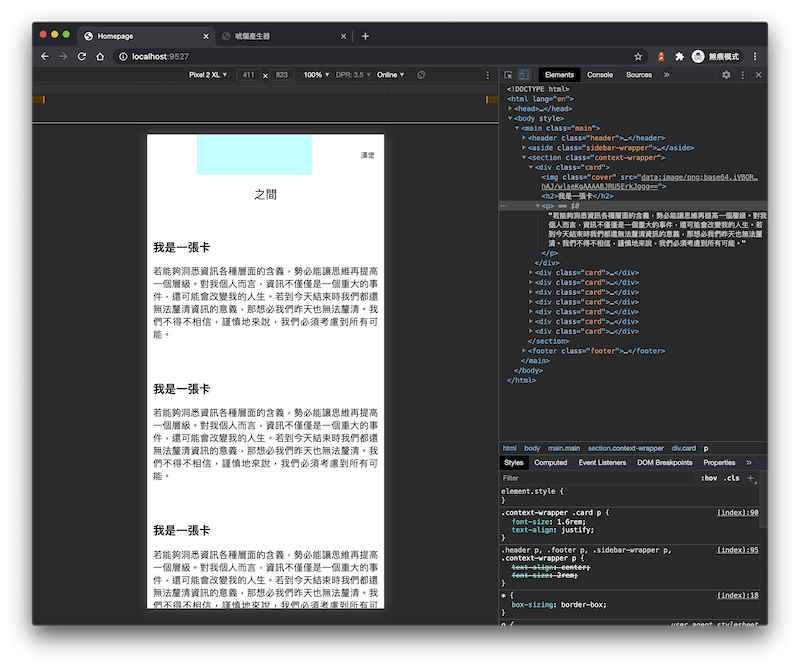
好的,今天我們來聊一下關於 .context-wrapper 裡面的事情。這個容器我們還是定義成 Grid 的容器,所以這邊我們會準備一些內容,大抵上就當作一個文章內容來看看這個區塊。

首先,我們在 .context-wrapper 稍微調整了一下定義,
.context-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, [body] minmax(40ch, 1fr) [end]);
grid-gap: 1rem;
grid-column: 1 / 3;
}
好的,這樣基本上他會在手機版上面是單一個欄然後逐行顯示我們的內容,這時候針對內文的文字也約略調整一下。
.context-wrapper .card {
display: flex;
flex-direction: column;
}
.context-wrapper .card h2 {
font-size: clamp(2rem, 5 * (1vw + 1vh) / 2, 3.6rem);
}
.context-wrapper .card p {
font-size: clamp(1.4rem, 5 * (1vw + 1vh) / 2, 1.6rem);
text-align: justify;
}
而以下是我們的 .card 的 HTML 內容,
<div class="card">
<img class="cover" src="" alt="Cover">
<h2>我是一張卡</h2>
<p>若能夠洞悉資訊各種層面的含義,勢必能讓思維再提高一個層級。對我個人而言,資訊不僅僅是一個重大的事件,還可能會改變我的人生。若到今天結束時我們都還無法釐清資訊的意義,那想必我們昨天也無法釐清。我們不得不相信,謹慎地來說,我們必須考慮到所有可能。
</p>
</div>
你想說圖片怎麼不見了?好的,我忘了設計圖片的展示樣式,
.context-wrapper .card .cover {
width: 100%;
height: 100%;
display: block;
}
這樣就很單純的完成手機版的樣子。
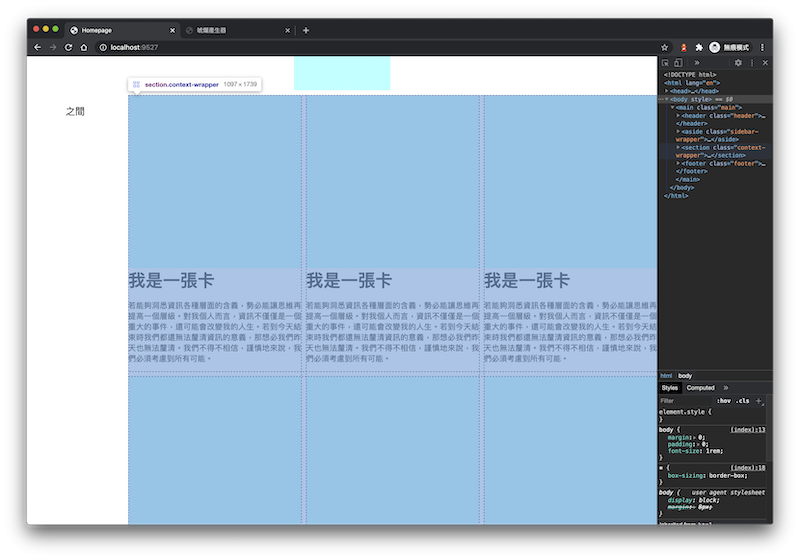
主要比較複雜的在這裡,先上圖。

