在我們辛苦開發完專案後,需要找一個網路空間,把我們的網站佈署上去來提供服務,因此這篇我們將使用Github Pages這個免費的靜態網頁託管服務,來佈署Todolist專案,而佈署的過程,將使用Github Actions這個CI/CD服務來進行。
Github Pages是一個免費的網頁託管服務,可以將它當作它是一個靜態網頁的網站伺服器,適合放一些簡單的宣傳網頁,或是Demo小專案使用,因為是免費的緣故,所以自然有一些使用上的限制:
GitHub Actions是一套CI/CD的服務,藉由Action yml檔的步驟,可讓我們放在GitHub repository中的專案進行建置、測試、佈署。透過這個自動化流程,以後將程式碼push到master後,就會自動佈到Github Pages上了。
接下來開始佈署Todolist專案吧到GitHub Pages吧!大致上分為以下步驟:
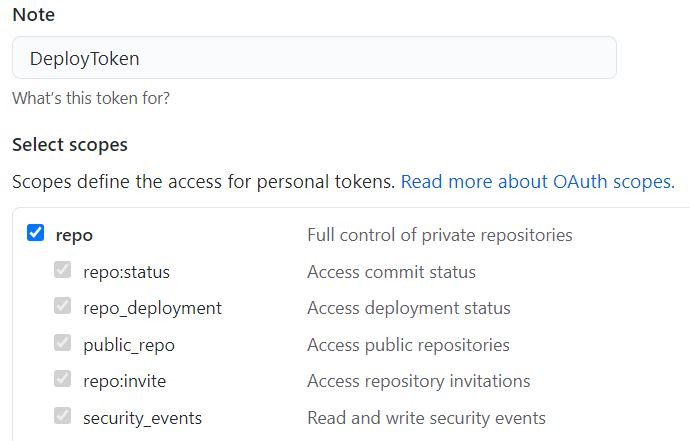
peersonal settings / Developer Settings內,左側選單選擇Personal access tokens,輸入token名稱,另外需要設定repo的權限,這邊我們勾選repo,選好後點擊Generate Token
接下來頁面上有一個綠色區塊顯示你的token,請將它記下來,因為離開這個頁面就再也看不到了。
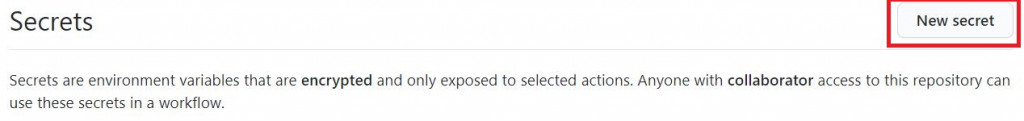
回到repository的setting,點擊左側選單的secrets,進入後點New secret
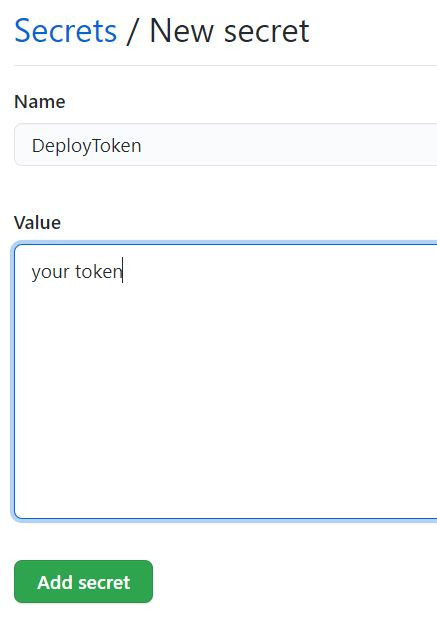
將你剛剛記的token寫在Value那邊,並給這個secret一個名稱,這個名稱等一下在編輯yml檔時會用到,在點Add secret後,就完成了這個步驟
在GitHub Actions的佈署過程中,這個yml檔是最重要的了,裡面撰寫的內容就是整個建置、佈署的詳細步驟。
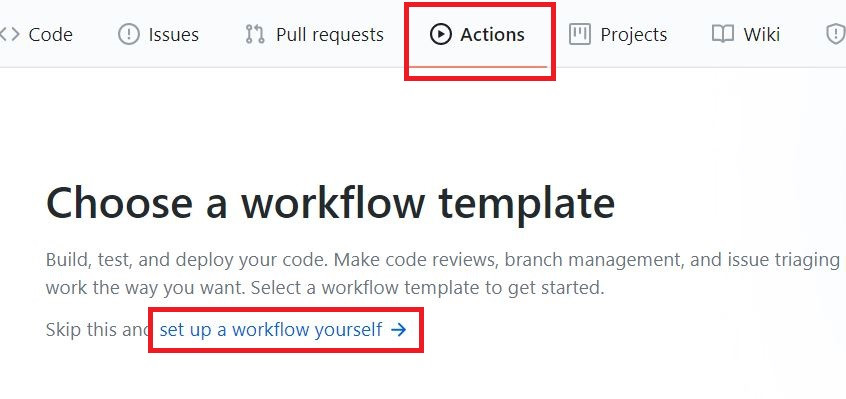
進入repository的Actions頁籤,可以按set up a workflow yourself,從頭開始編輯yml檔。下方提供的預設範本則會先寫好幾個必要步驟,再針對需求加上相關語法進去。
這個範例所準備的yml檔完整內容如下:
name: Deploy to GitHub Pages
# 每次程式碼Push到master,執行workflow
on:
push:
branches: [ master ]
jobs:
deploy-to-github-pages:
# 使用ubuntu
runs-on: ubuntu-latest
steps:
# 使用checkout actions
- uses: actions/checkout@v2
# 安裝.NET Core SDK 3.1
- name: Setup .NET Core SDK
uses: actions/setup-dotnet@v1.6.0
with:
dotnet-version: 3.1
# 執行單元測試專案
- name: Run Unit Test
run: dotnet test --no-build
# 發佈程式到Release資料夾
- name: Publish .NET Core Project
run: dotnet publish TodoBlazor/TodoBlazor.csproj -c Release -o release --nologo
# 修改index.html的base href -- 從"/"改為"/TodoBlazor/"
- name: Change base-tag in index.html from / to TodoBlazor
run: sed -i 's/<base href="\/" \/>/<base href="\/TodoBlazor\/" \/>/g' release/wwwroot/index.html
# 複製index.html內容到404.html
- name: copy index.html to 404.html
run: cp release/wwwroot/index.html release/wwwroot/404.html
