OOCSS 也是一種設計模式
它強調兩點
在我們介紹 容器與內容分離 之前
我們時常在寫css的時候會
.header a{
display: inline-block;
width: 100px;
height: 100px;
}
那這樣會有什麼缺點
缺點就是會被div侷限住
沒辦法放到其他地方去
所以如果是獨立的內容
應該是要弄成一個獨立的名稱
這就是 容器與內容分離
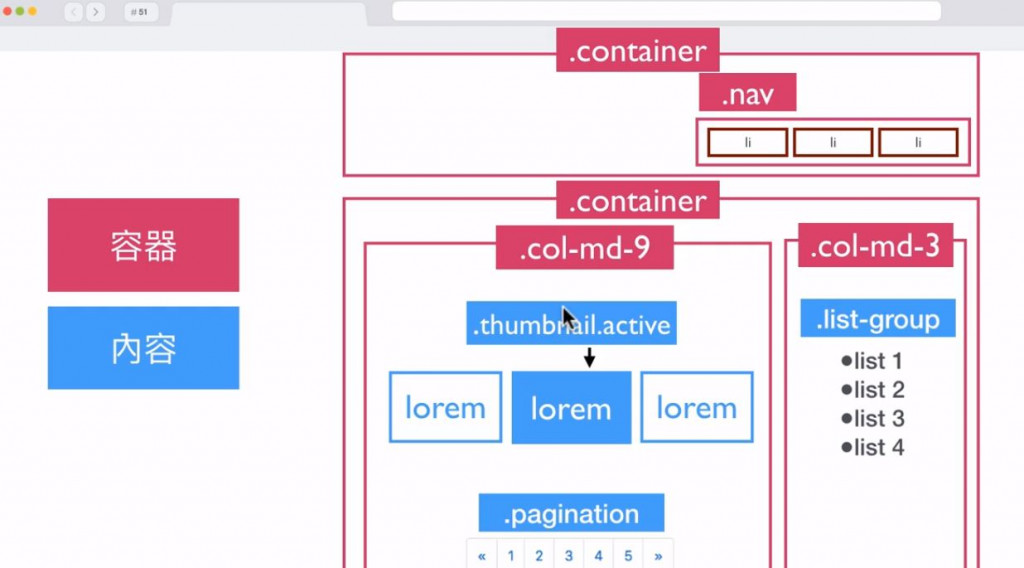
這裡有 Bootstrap的格線系統(不懂得話 可以留言讓我知道)![]()
這裡舉 pagination(分頁) 為例子
會發現
它可以放在 col-md-9裡面
也可以放在 col-md-3裡面
OOCSS 容器與內容分離(格線系統)
https://960.gs/demo.html
這裡我們必須讓格線系統保持乾淨
不能將內容綁死在格線系統上
如下圖:
.container_12 .grid_1 a{
display: inline-block;
}
而是要將內容獨立出來
//容器
.container_12 .grid_1 {
}
//內容
.btn{
color: #000;
}
結構與樣式分離
在我們還沒學結構與樣式分離之前
都會這樣寫css
.button{
width: 50px;
height: 50px;
color: #fff;
background-color: #000;
}
但我們應該把它的樣式抽離出來
//結構
.btn{
width: 50px;
height: 50px;
}
//樣式
.btn-primary{
color: #fff;
background-color: #000;
}
會發現很像 Bootstrap 的元件寫法
額外提醒:
工具類的樣式也可以去分離
如 清除浮動(clearfix)
那今天的 OOCSS就介紹到這裡啦
明天將介紹命名(命名真的很頭疼)![]()
若有任何問題 或 內容有誤
都可以跟我說唷~~
