昨天我們已經做出用CreateML訓練的模型來判斷情緒的app,今天就要來展示我們的成果,那這邊設定的情緒回饋是將偵測出的情緒轉換成相對應的顏色,並上色於晶體上。如果還沒把app製作完成就要趕快去看利用CreateML訓練的模型判斷情緒(上)!
先請測試人員擺出生氣的表情,從影片我們可以看到晶體的顏色呈現紅色,而紅色就象徵生氣的情緒,代表我們所訓練出的模型可以正確判斷出不同的情緒表情。
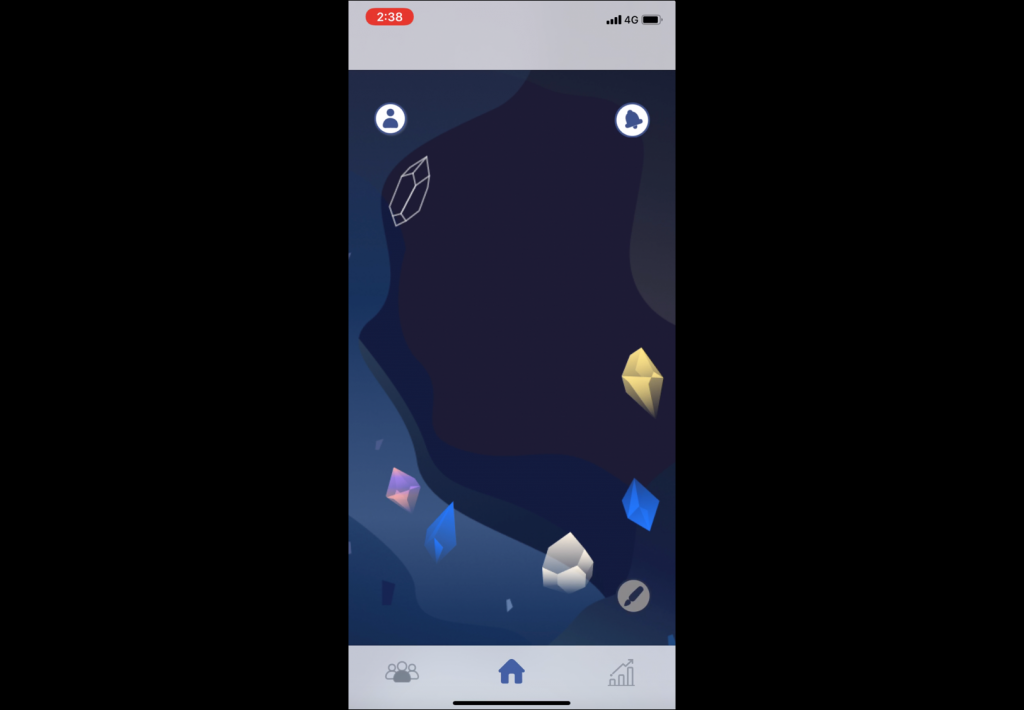
圖片中可以看到各種不同的情緒晶體會呈現在主頁的水晶洞中,其中紅色代表生氣,黃色代表開心,藍色代表傷心,紫色代表鄙視,橘色代表驚訝,米色則代表無表情。若同時有多種不同的情緒,就會以漸層的方式呈現。
從第一天到現在我們已經學會並完成了顏色app主要的功能,明天就會展示顏色app的操作方式以及功能介紹!
