今天要來介紹 JS ES6 的 let 與 const
由於我們再撰寫程式碼的時候
要避免汙染全域變數
這裡先舉一個例子
CodePen
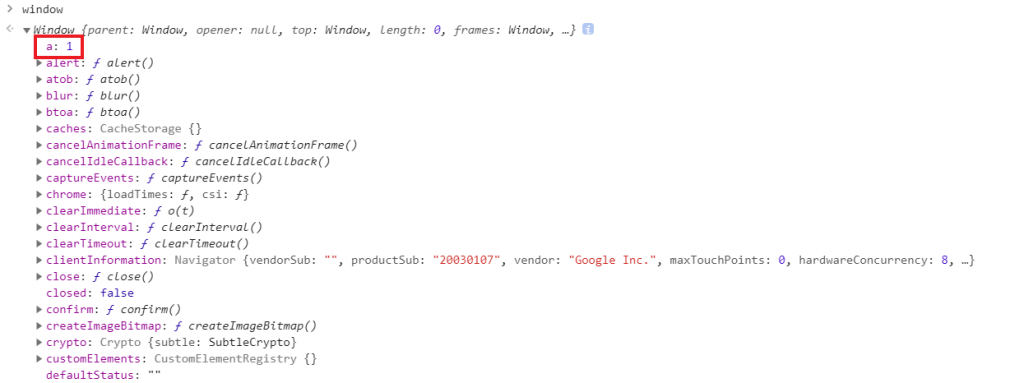
若在console裡面打 window 會發現裡面會有一個我們所宣告的全域變數(a)
這代表 當我們使用 var 宣告變數的時候
window此物件 都會記錄這些變數
若有很多開發者
就有可能汙染在window物件的全域變數
所以 let const 就可以解決此問題!!
let 與 const 皆是用來宣告區塊裡的變數
區塊: {}
CodePen
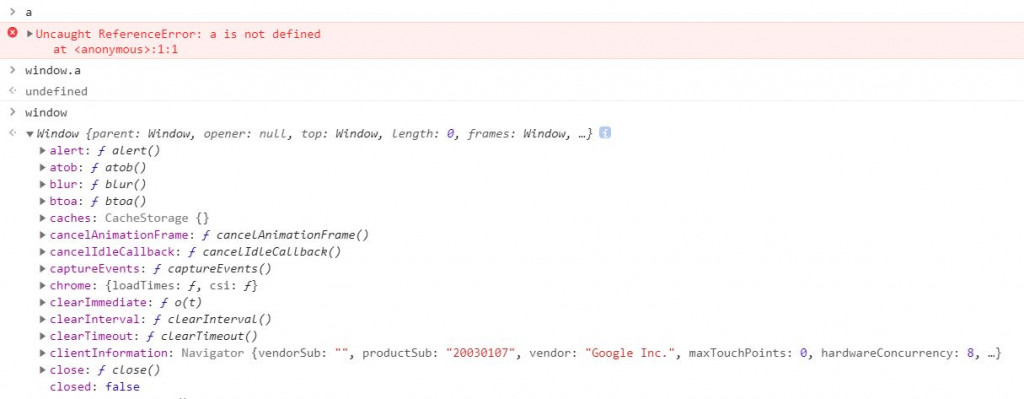
