不知道各位網頁設計師,在製作設計稿的時候,有沒有遇過需要設計的表格內容超級多!
類似部門人員介紹或人事績效考核的超長表格XD
大概類似以上圖片範例,要製圖的時候真的超級崩潰!(哭)
一般網頁設計公司的設計師,都需要做圖給工程師進行切版,筆者的公司因為沒有工程師可以配合,都是由設計師自己設計版面與切版。
對於表格的處理都是倒過來製作:先把客戶提供的表格轉為 HTML,再使用 css 進行表格樣式設計。
這樣的優點是比較省時,可以跳過設計稿直接進行切版,對於某些比較難以呈現的效果也可以直接套用(如:動畫背景、表格 hover 效果...等等)
本篇文章會分享,如何將客戶的 Word 轉換成 HTML Table 的方法!
Word to HTML 的線上工具有很多選擇,這邊介紹三個筆者有使用過的:
打開客戶提供的 Word 表格,全部複製起來。


Ctrl+C!
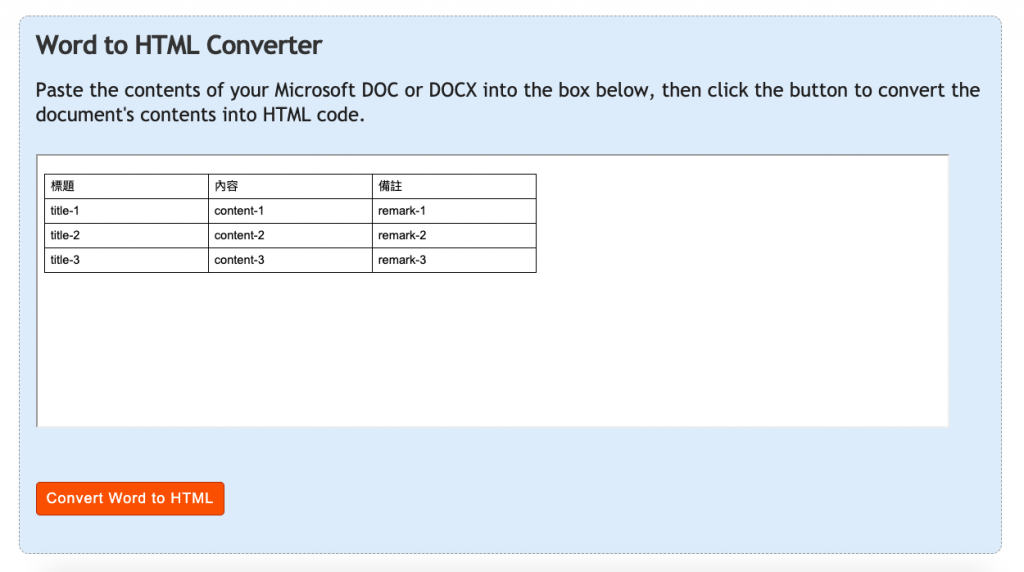
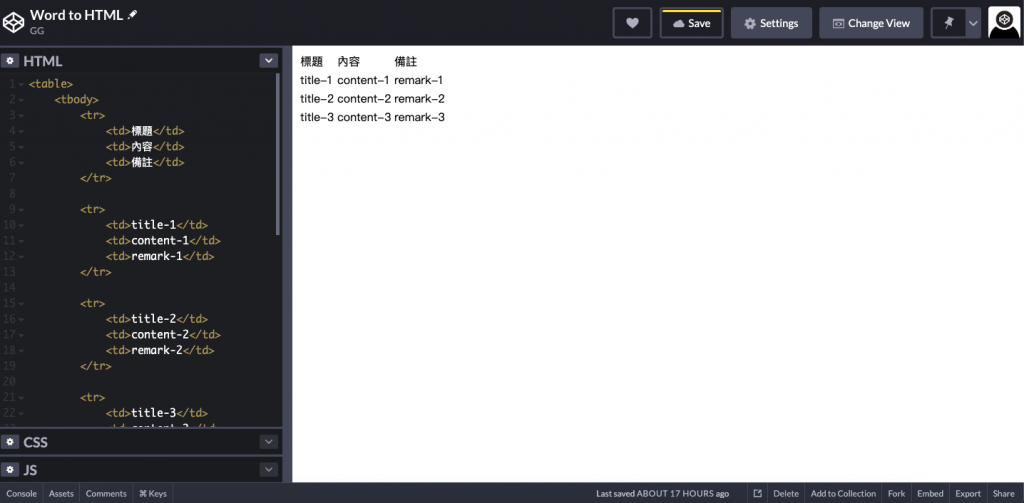
本篇以 Convert Word DOC to HTML 為範例,請將剛剛複製起來的表格,Ctrl+V 貼到線上工具的框框內,並按下橘色的「Convert Word to HTML」。

