狀況。

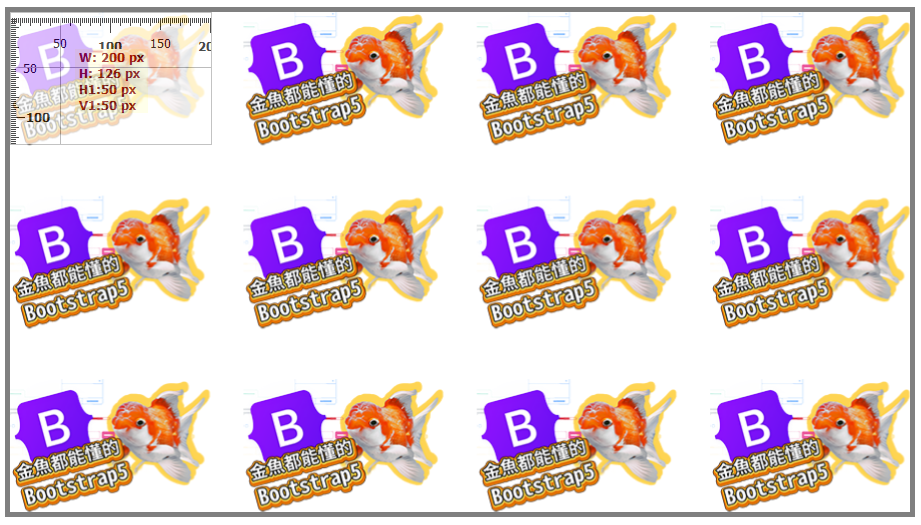
space效果
可以看到背景圖的尺寸與比例沒有任何變化,並且自動的等距分配以填滿空間。

round效果
背景圖片已經被縮放與變形了,但仍就可以整個剛好的拼貼在空間中。

看到這樣的效果,是不是覺得這種自動貼滿的效果,很適合某些我們視覺設計的需求呢!
有了前面的觀念之後,我們就可以來寫一些應用了,通常我們都只會使用一個值來做背景的重複設定,但倘若可以同時使用兩個值的話,我們就能做出更完美的背景拼貼了!多數的網頁切版是不會去設定區塊的高度的,這時因為高度彈性的關係,所以區塊的背景就很容易不小心出現裁切的狀況,像是下方這樣
HTML
<div></div>
CSS
div{
width: 900px;
height: 500px;
border:5px solid gray;
background-image: url("https://ithelp.ithome.com.tw/upload/images/20201004/20112550D2xNzTMb4R.png");
background-repeat: repeat-y;
}
呈現效果

難過啊!如果可以不要切掉金魚多好啊!此時我們換個CSS寫法就可以搞定了
div{
width: 900px;
height: 500px;
border:5px solid gray;
background-image: url("https://ithelp.ithome.com.tw/upload/images/20201004/20112550D2xNzTMb4R.png");
background-repeat: no-repeat round;
}
呈現效果

「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
