安安~今日學的是新東西,所以一樣有跟著整理出筆記,方便日後好複習,今天學習的事件觸發感覺挺有趣,看過蠻多炫砲網頁都能渲染得很帥,希望能透過這些慢慢的累積自己d(・∀・)b,加油。
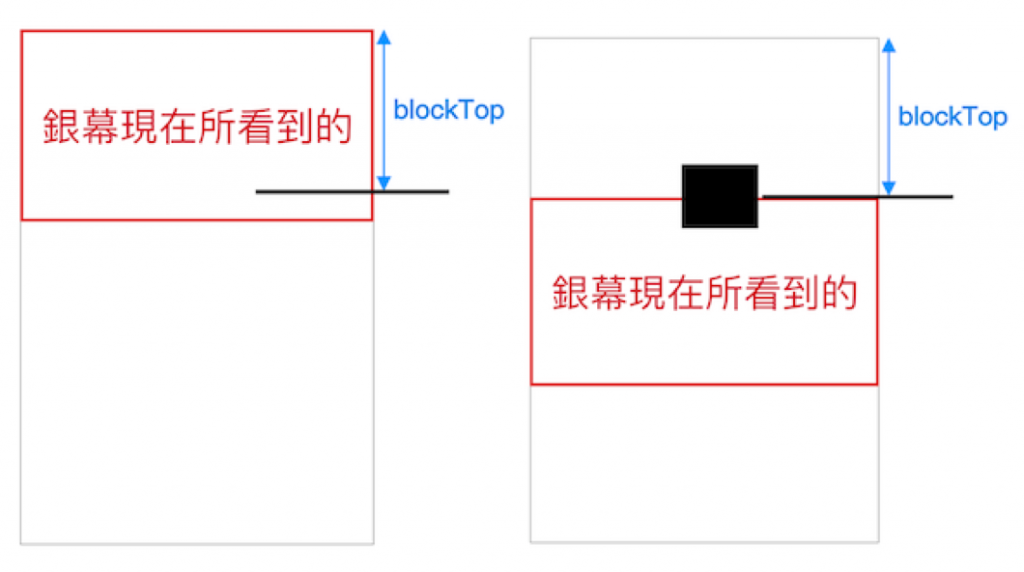
➤範例:scroll reveal 希望滑動到特定的高度,標題或方塊才秀出來,所以當紅色框不斷往下滑時,會一直觸發@scroll,直到scrollTOP>blockTop
@scroll
if(scrollTop > blockTop){
$(".block").show()
}
初始化$(".block").hide()

可以看上面的圖片,意思是偵測到現在畫面離上方距離大於blockTop距離時,就把方塊秀出。
//也可以放mousemove滑鼠移動;mouseenter進去;mouseleave出來;
$("selector").click(function(evt){
})
evt->事件參數 mousemove
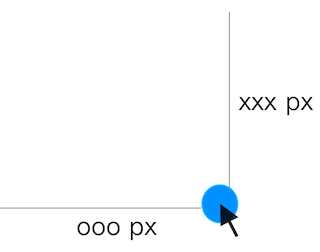
evt.pageX / evt.pageY 相對於頁面左邊與上方距離 mouseenter
evt.offsetX / evt.offsetY 相對於點擊元素左邊與上方距離
➤範例:跟隨滑鼠
@mousemove
$(window).mousemove(function(evt){
$('.ball').css('left',evt.pageX+'px')
$('.ball').css('top',evt.pageY+'px')
})
pageX/pageY

當滑鼠移動就觸發,去抓新的位置,再去更新球的左距跟上距,就會感覺黏在鼠標上。
// keypress鍵盤;keydown鍵盤按下;keyup鍵盤放開;
$("selector").keydown(function(evt){
})
evt->事件參數
evt.keycode :鍵盤代碼 相對於頁面左邊與上方距離
evt.key :鍵盤文字 相對於點擊元素左邊與上方距離
地圖上面操作角色的時候按上下左右
➤範例:操縱角色(上下移)
@keydown
if(evt.key=="arrowUp"){
$(".man").css("top","-=10px")
}else if(evt.key=="arrowDown"){
$(".man").css("top","+=10px")
}
讓他去判斷如果偵測到key是往上,就讓man的css上距減10px,就會往上跑;反之亦然。
➤範例:操縱角色(連續跑、停止)
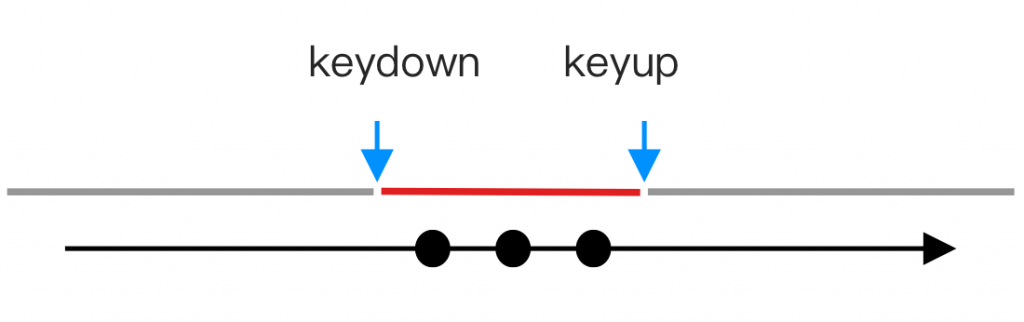
連續操作原理 Down→flag = true ; UP→flag = false,在玩遊戲的時候按著上鍵,角色就會不斷跑的效果。
紅色這段就是連續跑,當鍵盤up就會停止,而下面黑色圓圈是會設定一個計時器做運行。
一次可以設定很多個事件與給很多function,參數是一個物件,eventname例如click / load / keydown 之類
$('selector').on({
eventname: function(evt){
...
},eventname: function(evt){
...
}
})
今天會跟著影片做一個習題:標靶遊戲~預計會拆分成多天,因為內容偏多。
PUG
.target
.cir1(data-label="5")
.cir2(data-label="4")
.cir3(data-label="3")
.cir4(data-label="2")
.cir5(data-label="1")
SCSS
$colorRed: #FE5B45;
// 設定模板1
@mixin size($w,$h:$w){
width: $w;
height: $h;
};
// 設定模板2
@mixin ab_center{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50% );
}
*{
border: 1px solid #000 ; // 拿來看位置的
}
html,body{
@include size(100%);
margin: 0;
background-color: #EAEAEA;
}
.target{
@include ab_center;
// 這意思是,選取class開頭是cir的所有
[class^="cir"]{
@include size(500px);
border-radius: 50%;
@include ab_center;
background-color: white;
}
// 讓每隔兩個的第一個是紅色(也就是奇數個)
:nth-child(2n+1){
background-color: $colorRed;
}
// z-index數字大在越上面
.cir1{
@include size(100px);
z-index:5;
}
.cir2{
@include size(200px);
z-index:4;
}
.cir3{
@include size(300px);
z-index:3;
}
.cir4{
@include size(400px);
z-index:2;
}
.cir5{
@include size(500px);
z-index:1;
border: 10px solid white;
box-shadow: 0px 0px 50px rgba(black,0.3);
// 不偏移 50px模糊
}
// 點下去變黑的 改變他的亮度對比度
:active{
filter: brightness(80%);
}}
跟著上述做法完成後,大概會長醬子~codepen:https://codepen.io/cinj/pen/LYZPexa?editors=1100
練習參考資源:hahow課程
