參數
函式包含哪些參數??
var globalVariable = '全域變數';
var obj = {
fn: function(item){
var localVariable = '區域變數';
console.log(item , localVariable , arguments , this , globalVariable);
}
}
obj.fn('一段描述', 1 , 2);
// arguments : 無論傳多少參數 都可以接收 (為一個 "類陣列" )
這時候一定會有人納悶
那參數是否會被提升(hoisting) 覆蓋呢??
我們可以看一下例子(拆成2部分)
function fn(a){
console.log(a);
var a; // 宣告無效,因為參數就等同宣告一個變數,故會被忽略當作不存在
console.log(a);
a = '杰倫';
console.log(a); // 若要修改a 必須重新賦予值
}
fn('小明');
function fn(a){
console.log(a);
function a(){}
var a;
console.log(a);
a = '杰倫';
console.log(a);
}
fn('小明');
(拆解上圖)
function fn(a){
// 創造階段
function a(){} // 會提升到最前方 "但不會比傳入的參數更前方"
var a; // 宣告無效,因為參數就等同宣告一個變數,故會被忽略當作不存在
// 執行階段
console.log(a);
console.log(a);
a = '杰倫';
console.log(a);
}
fn('小明');
所以這裡我們得知 參數絕對不會被提升效果覆蓋
傳入的參數若是物件,一樣會維持傳參考特性
function fn(item){
item.home = '大明家';
}
var family = {
home: '小明家'
}
fn(family);
console.log(family); // { home : '大明家'}
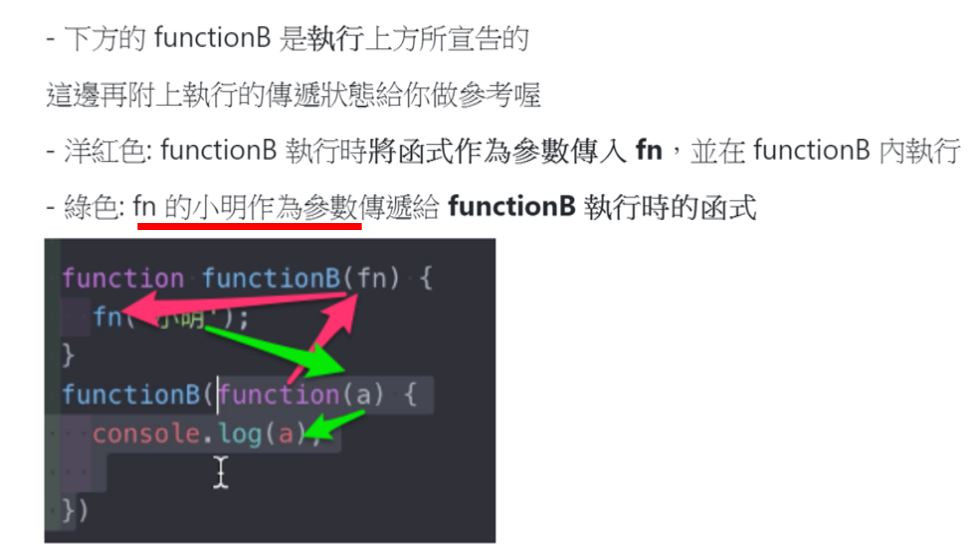
傳入的參數為函式
function functionB(fn){
fn('小明');
}
functionB(function(a){
console.log(a);
})

// 我們也可以把函式預先定義好 callback function
function fn2(name,i){
console.log(name, i);
}
function functionB(fn){
fn('小明', 1);
}
functionB(fn2); // 透過函式表達式傳入
arguments 類陣列
並沒有絕大多數陣列可使用的方法
如 forEach
function fn(item){
console.log(item,arguments);
}
fn(1,2,3,'4')
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
