今天我們要來介紹的是
JS ES6 字串的寫法
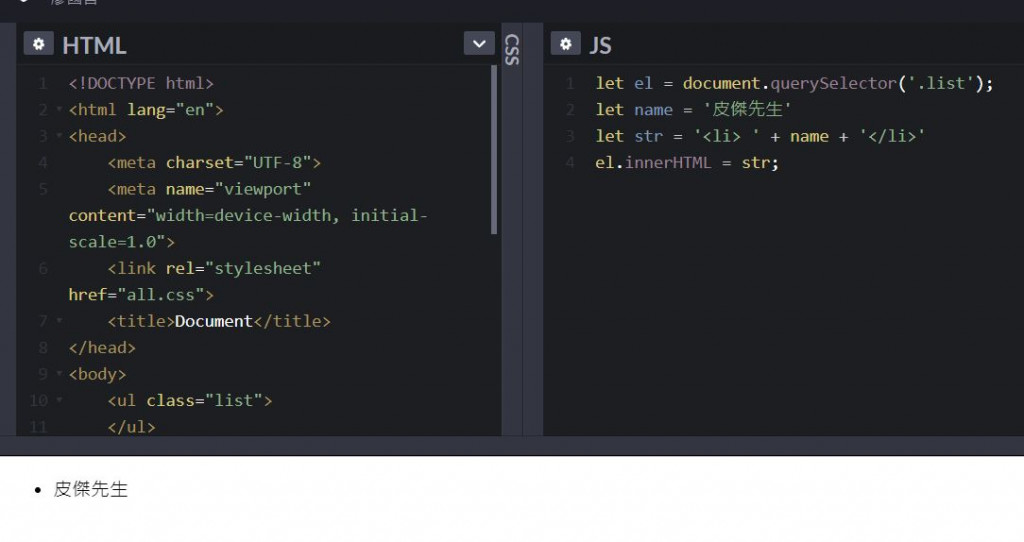
在前面我們有提到組字串的方式(innerHTML)
我們先來複習一下
CodePen: https://codepen.io/wemyferb/pen/mdEbbpp?editors=1010
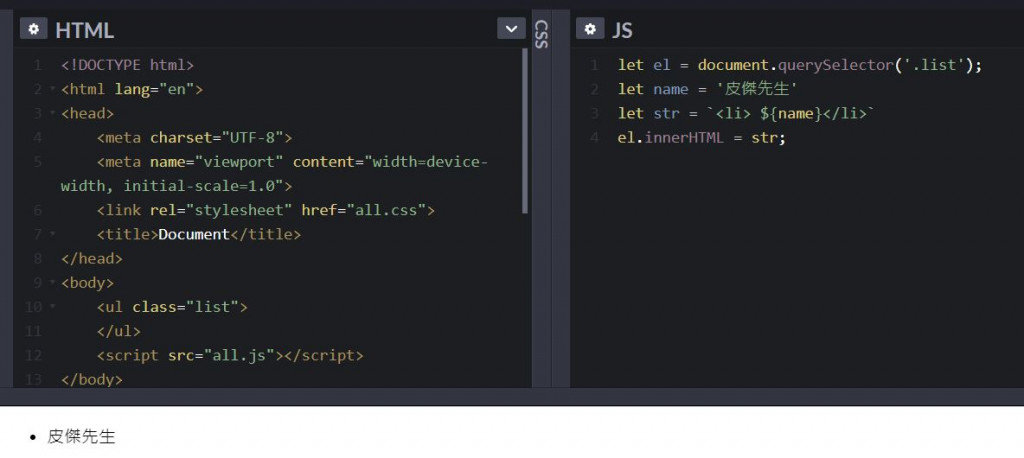
這時候若利用 ES6的方式來組字串
CodePen : https://codepen.io/wemyferb/pen/PozYYQe?editors=1010
會發現
我們用了反引號(`)
且利用 ${} 來包著變數
但要注意 ${} 裡面也可以寫表達式
這樣寫是不是輕鬆多了!!!
這裡來說一個小技巧
就是如何在組字串的時候
一樣有emmet的功能
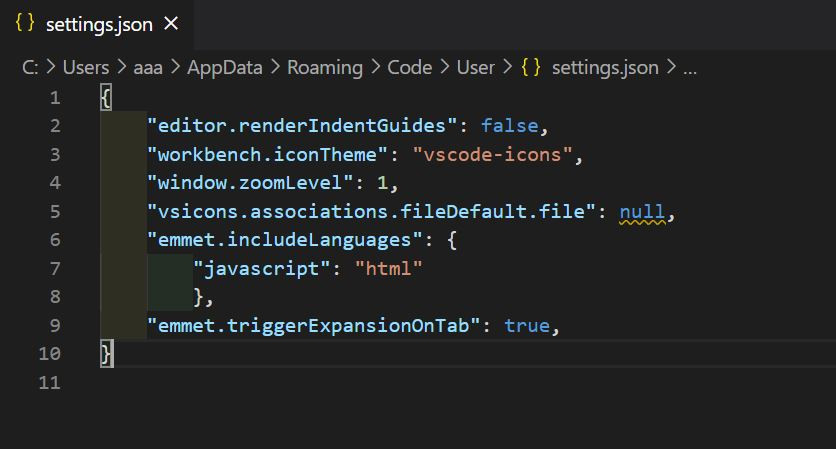
我們把下方程式碼
貼在 setting.json檔案 上面
"emmet.includeLanguages": {
"javascript": "html"
},
"emmet.triggerExpansionOnTab": true,

這樣就可以更快速的組出字串啦~~~
那今天的 標籤樣板字面值
就介紹到這裡
明天我們將會開始實作一系列的練習
來讓我們更加熟悉 JS
有任何問題都可以詢問我唷![]()
