呈現卡片
律師卡片頁是 會員列表頁面(/member) ,我們期望此頁能夠根據我們在 會員編輯頁面(/user/id_name/?um_action=edit) 讓會員客製化填入的資訊去進行呈現,UM 也已經預先幫我們產生好 member 頁,讓我們看看它長什麼樣子:

發現什麼都沒有,為何呢?
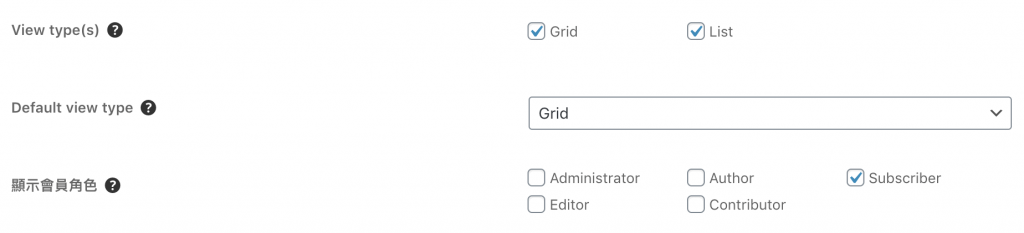
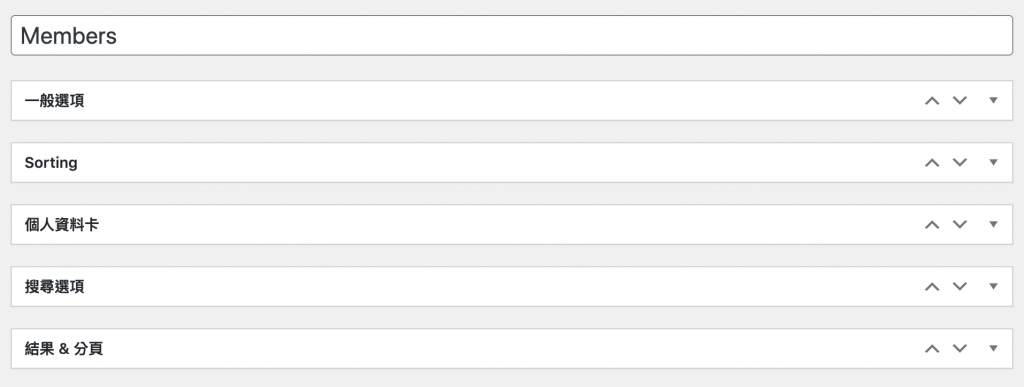
讓我們回到 WP 後台,點擊 UM會員列表,其實會發現會員列表已經有相當多功能了,以免費的外掛來說該有的都有,可說是非常佛心!這邊我們看到 一般選項顯示會員角色,可以選擇要呈現的角色資訊,把權限欄位設定為顯示 Subscriber,基本上就能只顯示會員資訊

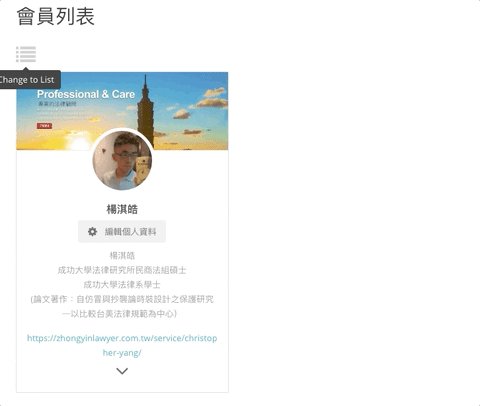
呈現方式能調整為 Grid 以及 List ,我們兩者都想要故都勾選,預設為 Grid,這邊我們也來看看切換效果

