切版切的好不好,有一個很重要的判斷條件:彈性
白話一點來說就是,你的版會不會加什麼壞什麼 XD
常常在拿到設計稿的時候我們都是看到最美好的時候,但真實的資料世界裡並不是這麼美好der
資料的多寡會影響到你的版面,那麼~~
怎麼檢驗你切的版式不是具有彈性呢?來看看以下有哪些考驗
在切版中,有文字的地方,打很多很多試試看,看會不會破版
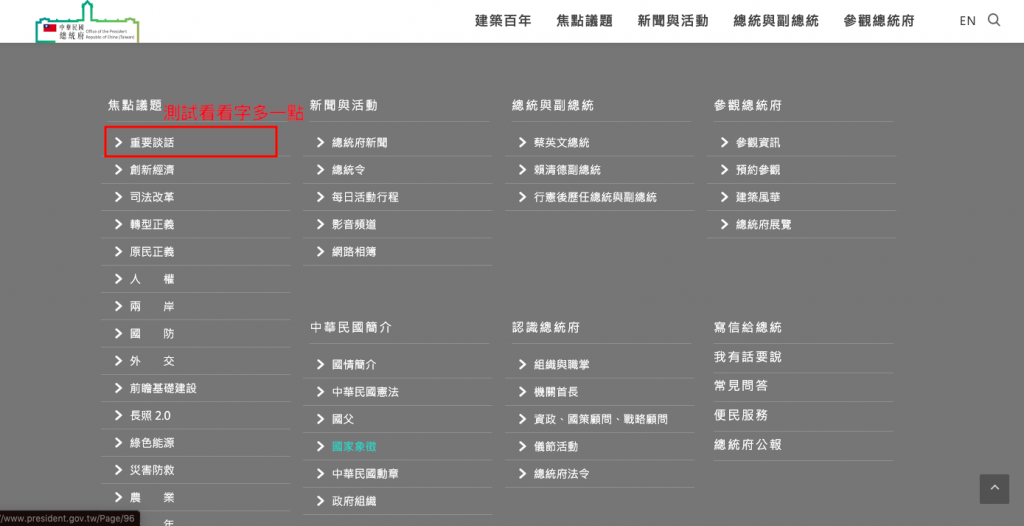
我們拿總統府的網站來試試看
(取自:總統府網站)
打了很多字後,順利折行,PASS
那再來看看什麼事沒有Pass的例子
行政院的網站...
