相信經過這29天的文章,大家已經了解顏色app的製作過程以及各功能該如何撰寫與應用。既然功能都完成了,今天我們就來展示這款app究竟該如何操作吧!
每天都可以紀錄六件小事,紀錄時只需要用點選的方式,選擇事件發生時間與類型,不需要輸入任何的文字。其中有個步驟提醒我們回想事件發生時的感受,便是辨識使用者情緒的時候。
在紀錄事件之後,會在右下角分析頁面的總覽,顯示出水晶的符號標示,表示哪幾天有紀錄事項,可以清楚看見每日紀錄的情形,點擊水晶標示後可以查看自己當時紀錄下的心情變化與朋友給予的回饋。
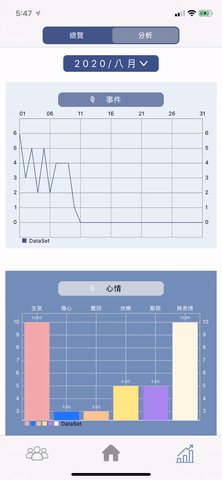
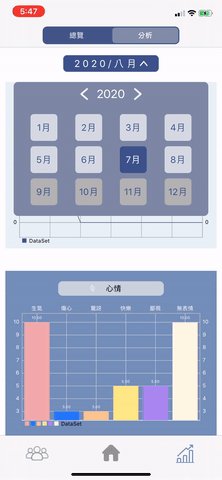
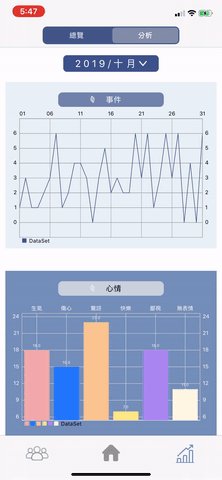
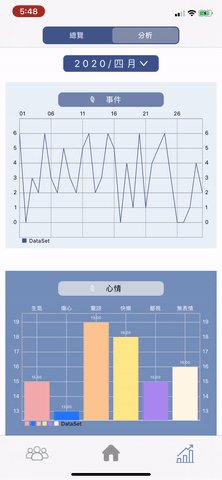
在總覽旁的分析頁面分有兩個區塊,上方的部分為每日紀錄的事件數量並以折線圖的方式呈現。下方的部分則是以長條圖的方式呈現心情的種類與量值,可以透過下拉式選單,選擇想要查看的月份。
輸入ID可邀請朋友加入自己的知心朋友圈,ID可以藉由個人設定頁面中的複製圖標點擊複製。
待朋友同意之後,就會在朋友列表中顯示出他的資訊。
點擊朋友的名字後,可以進入對方的水晶洞,查看朋友當日的情緒。點選晶體除了可以知道朋友的情緒,也可以知道事件發生的時間與類型,甚至可以給予朋友貼圖,向對方表達我們的關心。
朋友那邊會收到通知顯示你傳送了貼圖給他,並可以在他的事件列表中看到傳送的貼圖。
從零開始自學swift語言,並寫出一款ios的app,真的不是一件容易的事。在製作的過程中雖然曾經遇到過許多讓我們想放棄的挫折,但同時也讓我們學到非常多,無論是app的規劃、介面的撰寫、後台的資料傳送與抓取或是深度學習的部分,每個遇到的難題都是讓我們成長的最佳養分。我們也想要告訴在看這篇文章的你們,不要因為害怕失敗就不去嘗試,不開始就永遠無法成功!
