在製作網頁時很常遇到,網站內需要嵌入 Youtube 影片,但影片無法跟隨螢幕尺寸縮放的問題。
通常使用 Youtube 分享功能嵌入的 iframe 原始碼,已經提供固定尺寸,若是拿掉寬度與高度又會跑版,這時候就需要修改 CSS,來達到影片的 RWD(響應式) 效果。
本篇文章會分享,如何利用 CSS 達到 iframe 影片自適應螢幕尺寸的方法。
首先,請找到一個 Youtube 影片,筆者用以下 Youtube 影片為範例。
Youtube by Living Coffee: Smooth Jazz Radio - Relaxing Jazz & Sweet Bossa Nova for Calm at Home
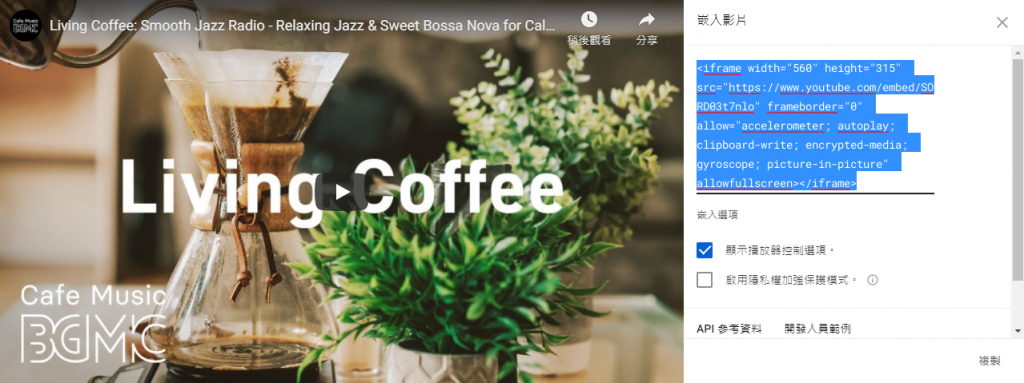
點選影片的分享功能,選擇「嵌入」,會跳到以下畫面,請把右方的 iframe 原始碼 複製起來,貼到需要放影片的地方。

<iframe width="560" height="315" src="https://www.youtube.com/embed/SORD03t7nlo" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
接著請在 iframe 的外面包一層 div(筆者命名為 videobox),利用 videobox 來控制大小縮放的比例,並清除掉多餘的 Code。
width 和 height 也一並清除,得到一個乾淨的 iframe。
<div class="videobox">
<iframe frameborder="0" src="https://www.youtube.com/embed/SORD03t7nlo" allowFullScreen="true">
</iframe>
</div>
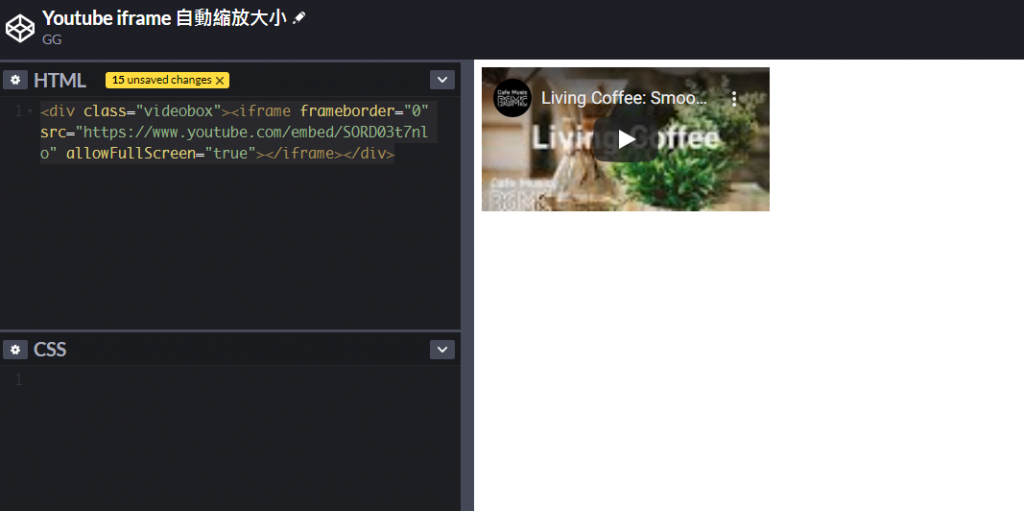
這時候的 iframe 影片會如同下圖,小小一個。