(取自:行政院網站)
打了很多字後,文字超出
(你可能心裡會想,誰會打這麼多字?但你怎麼能預料使用者怎麼做,或這後台上稿需要鎖字數)
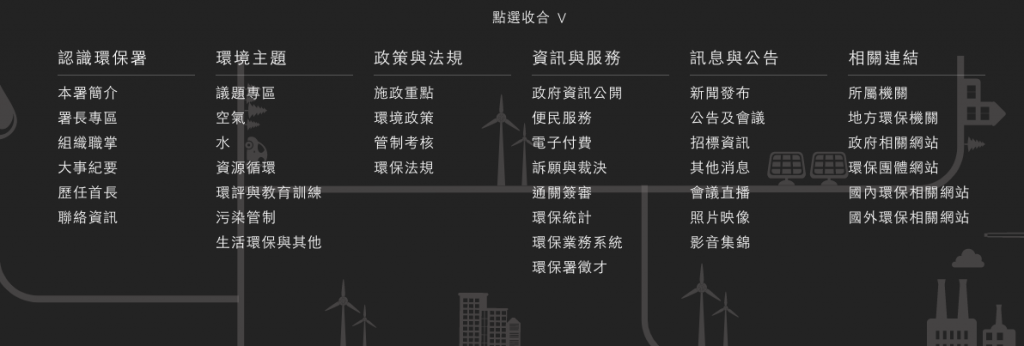
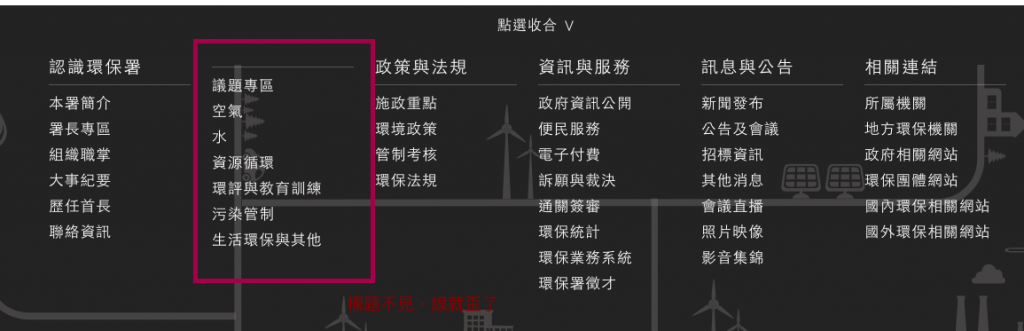
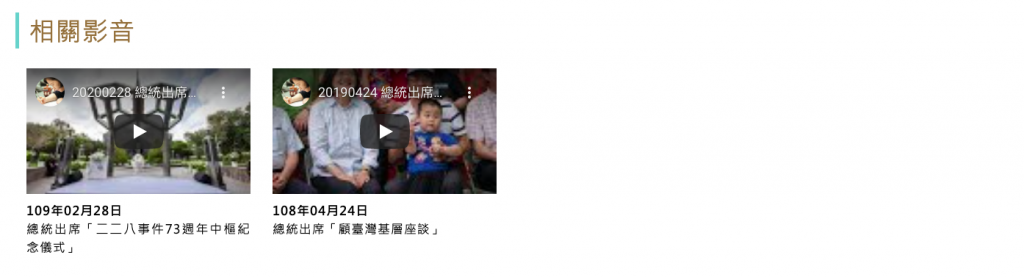
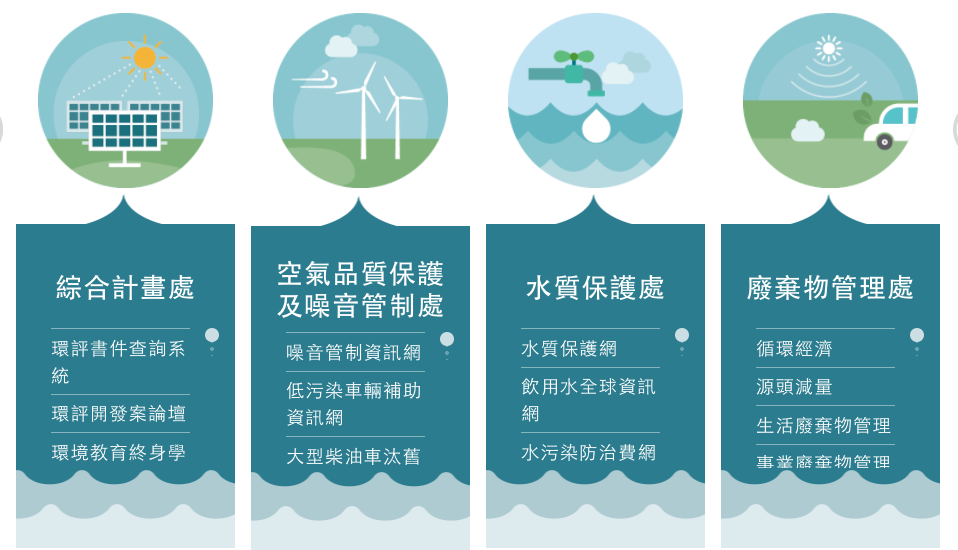
文字極小值,通常可以試試看當裡面的文字都沒有的時候,你的版型還是完好無缺嗎?
