現在多數人手機不離手,使用手機的頻率也比電腦多很多,如果我們沒有辦法做手機專用的應用程式那就遜掉了! 以現在的標準來看,好用的應用程式不只要在電腦上跑得動,在手機上也要行得通,更進一步地期待還有,如果是作業用的應用程式,在沒有網路時也要能夠存檔使用...等等,這些期待就給了Native Mobile App成為主流的契機。
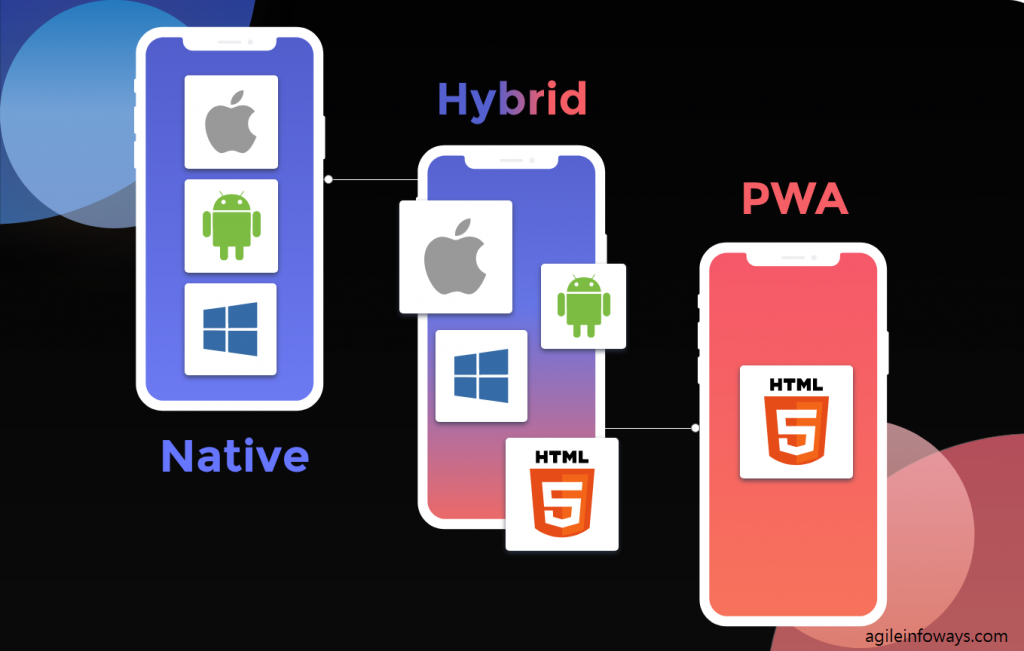
手機的應用程式大略分成三個層級,以下圖片很清楚的顯示了不同層級中的差別:

而我們這篇主要在講最高層級的Native Mobile App,過去的Native Mobile App指的是智能手機專用原生程式語言(Swift, Kotlin...etc)所打造的第三方應用程式,此程式可以連結運用手機上的各種功能,但開發手機應用程式相對於Web比較昂貴,且限制很多,其中Swift主要應用在iOS系統,而Kotlin用在Android開發。Native Mobile App雖然較昂貴但優點也很多,且同時支援線上與線下服務,可以等使用者再次上限時才將資料存回雲端。
最近幾年,也出現了多種系統都可容納的框架像是Flutter 和React Native( 語言是JavaScript),React Native框架也是Mendix平台最主要採用的技術。

稍微了解為何使用Native Mobile App 開發很方便後,我們可以開始來看低代碼平台上怎麼開發手機應用程式!
(溫馨提醒,從這裡開始主要都使用Mendix Studio Pro,還沒安裝的看這篇!)
