表單是一個很常遇到的版型,
表單的設計可以很簡單,也可以很複雜~
那對切版而言,表單可以怎麼切才可以更有彈性呢?
今天我們先來分析一下表單的結構
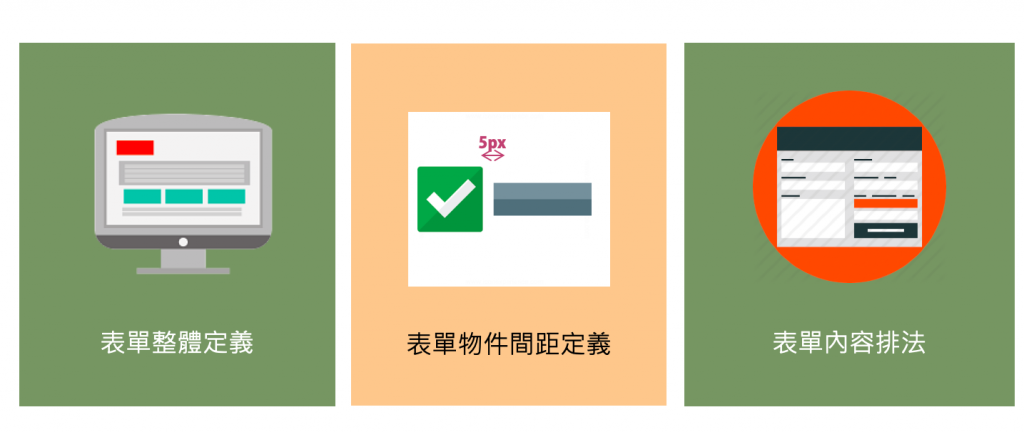
表單結構的分析,可以從以下三個方向來看:

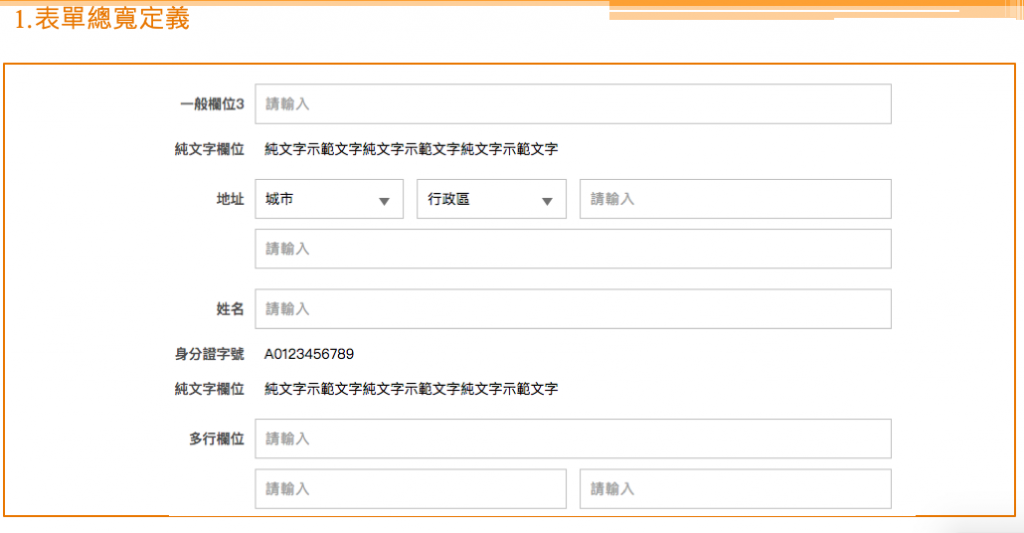
1-1. 表單總寬度
一個專案通常不會有太多種
1-2. 左右寬度

1-3. 表單列的上下間距

資料元素的間距統一

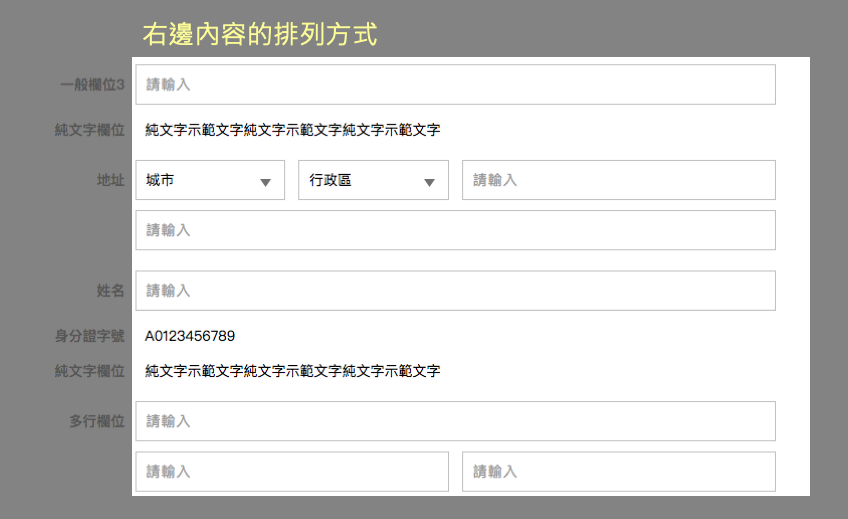
表單內容指的就是有很多框框內容的地方
內容排法有2種
3-1. Gird排法

3.2 固定間距統一排法

用這樣的方式分析表單有什麼好處呢?真的更有彈性嗎?
明天我們可以用這樣的方式來切切看表單吧!