會發現此時 window物件 找不到 a
是因為我們使用 let 將變數限制在{}內
所以用let宣告的變數變數也只會存活在{}內
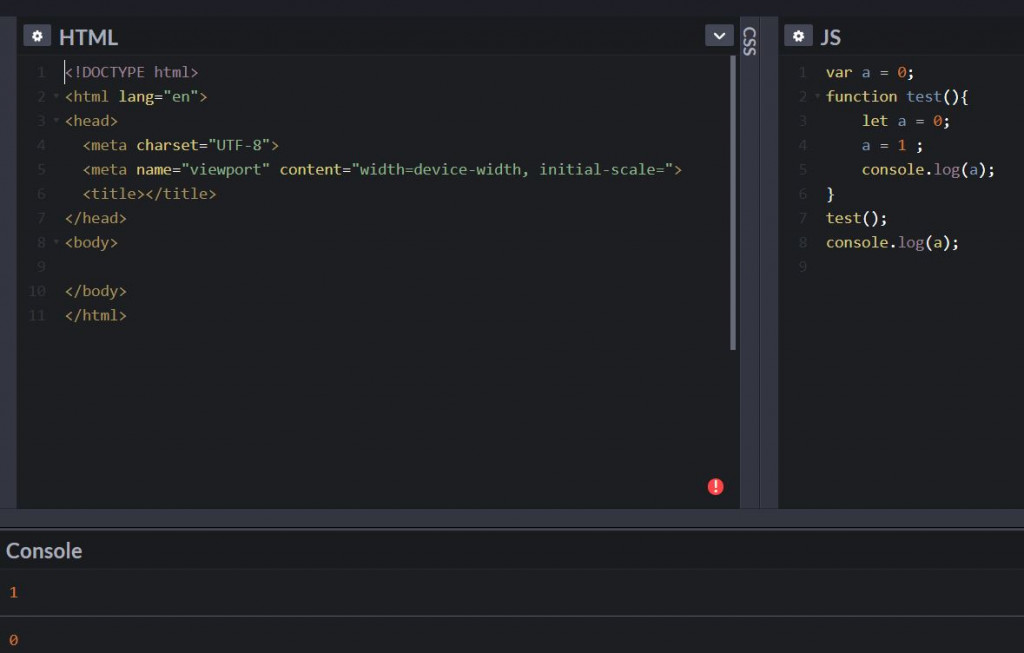
我們再看一個例子
CodePen
會發現 函式裡面的a 並部會影響到全域變數的a
是不是很神奇!!
let + for
在還沒介紹 let + for 之前
我們先前的 for 都是使用 var 來搭配
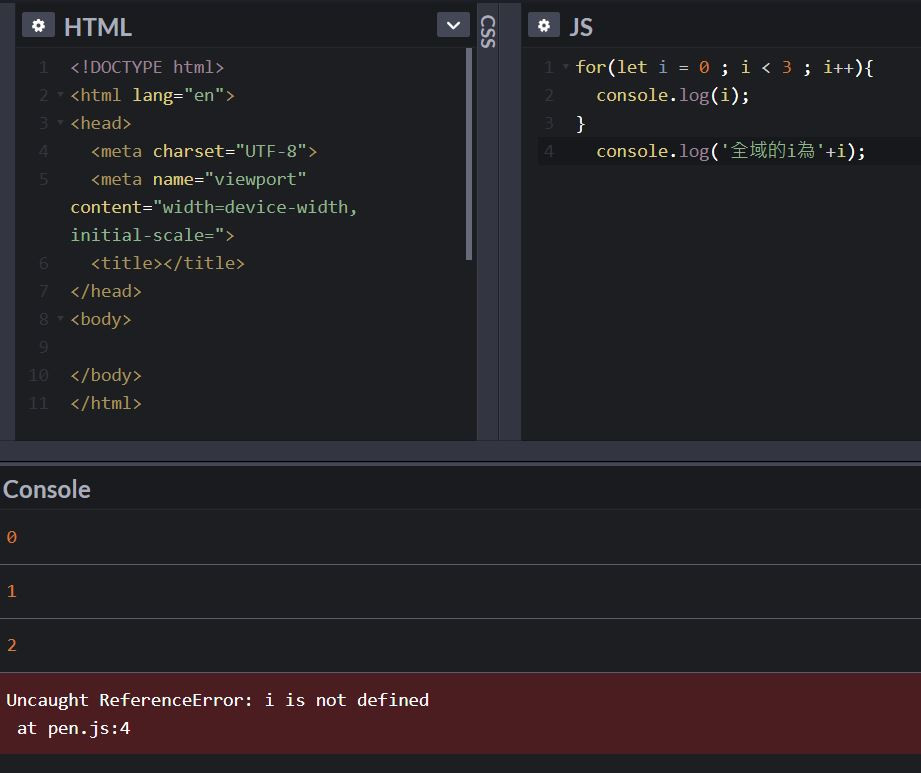
CodePen
會發現 i 在window物件會呈現3
但若不想汙染到全域變數
可以改成let
CodePen
這時window物件 會找不到 i 值
因為上面有提到
