同步發表到驢形筆記
一路走來學習了各種東西與一次重構,終於快要到將網站部屬的階段了!現在阻擋你佈署的最後關卡就是建立一個git讓heroku可以佈署伺服器了,讓我們開始吧!
簡單的使用圖形化介面!當然通常來說使用指令感覺比較潮,但我都用圖形化介面。偶爾圖形化介面沒有提供對應功能時才會輸入指令,像是undo之類的。這邊你要用哪一個都可以,我是兩個都有用。但是更偏好用sourcetree這樣,所以就用souretree接著講解
其實要佈署到heroku並不一定需要用github,擁有git用指令commit就可以了。但heroku有支援github自動部屬ㄟ!!
這邊我們跳過全部的過程直接飛到你已經註冊好帳號那一步!github官網
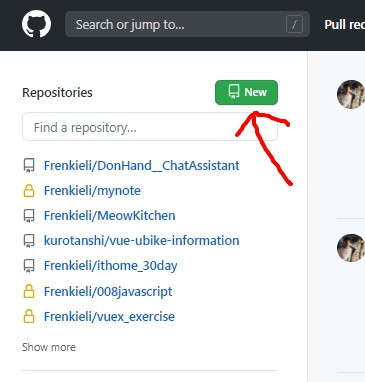
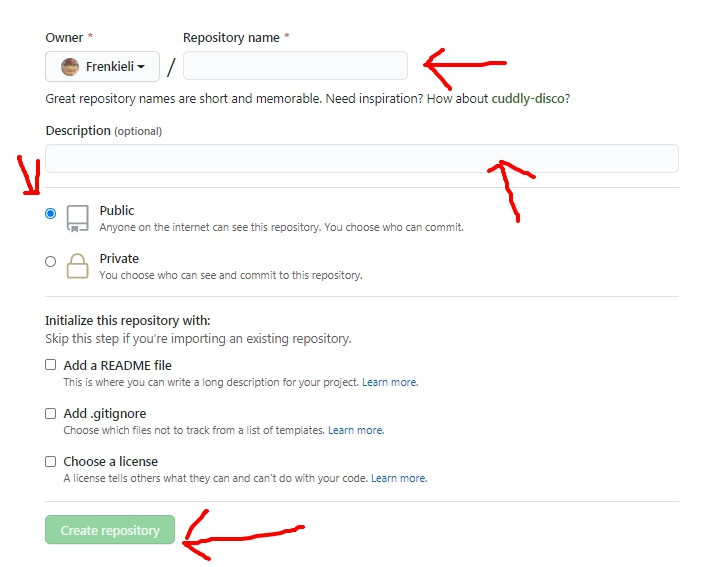
登入後建立一個專案


git端操作就完成了!
接著安裝sourcetree,這部分就很簡單了。因為有圖形介面應該都不會有問題,如果不知道怎麼用的話建立跟著個鐵人賽前端工具百寶箱 - 六角學院(鐵人賽幫你在走歪的道路上越走越遠!)
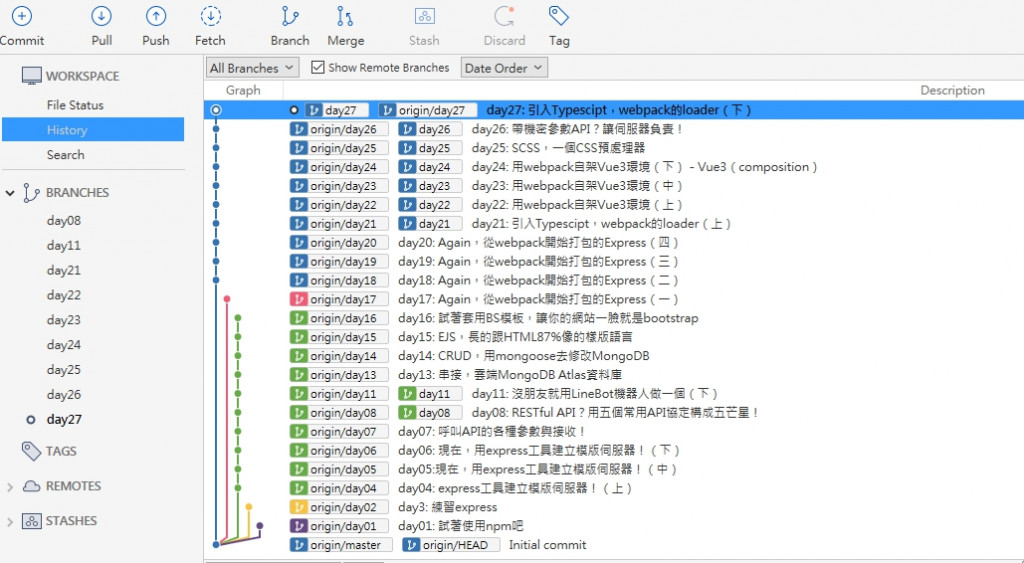
看完後你應該知道怎麼clone你剛剛建立的專案道本地端了,讓我們直接把之前專案的所有檔案複製貼上放過來!然後推上去就可以了,這樣就完成heroku佈署前的準備了。

什麼都略懂一點這系列的鐵人賽,每天都有對應的git檔可以複製喔