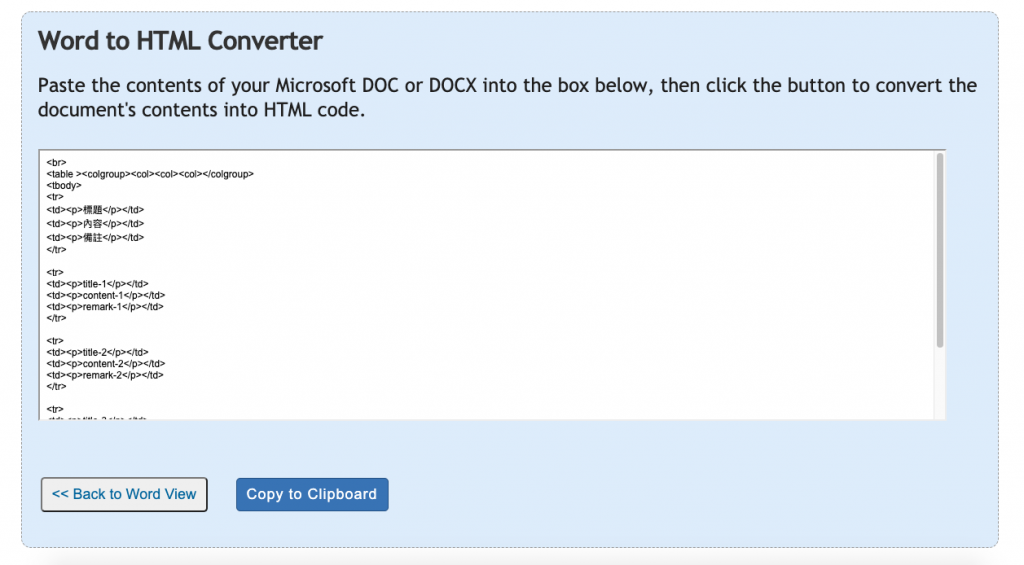
登登!轉換成 HTML Table 了!

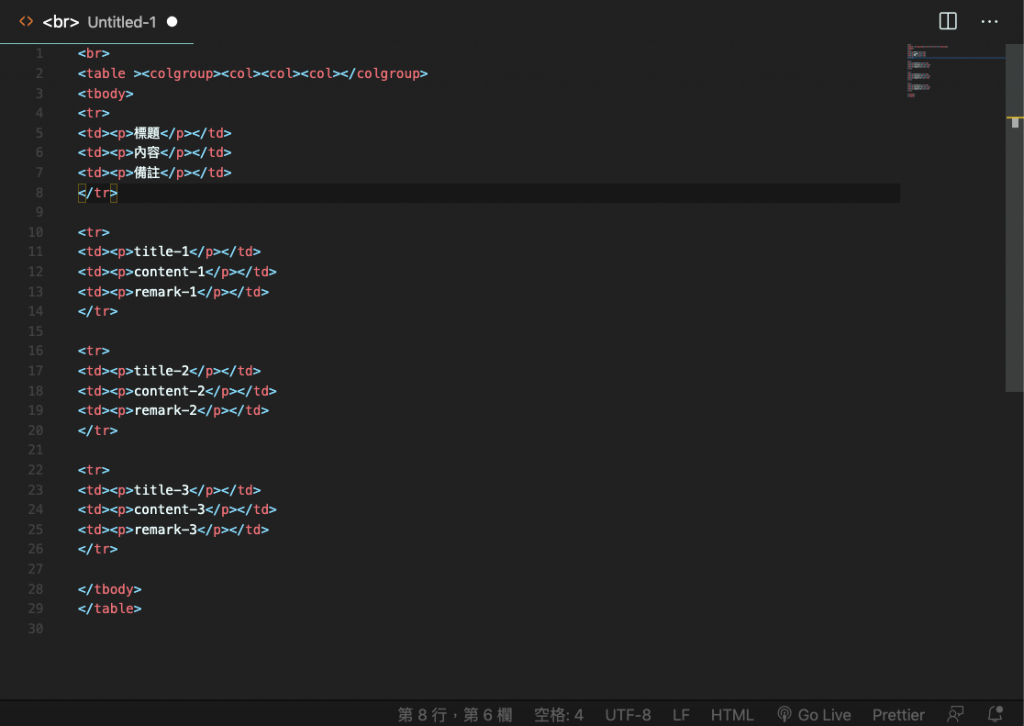
表格轉出來的 HTML Table,會因為製作表格的軟體(如:Word、OpenOffice、Google 文件...等等)在程式碼上有些微的差距,有些程式碼會比較髒,就需要額外再清除掉多餘的 Code。