呈現卡片資訊
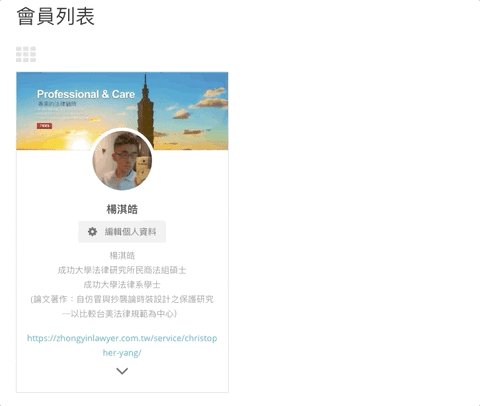
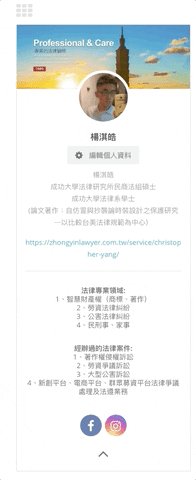
即便呈現了頁面但是看起來相當單調
Grid
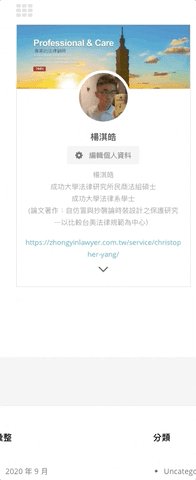
List
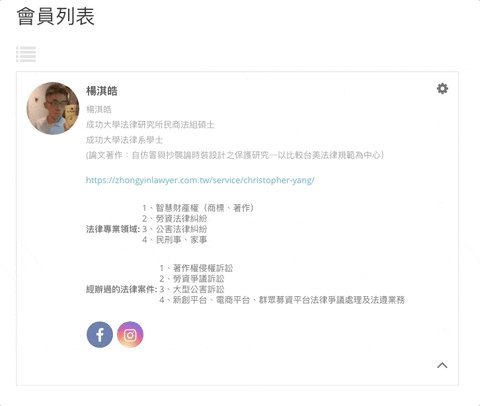
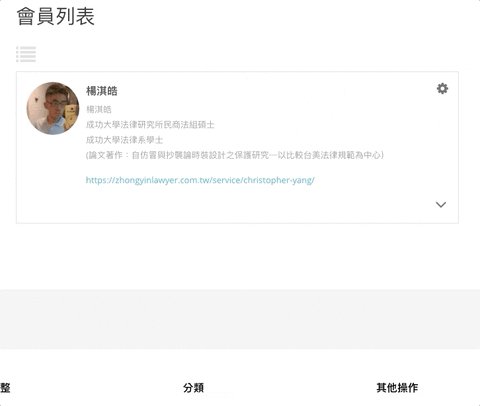
接著我們希望在卡片頁面上預設呈現 學歷、個人網址
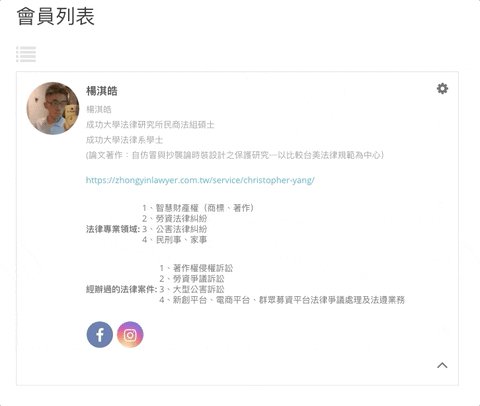
並且增加下拉按鈕,按了之後呈現 法律專業領域、經辦過的案件、social media 連結
我們透過 UM會員列表 中的 個人資料卡 做到這些項目
完成後成品如下:


補充
稍微補充一下 UM會員列表 提供的功能區塊:

剛剛基本上已經用過 一般選項 以及 個人資料卡這邊就不再特別介紹
但是 UM 還幫我們做更多
member頁面結果
最後讓我們看看在多會員註冊下呈現結果如何
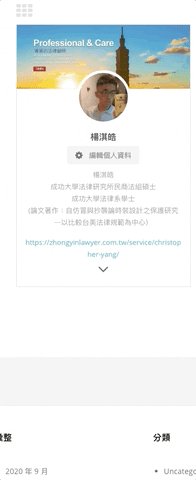
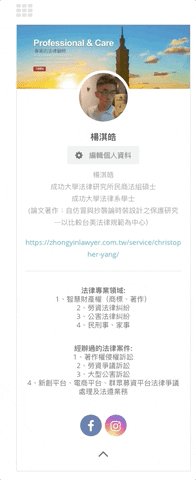
Grid
List
以結果來說已經讓人相當滿意,不要忘記我們都只是用了他原生提供的功能,甚至還沒寫到半行程式已經能做到這麼棒的功能,如此一來我們也已經完成了 會員列表(/member) 頁面,基本重要的頁面我們都已經完成。