關鍵的來了!請在 CSS 的部分加入以下程式碼:
.videobox {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.videobox iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
用途在於將 iframe 的寬度與高度設定 100%,並絕對定位於外層 videobox,且自適應 videobox 的大小比例做伸縮。
padding-bottom: 56.25% 為影片高度與寬度的比例 16:9 計算得來。
也就是 16 : 9 時 ➞ 9 / 16 = 56.25%
當影片是 4 : 3 時 ➞ 3 / 4 = 75%
直式影片 3 : 4 = 133%
以上引用自 DREAM TALKER - Youtube iframe 自動縮放
可以縮放筆者的範例看看實際效果 ➜ Codepen
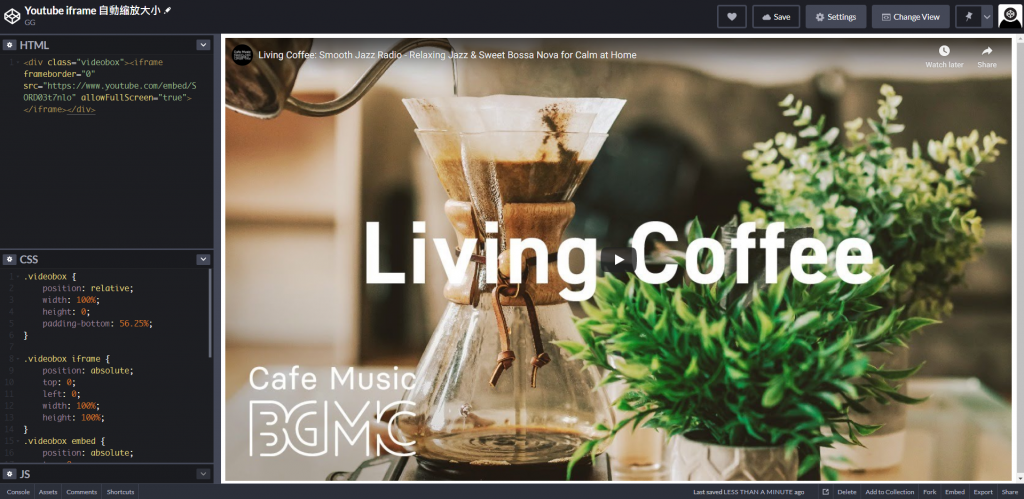
大螢幕時:
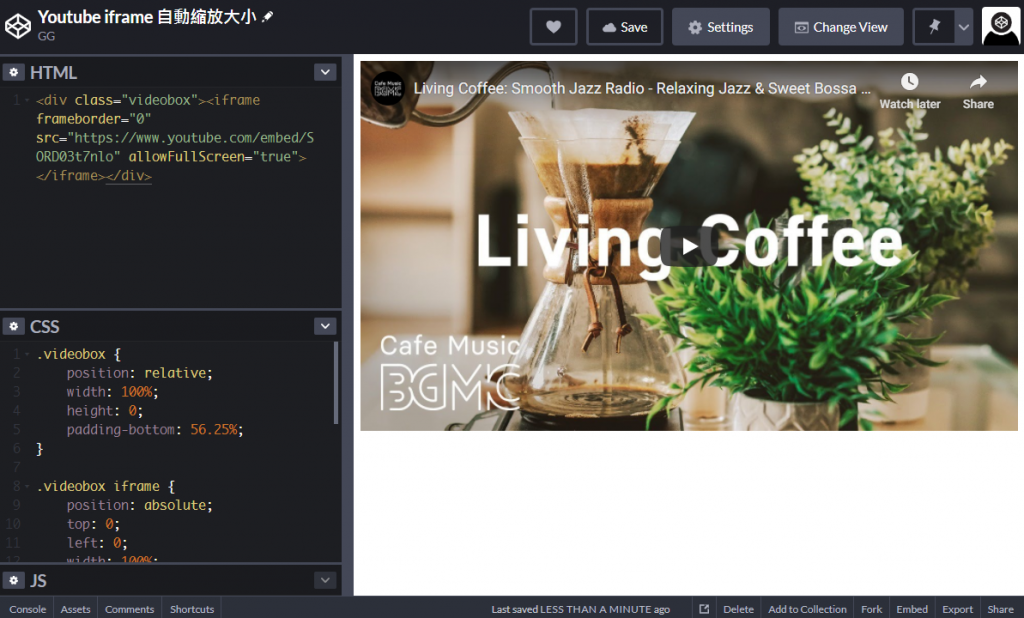
小螢幕時:
以上是在製作網頁上很實用的 iframe 影片技巧,希望可以幫助到有需要的朋友:)

讚讚,這個用在 google 地圖也很不錯,尤其是桌機出現超寬地圖跟手機比例不同時,利用簡單的比例修改就能輕鬆完成客戶需求
謝謝 Amos 大師的建議!
原來還可以用在 google 地圖,之前也有遇過手機版比例問題但不知道如何修改,下次馬上來試試看,太感謝了 (*´∀`)~♥
(已解決)
大大不好意思,我想請問,為甚麼我css與html的部分都設定好了,換去小螢幕是有跟著縮小,但是在網頁上他卻是左右都貼著螢幕,變得非常難觀看,我看網路上每個分享此方法的人都沒有遇到類似的問題,
還希望大大可以幫我解答,謝謝您.
解決辦法:
原來只要在影片外再一層容器包,就可以讓影片左右邊不會太滿版了,但還是希望可以小一點點
<div class="container" >
<div class="embed-container embedvideo">
<iframe allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" height="315" src="#" width="560"></iframe>
</div>
</div>