let的生命週期只會存活在 {} 內
我們再看一個例子
CodePen
這裡的目標是 點li 並呈現 li的數字
但會發現,不管怎麼點
永遠都是4 ![]()
是因為 i 這個全域變數被汙染到
解決方法一樣是改成let來宣告
CodePen
const
const 就是唯讀變數 我們不能去修改
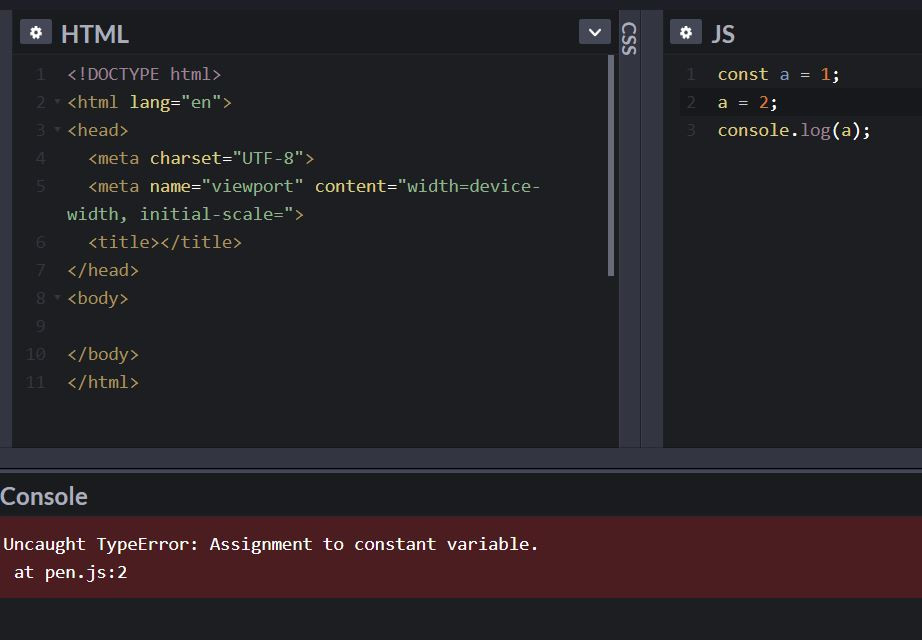
CodePen
這裡會發現我們不能對 a 去做修改
因為我們是利用 const 來宣告變數a
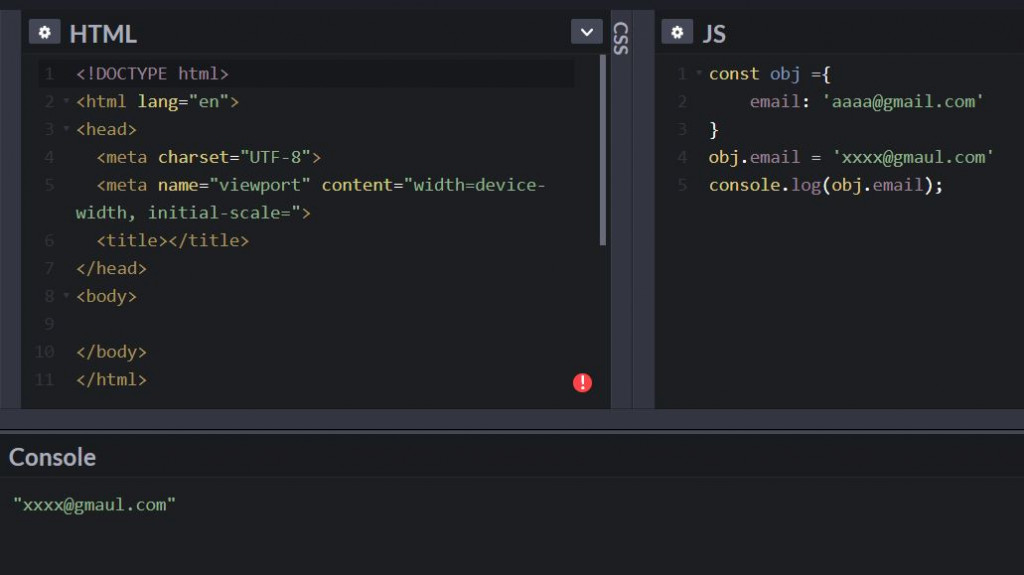
但若利用 const宣告陣列 物件呢
這裡非常有趣!!![]()

會發現我們已經用 const 了
為什麼還能修改值呢!!!
