昨天的程式碼有誤,在監看者方法內:F_getManagerInfo呼叫的部分傳入引數改為 user.uid,不然他會因為跳轉太快還抓不到網頁的 id 值而傳入不符合規格的值:
F_stateWatcher () {
const self = this
firebase.auth().onAuthStateChanged(function (user) {
if (user) {
let userInfo = {}
self.F_getManagerInfo(user.uid).then(manager => {
userInfo = {
displayName: user.displayName,
email: user.email,
emailVerified: user.emailVerified,
photoURL: user.photoURL,
phoneNumber: user.phoneNumber,
name: manager.name
}
self.$store.commit('setCurrentUser', userInfo)
})
} else {
self.$store.commit('setCurrentUser', {})
}
})
},
今天來發佈網頁,不趕快用一下發佈後面不確定來不來的及哈哈哈。
首先安裝
npm install -g firebase-tools
接著登入和初始化
firebase login
firebase init
其中會要你選擇專案
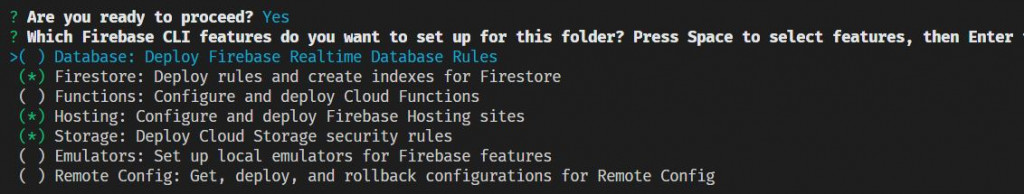
init 中有幾個要注意
hosting 一定要選到
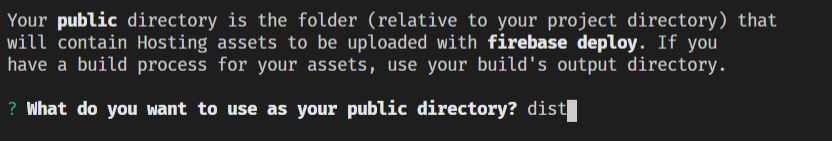
用來發佈的資料夾原本是 (public) ,括號是他給你的預設名稱,我們改成 dist,若用預設他會生成 public 會把我們原本的 public 複寫,這樣我們的 npm run serve 就不行用了。
後面還有個 SPA 也給他選 y,再來好像沒什麼要注意的了。
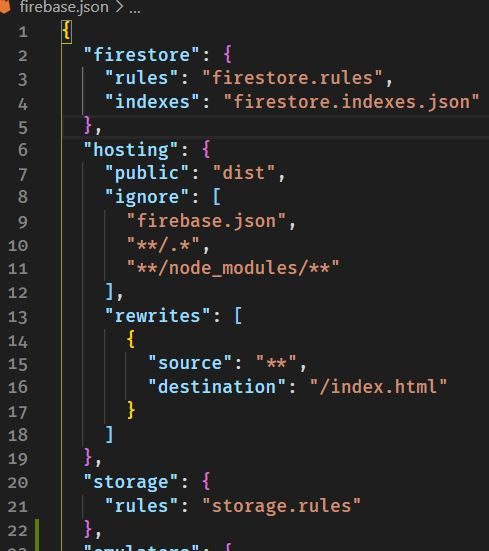
接著會看到生成 firebase.json,可以看見 hosting public 的部分是 dist,剛好就對應到我們打包後生成的檔案。
所以現在刪掉 firebase 生成的 dist ,我們輸入:
npm run build
我們要的是這個指令生成的 dist,build 完後就可以來發佈,這個指令也可以用在比如說我們今天修改資料庫規則 ( firestore.rules)後運行,如此則免除了都要去控制台修改的麻煩:
firebase deploy
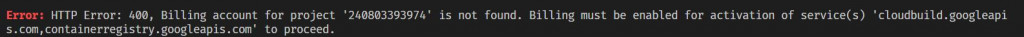
可是我 deploy 到最後居然出現這個錯誤,什麼 billing account 的,說什麼我的專案(240xxxx)沒有找到付款帳戶,網路找老半天教學也沒人提到這塊,搞不懂他們怎麼 hosting 的...:

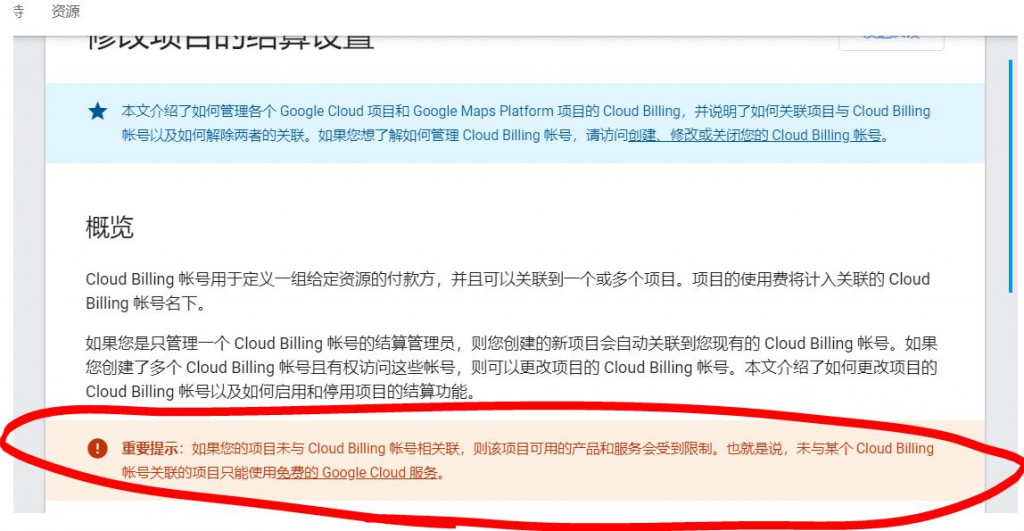
谷歌 firebase billing account 後發現這段,也就是說沒有連接 billing account,某些服務會受限,看起來就是這個原因了:

