溝通不良的代價就是彼此越來越疏遠,然後行同陌路如陌生人。
子元件之間就像兄弟一樣的關係,所以這篇要來講兄弟間的溝通之道---兄弟關係的元件如何互相傳值。
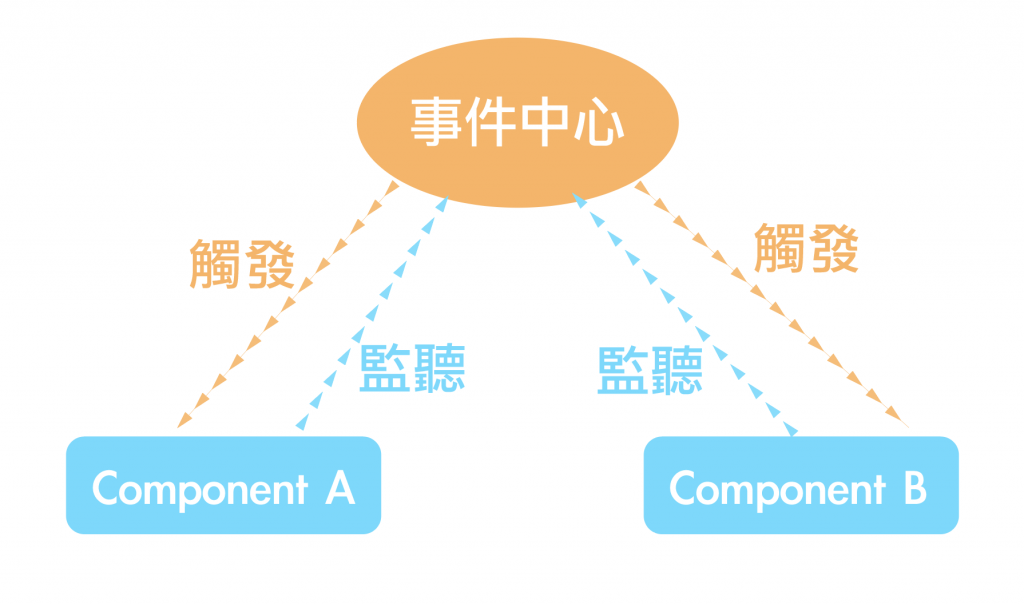
前幾篇有介紹了父傳子、子傳父,這樣還不夠,且如果將資料從子元件傳給父元件,再透過父元件傳給另一個子元件,實在不是一件簡單的事,於是有了針對兄弟之間溝通的方式,我們暫且稱為事件中心,只要透過這個兄弟專屬的事件中心來交換資料,就會變的很容易了。
他們的關係就像這張圖,事件中心負責監聽子元件,有觸發就會再傳至事件中心做處理。
兄弟元件傳輸主要分三個步驟
const eventHub = new Vue()
eventHub/$on('自定義事件名稱',事件函式)與銷毀事件eventHub/$on('自定義事件名稱')
eventHub/$emit('自定義事件名稱',參數 ex.ID)
來實作試試吧!我們希望有兩個子元件,各自有各自的按鈕,當我們按下 A 的按鈕,在 B 的區域會顯示 A 計算結果,相反的當我們按下 B 的按鈕,在 A 的區域會顯示 B 計算結果。
** 父元件的 HTML 部分**
當我們把兩個子元件(component)各自定義好後,以元件名稱為標籤。
<div id="app">
<div>{{ msg }}</div>
<text-tracy></text-tracy>
<hr />
<text-ayda></text-ayda>
</div>
我們需要:
mounted的方法。hub在每次觸發事件時,使用監聽事件觸發傳回來的值,進行計算,並將計算累計結果傳回原本的子元件顯示。// 事件中心
let hub = new Vue();
// 兄弟元件間的資料傳遞
// 子元件 Tracy
Vue.component('text-tracy', {
data: function () {
return {
count: 0,
};
},
template: `
<div>
<div>Tracy: {{count}}</div>
<button @click="handle">Tracy click</button>
</div>
`,
methods: {
handle: function () {
// 觸發兄弟元件的事件
hub.$emit('ayda-event', 5);
},
},
// 生命週期綁定
mounted: function () {
// 監聽事件
hub.$on('tracy-event', (value) => {
this.count += value;
});
},
});
// 子元件 Ayda
Vue.component('text-ayda', {
data: function () {
return {
count: 0,
};
},
template: `
<div>
<div>Ayda: {{count}}</div>
<button @click="handle">Ayda click</button>
</div>
`,
methods: {
handle: function () {
// 觸發兄弟元件的事件
hub.$emit('tracy-event', 1);
},
},
// 生命週期綁定
mounted: function () {
// 監聽事件
hub.$on('ayda-event', (value) => {
this.count += value;
});
},
});
const vm = new Vue({
el: '#app',
data: {
msg: '父組件中的資料內容',
},
});
元件(component)的各項操作終於介紹完畢了,這一部分剛開始瞭解時很容易讓人頭暈,但實際實作一遍,就會清楚需多。
這些元件的操作,在什麼時候會用的到?其實只要希望在頁面上把一些元素細拆分成更多可複用的區域,就需要用到這些操作喔。
每日一句法文有益身心:Ça y est ! --> 撒.野! --> 好了!