這裡是有關 物件 陣列傳參考的特性(若有興趣,可以關注接下來的JS核心技術文章)
那要怎麼解決呢??
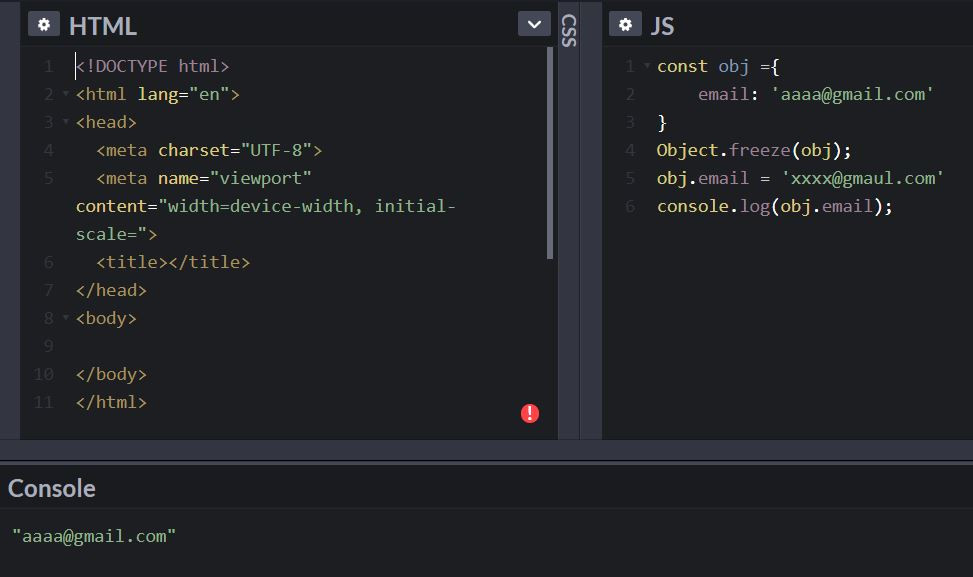
這裡提供一個方法Object.freeze(變數);
CodePen
這樣就沒辦法修改啦~~~
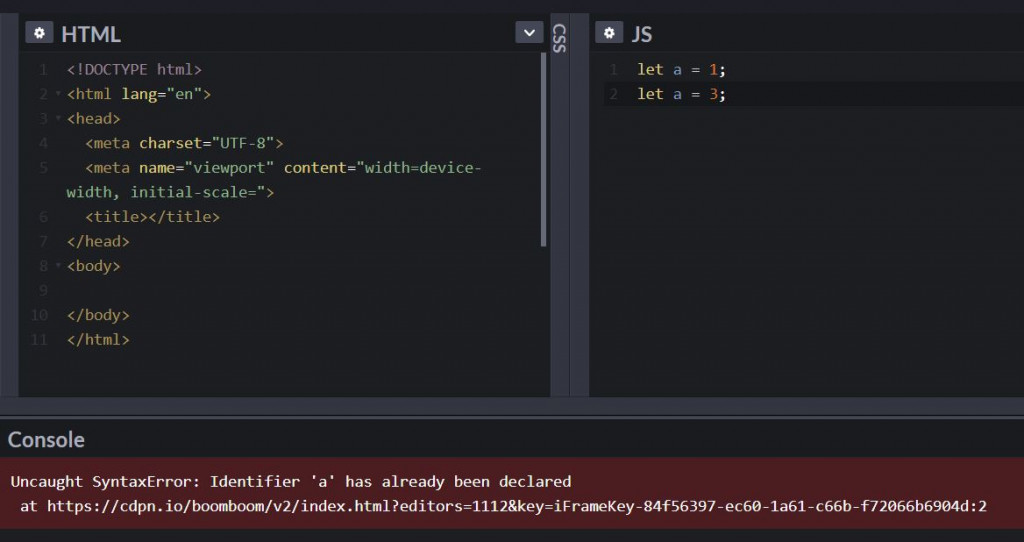
let、const 注意事項
1.