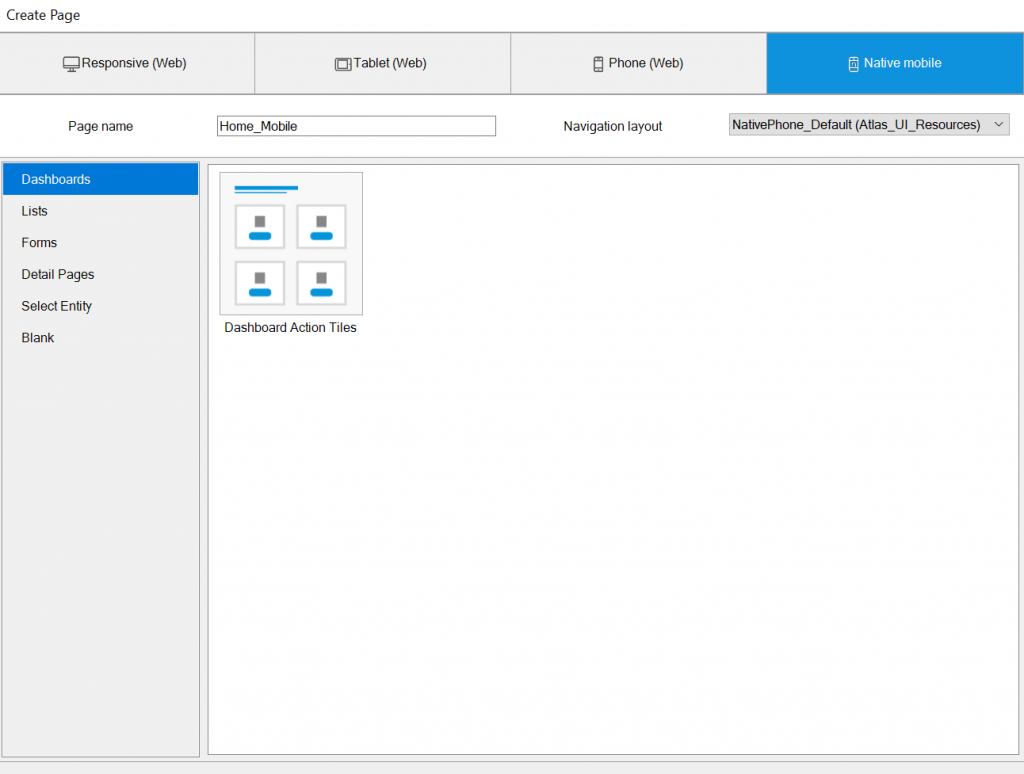
點選建新頁面,選擇Native Mobile,選擇想用的Template並將頁面命名Home_xxxx
之後便可以照之前Responsible Web的頁面設計方式開始製作想要呈現的頁面,但要注意,因為手機的顯示畫面比電腦小很多,所以製作時注意不要一個頁面塞入太多訊息,盡量讓畫面保持簡潔,文字也不要太多,以圖片為主就好!
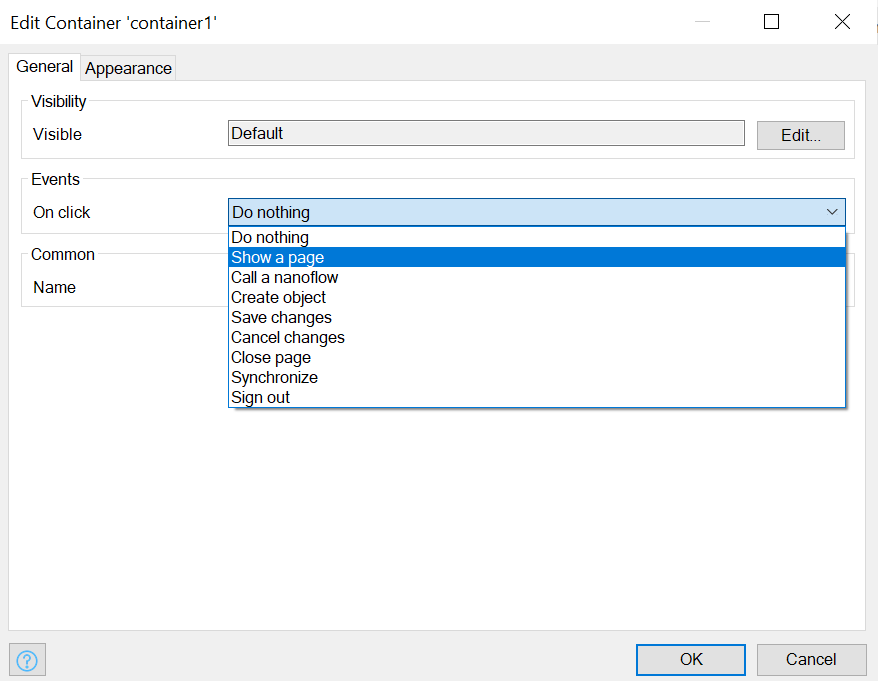
在做好的首頁,有可能有些連結按鈕,在按鈕上點選左鍵兩下,將on-click改為show a page 事件,並建立新的Mobile頁面,重複這個步驟直到將需要的頁面都建立完成。