(取自:環保署網站)
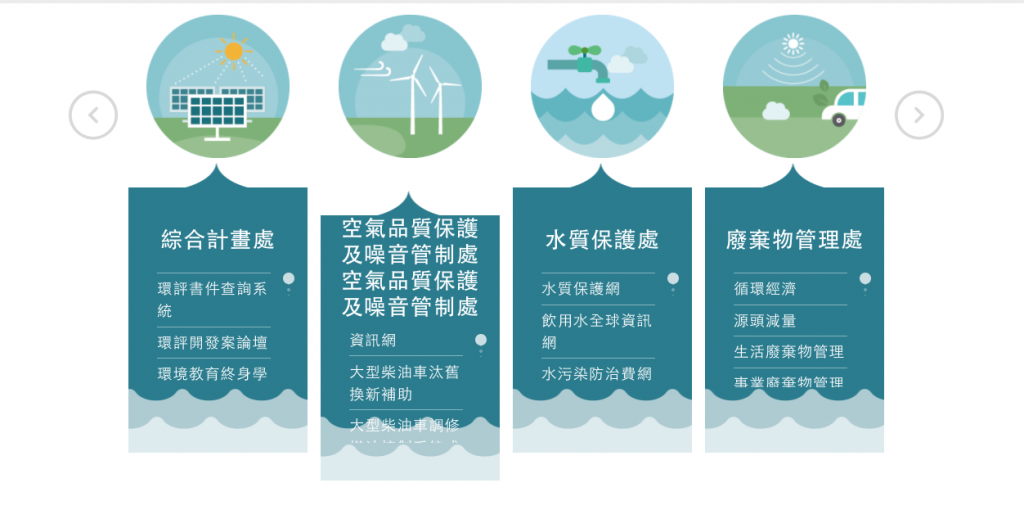
讓我們試著刪掉看看文字,是不是會跑版呢?

一整排有多組文字
(取自:總統府網站)
如果其中一組文字變多,或者是又要多加一組長文字的話呢?是不是會走鐘一下?
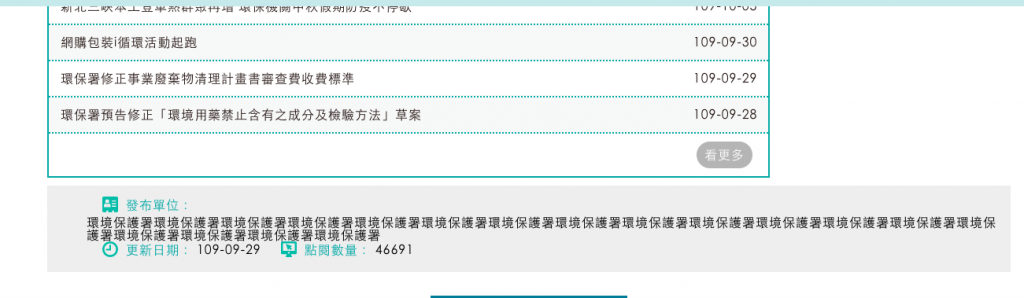
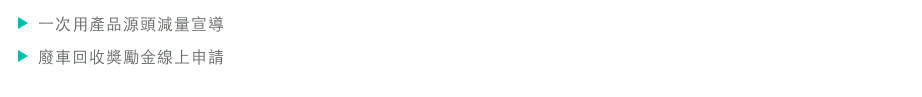
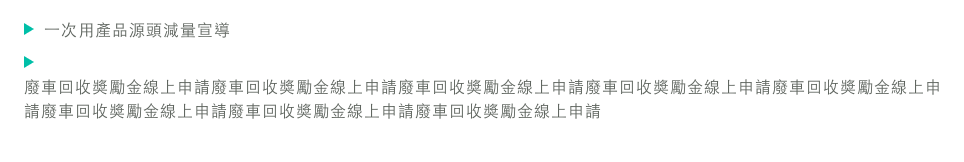
前面有icon的文字也是我們很容易忽略的喔
(取自:環保署網站)
試著把文字變多
這樣子的列表,在設計稿中一定會是最美的樣子剛剛好
(取自:總統府網站)
那你可以試試看如果只有一筆或兩筆的時候,是不是你要的情況呢?
整排列表的版型最擔心的就是內容不一致時的跑版,是什麼情況呢?我們來看看以下的例子
(取自:環保署)
列表的每個項目中都有標題和文字列點
如果這時候我們本標題變長一點點呢? 是不是還會維持你想要的樣子
統整一下,關於彈性需要注意的地方
- 文字極大極小值
- 文字極大值
- 文字極小值
- 並排多個的文字
- 前面有icon的文字
- 列表類
- 列表數量多寡
- 列表內容不一致
Again,要提一下需要注意彈性的適用時機
- 你的網站需要給User上稿維護,內容會不斷變動的
- 後台並沒有做字數限制的時候(前台需要負責)
- 你的網站是以content-based,且會有多種不同內容的時候
不太需要在意彈性的網站?
感謝這邊被借來的範例網站,其實沒有要攻擊什麼,也許這些網站後台也有做字數限制,
只是先用硬加的死的方式拿來當作範例,讓大家比較了解喔~
謝謝以上範例網站喔