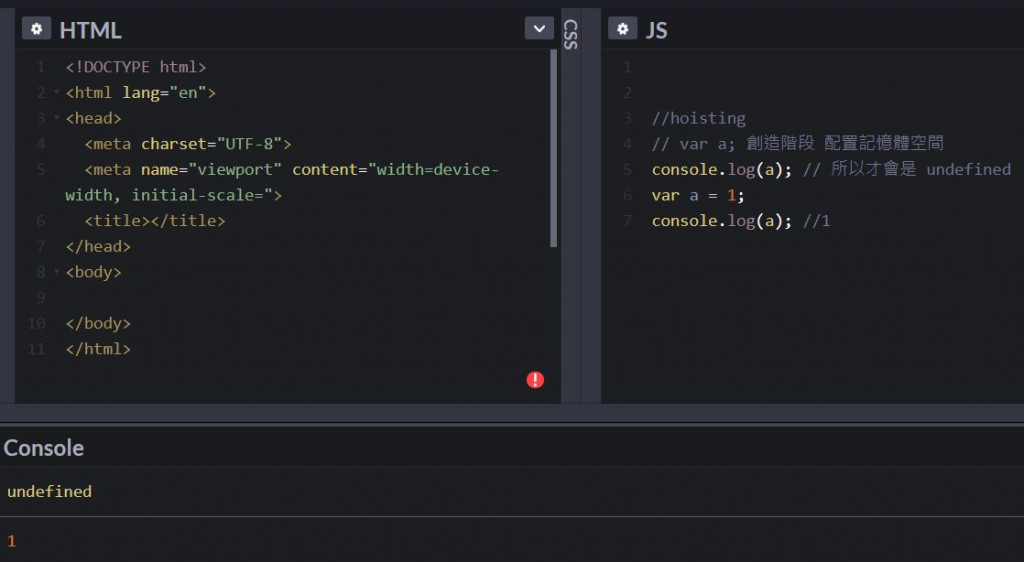
在我們介紹 var變數的時候
有提到 var 會有 hoisting(提升)
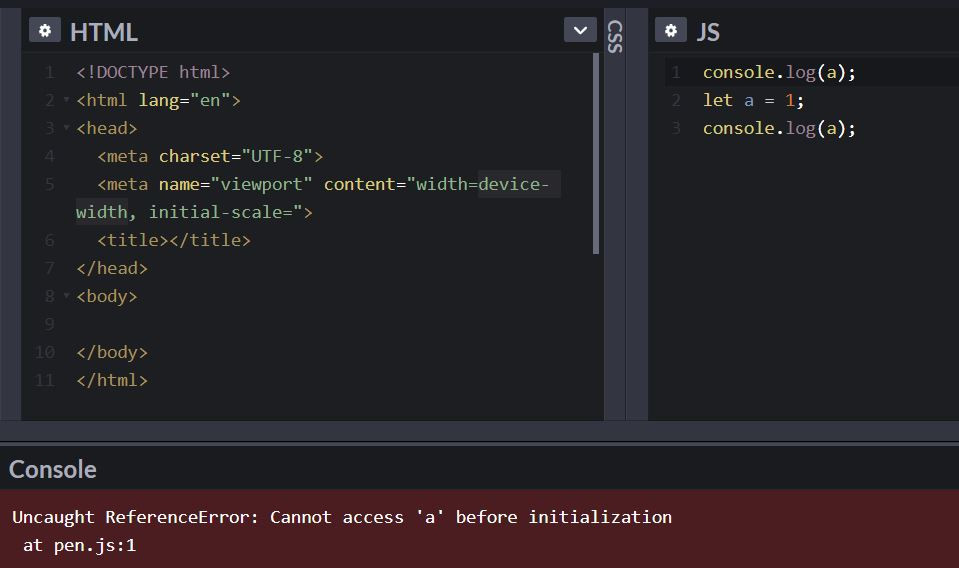
CodePen
但 let 與 const 特性跟 var 不一樣
CodePen

那今天的 let 與 const 就介紹到這裡
明天我們將會介紹 ES6 的 Template literals
敬請期待囉!!