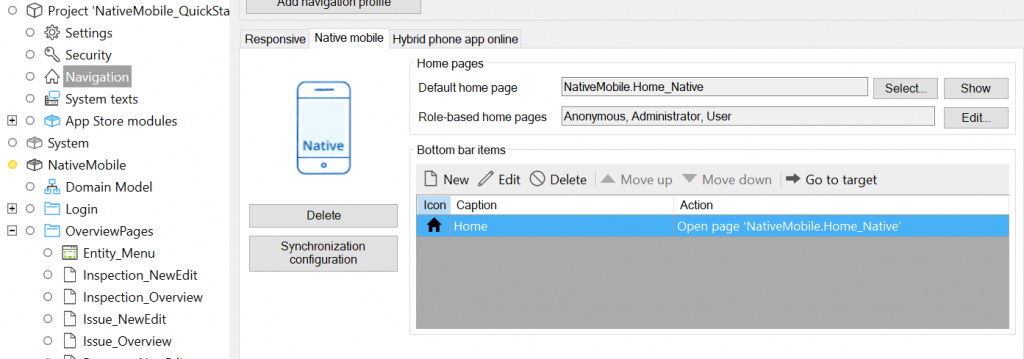
建立好需要的頁面後,我們就可以來決定Navigation bar可以連結到那些頁面了,Mobile 的Navigation 在Project Explorer > Navigation
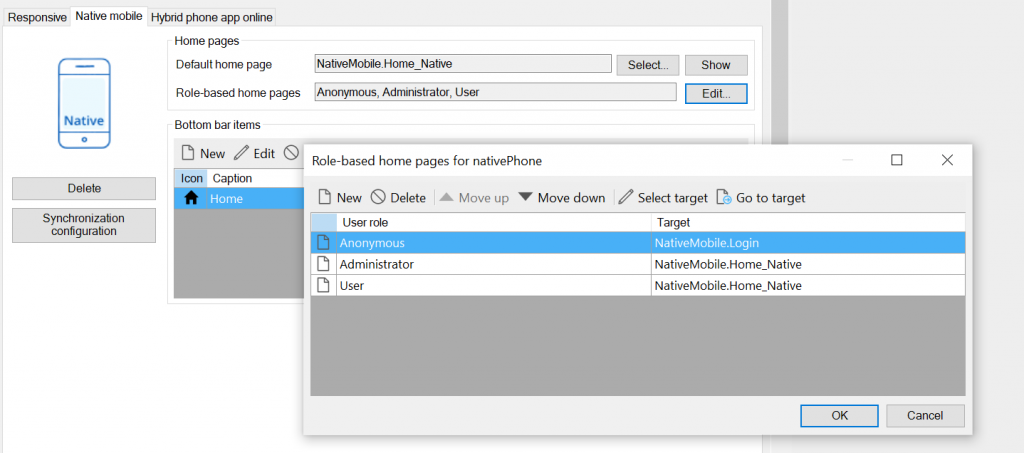
選擇Native Mobile
在Role-based home pages可以指定不同使用者登入後看到的首頁畫面

如果想要增加Navigation bar的選項按New新增選項,選擇想要顯示的icon與on-click後連結到的頁面。

之後的Navigation bar 會自動出現在頁面下方