後來發現要到谷哥更大的集成平台去登入並建立付款資訊,要輸入卡號

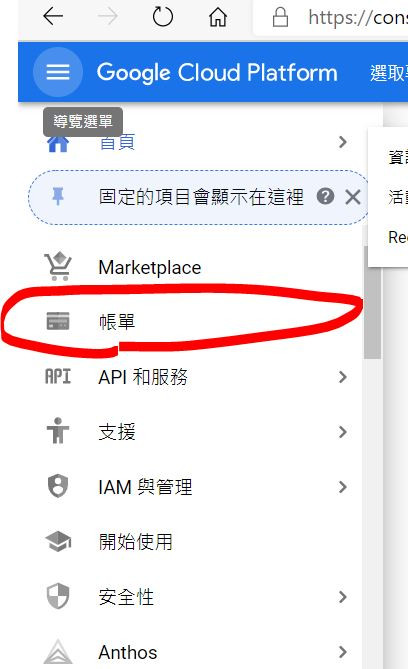
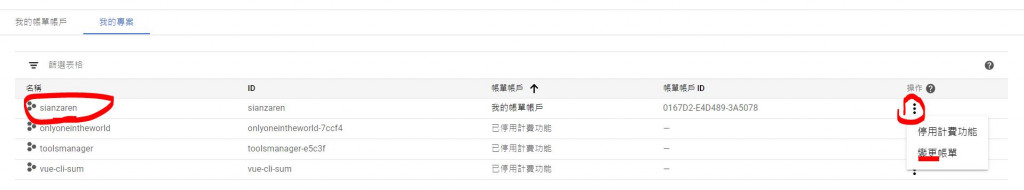
建立完付款資訊後,會進到平台中,點左邊帳單
進來後應該會看到一個付款帳號是你先前輸入的付款資訊:
我們點我的專案,會看到我們現有的專案們,這裡會包含的不只是 Firebase 專案,因為 GCP 這裡是更大的集成平台,選擇我們的 Firebase 專案並為他變更帳單為我們前面的帳單帳戶。

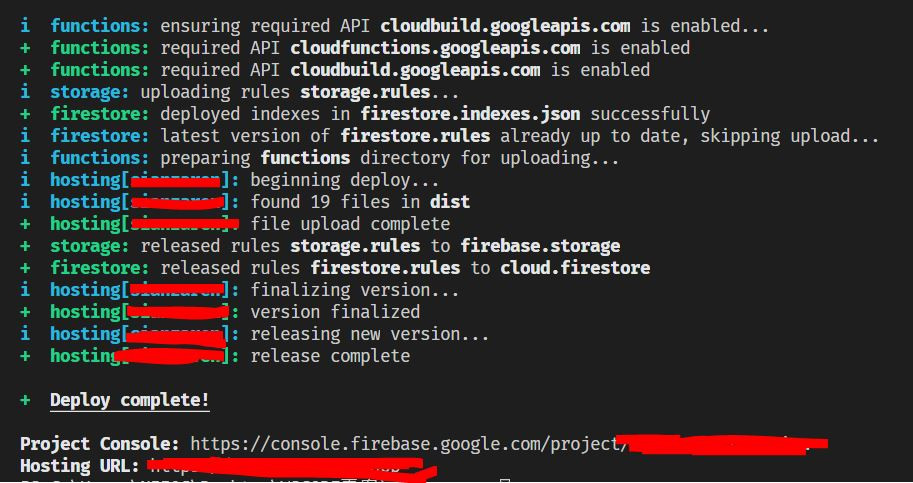
變更完後就可以回去重新 firebase deploy 了啦,現在終於成功了:

現在你可以去點點看網址,那是所有人都可以看到的喔 OMG...
明天做啥呢,還有個 Recently.vue 檔案沒有做呢,我打算把它改成放 tags,類似文章分類,不要抓最新前幾篇文章了,感覺沒啥用處哈哈。
沒事也可以逛逛我們其他團隊成員的文章啦 ~~
eien_zheng: 前端小嘍嘍的Golang學習旅程_The journey of learning Golang 系列
PollyPO技術: 前端設計轉前端工程師-JS踩坑雜記 30 天 系列
阿電: 忍住不打牌位,只要30天VueJS帶你上A牌 系列
喬依司: 實作經典 JavaScript 30 系列
