昨天我試了 file plug-in 把一筆存在本機的 JSON 格式的收盤資訊打上 ES Cloud。今天要抓真實事件的資料啦!
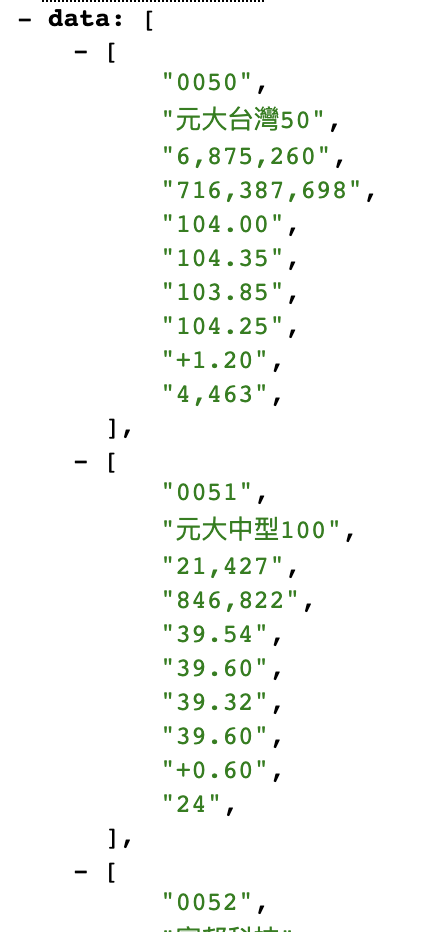
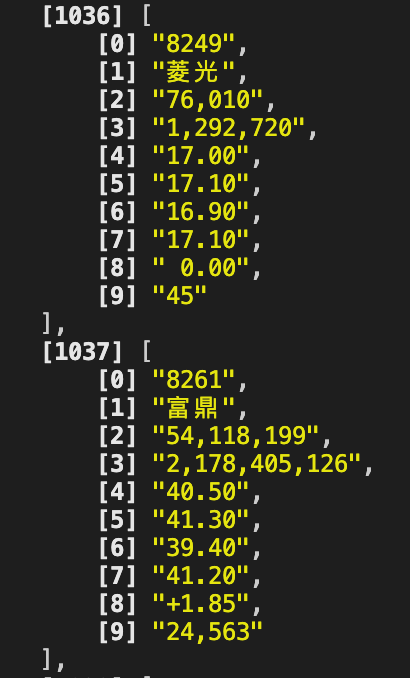
日收盤資料的更新來源在這裡。先看看資料的長相:
所以有幾件事要做:
前幾天提過,Logstash 可以接的資料來源很廣泛, HTTP 就是其中一個,我們可以透過 http_poller 插件來達成。直接看一個範例:
input {
http_poller {
urls => {
urlname => "https://www.twse.com.tw/exchangeReport/STOCK_DAY_ALL"
}
request_timeout => 20
schedule => { every =>"60s"}
codec => "json"
}
}
來檢視一下 http_poller 的配直選項 (configuration option):

透過原始資料格式,我發現了一個讓我在設計 Filter 上一直卡關的問題,就是在 Data 欄位對應的資料是 Arrays in Array,而非 JSON Object array。翻遍了網路上的教學,我始終無法用一些簡單的 Filter 插件,透過配置,轉化成符合 ES Index Mapping 的 JSON 格式。
但我仿佛看到一個希望,就是透過 ruby filter 插件,但這輩子沒寫過 Ruby ,真是坑爹,今天只好先探索一下,明天再補上這部分了…
明天,我一定補上如何克服這一關的文章。