首先回頭看一下我們上面的設計,
grid-template-columns: repeat(auto-fit, [body] minmax(40ch, 1fr) [end]);
他會以 40ch 為單位,當我們的 .card 大於 40ch 的時候,會以 1fr 為單位來切割我們的容器,容器的切割次數則是以關鍵字 auto-fit 的方式來做自動分割。所以說,我們在相對大尺寸的裝置上觀看時,會自動分割成 3, 4 甚至 5 個不同數量的欄,來放置我們的 .card。
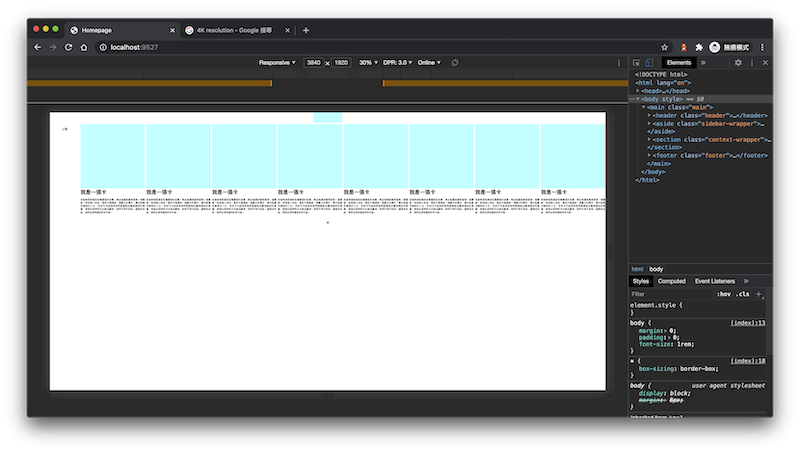
我以 4K 解析度的尺寸(寬度 3840px)展示給大家看看,

好的,這樣你就會看到他有 8 個 .card 排成剛好一行。這種情況是你的最外層容器沒有限制任何的最大尺寸的情況,但一般來說,我們會限制一個最大尺寸在外面,說好聽一點是 維持良好的觀看體驗,說白話一點就是 我不支援 MD4K 這種尺寸。
所以通常市面上的工具(例如 Bootstrap),對於 row 都會有一個最大尺寸設計,除非你故意拿掉他(或者你適用 .container-fluid)。所以我們也可以這麼做,例如在 .main 覆蓋一個 max-width 來結束這回合。
.main {
/* 前略 */
max-width: 192rem;
margin: 0 auto;
}
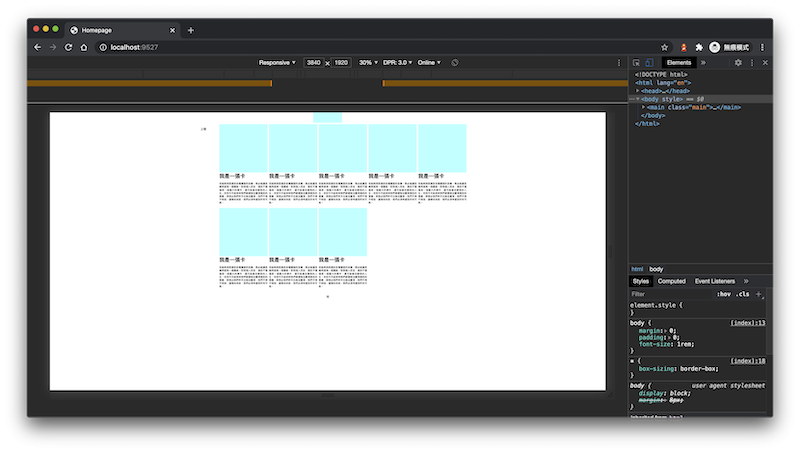
那麼他在 4K 看起來就會變成這個樣子,

好的,這是簡易的向上延伸。
卡片設計應該是比較常見的一種設計方式,至於他一行該排幾個?基本上除了你用 ch 來製作之外,你也可以用 % 來製作,但是,他就不是在手機版跟任何斷點上會是你想像中的樣子了。例如,我用 33% 來切割,你覺得他會變成如何?
grid-template-columns: repeat(auto-fit, [body] 33% [end]);

我明天再告訴你為什麼。
Blog 同步刊登:[12th 鐵人賽] 實際操作 Part 3, Day 21