# 加入一個.nojekyll檔案
- name: Add .nojekyll file
run: touch release/wwwroot/.nojekyll
# 將release/wwwroot的程式碼,push到gh-pages分支
- name: Commit wwwroot to GitHub Pages
uses: JamesIves/github-pages-deploy-action@3.5.9
with:
GITHUB_TOKEN: ${{ secrets.DeployToken }}
BRANCH: gh-pages
FOLDER: release/wwwroot
前幾個步驟就是安裝.NET Core sdk,再來執行單元測試,發佈到Release資料夾,後續幾個必要步驟說明如下:
# 修改index.html的base href -- 從"/"改為"/TodoBlazor/"
- name: Change base-tag in index.html from / to TodoBlazor
run: sed -i 's/<base href="\/" \/>/<base href="\/TodoBlazor\/" \/>/g' release/wwwroot/index.html
佈署到GitHub Pages後的網址會是 https://{GitHubAccount}.github.io/{RepositoryName} ,而index.html的base href是"/",意味著Blazor應用程式將會將 https://{GitHubAccount}.github.io/ 當作根目錄,將導致應用程式找不到blazor.webassembly.js、css檔案等等資源,因此要將base href改為/{RepositoryName}/
# 複製index.html內容到404.html
- name: copy index.html to 404.html
run: cp release/wwwroot/index.html release/wwwroot/404.html
這個步驟的用意在於,如果找不到頁面的話,將會出現GitHub自己的404頁面,但我們想要的效果是出現應用程式自訂的404畫面,因此我們可以:
# 加入一個.nojekyll檔案
- name: Add .nojekyll file
run: touch release/wwwroot/.nojekyll
jekyll是GitHub Pages預設的靜態網站產生器,它可以將我們用markdown寫好的文章轉換成html,但它有一個限制是會排除底線開頭的資料夾或檔案,這導致_framework資料夾的檔案會無法載入,blazor應用程式也執行不起來,好在GitHub Pages是允許我們可以不使用jekyll的,只要加入一個空白檔案並命名為.nojekyll即可,加入後就可以順利載入_framework中的檔案
# 將release/wwwroot的程式碼,push到gh-pages分支
- name: Commit wwwroot to GitHub Pages
uses: JamesIves/github-pages-deploy-action@3.5.9
with:
GITHUB_TOKEN: ${{ secrets.DeployToken }}
BRANCH: gh-pages
FOLDER: release/wwwroot
這個步驟是將發佈到release/wwwroot底下的靜態檔案,push到gh-pages分支,這邊使用的是GitHub MarketPlace中的github-pages-deploy-action,只要帶入3個參數即可:
GITHUB_TOKEN:在上述步驟完成的repo token
BRANCH: 要push過去的分支
FOLDER:此資料夾下的檔案將會push到BRANCH設定的分支
順利執行完這個yml檔,就會自動建立好gh-pages分支,並將Todolist的發佈檔commit過去。
進到repo的setting,往下捲動頁面到GitHub Pages,設定分支為gh-pages,然後save,稍待片刻就可以看到已發佈完成的訊息。
點進剛剛提供的網址,可以看到我們的Todolist功能正常,完成這次的佈署作業
程式碼可參考:https://github.com/CircleLin/TodoBlazor