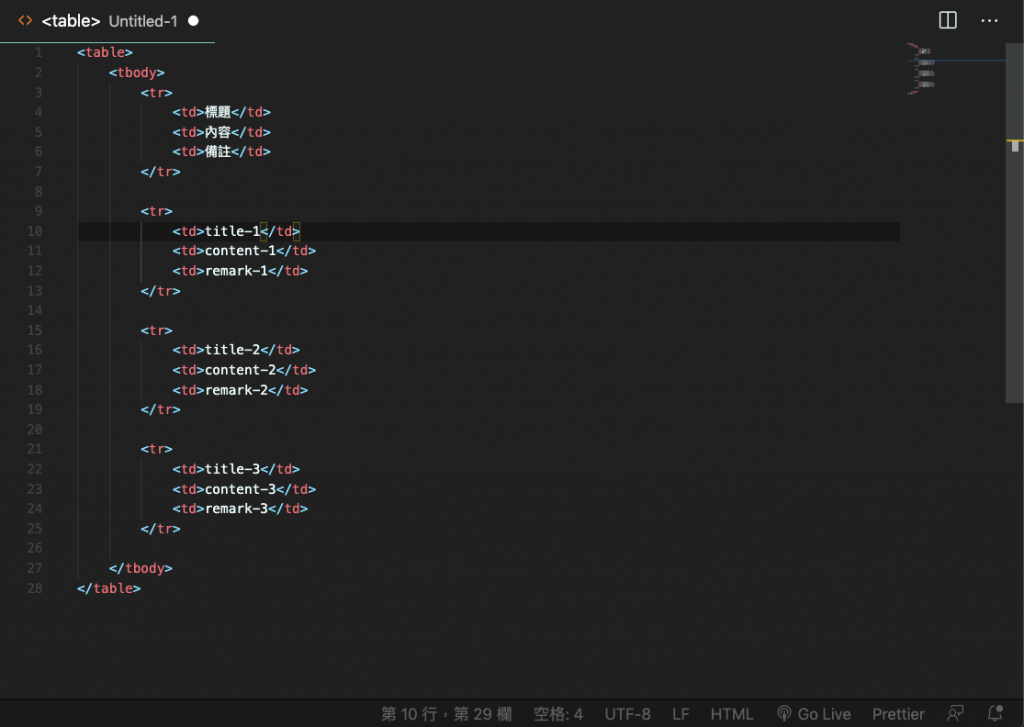
使用 VS Code 清掉多餘的 Code,並且格式化文件(排版)。

將程式碼清乾淨之後,就獲得了一個乾淨的 HTML Table!
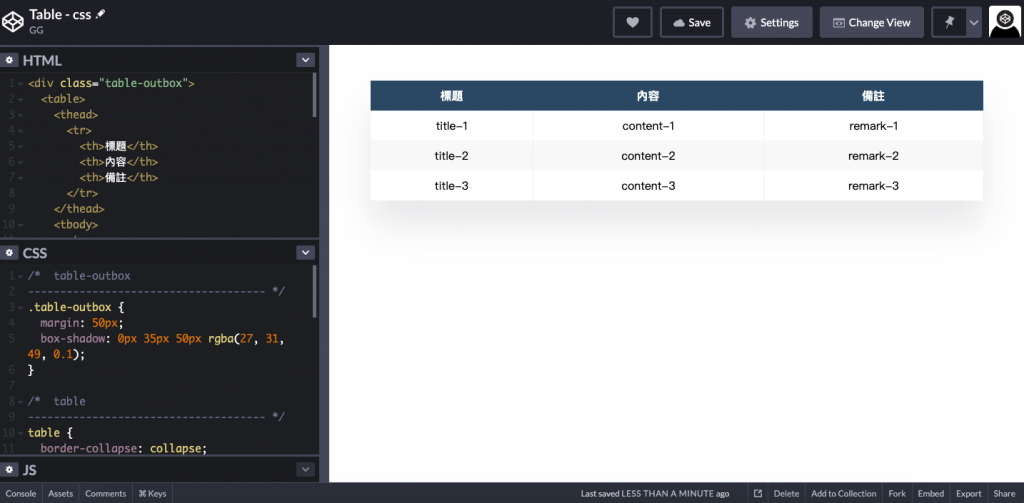
這時候就可以開始利用 html+css 為表格添加設計了!

利用 html 和 css 為表格添加設計,區分表頭與內容區塊:

HTML 程式碼如下:
<div class="table-outbox">
<table>
<thead>
<tr>
<th>標題</th>
<th>內容</th>
<th>備註</th>
</tr>
</thead>
<tbody>
<tr>
<td>title-1</td>
<td>content-1</td>
<td>remark-1</td>
</tr>
<tr>
<td>title-2</td>
<td>content-2</td>
<td>remark-2</td>
</tr>
<tr>
<td>title-3</td>
<td>content-3</td>
<td>remark-3</td>
</tr>
</tbody>
</table>
</div>
CSS 程式碼如下:
/* table-outbox
------------------------------------- */
.table-outbox {
margin: 50px; /* 添加外距 */
box-shadow: 0px 35px 50px rgba(27, 31, 49, 0.1); /* 添加表格陰影 */
}
/* table
------------------------------------- */
table {
border-collapse: collapse; /* 表格邊框合併 */
width: 100%; /* 寬度 100% */
background-color: white; /* 背景白色 */
}
table thead th {
color: #ffffff; /* 表頭文字白色 */
background: #2f4961; /* 表頭背景白色 */
}
table td,
table th {
text-align: center; /* 文字置中顯示 */
padding: 10px; /* 添加內距 */
}
table td {
border-right: 1px solid #f1f1f1; /* 表格 td 右邊框顏色 */
}
table tr:nth-child(even) {
background: #f8f8f8; /* 表格偶數 tr 灰色背景 */
}
關於表格的一些 css 美化設定可以看這篇文章:css美化表格和表單樣式
