首先介紹什麼是 ml5,
ml5 是基於 TensorFlow.js 在瀏覽器中提供友善的機械學習使用介面。(https://github.com/ml5js/ml5-library)
接著備料,

<html>
<head>
<meta charset="UTF-8">
<title>Image classification using MobileNet and p5.js</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/addons/p5.dom.min.js"></script>
<script src="https://unpkg.com/ml5@0.4.3/dist/ml5.min.js"></script>
</head>
<body>
<h1>Image classification using MobileNet and p5.js</h1>
<script src="sketch.js"></script>
</body>
</html>
// Initialize the Image Classifier method with MobileNet. A callback needs to be passed.
let classifier;
// A variable to hold the image we want to classify
let img;
function preload() {
classifier = ml5.imageClassifier('MobileNet');
img = loadImage('./images/dog.jpg');
}
function setup() {
createCanvas(400, 400);
classifier.classify(img, gotResult);
image(img, 0, 0);
}
// A function to run when we get any errors and the results
function gotResult(error, results) {
// Display error in the console
if (error) {
console.error(error);
} else {
// The results are in an array ordered by confidence.
console.log(results);
createDiv(`Label: ${results[0].label}`);
createDiv(`Confidence: ${nf(results[0].confidence, 0, 2)}`);
}
}

備料完成後,就可啟動 Live Server,
啟動方式可參照 (https://mnya.tw/cc/word/1430.html)。
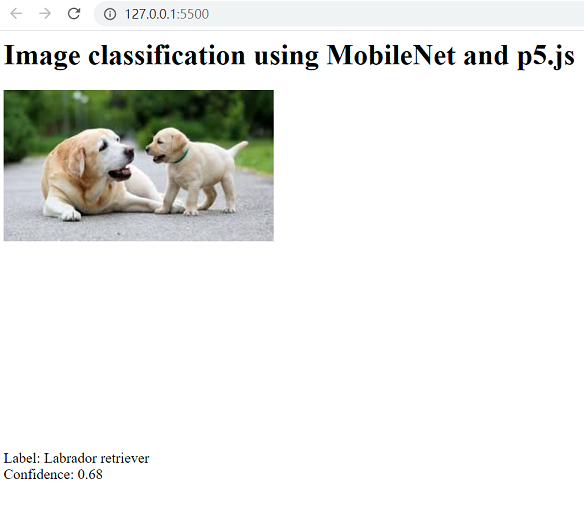
啟動後,會出現預設的瀏覽器視窗,
視窗內容應如下。
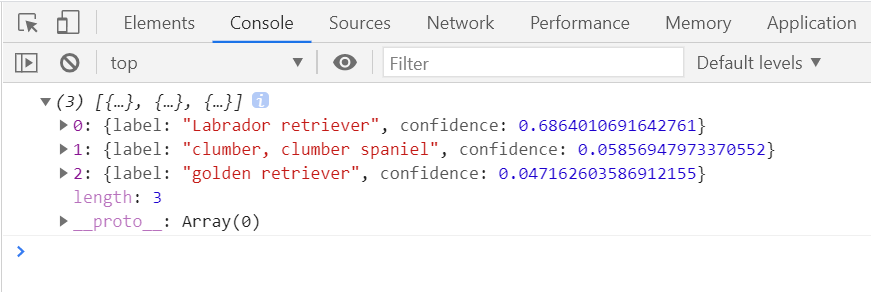
假設預設瀏覽器是 Chrome,按下 F12 鍵,在開發人員工具中,選擇 Console 標籤,
展開內容,應出現如下訊息。
ml5 所提供的機械學習介面告知我, dog.jpg 的圖片內容最有可能為拉布拉多犬 (Labrador retriever),
我認為也是如此。
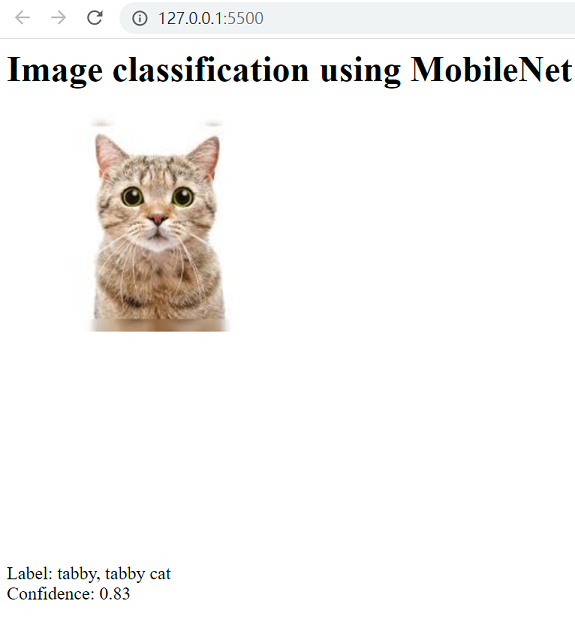
在 images 資料夾裡放入一張 cat.jpg 的圖片,並將 sketch.js 檔案裡的程式碼,
img = loadImage('./images/dog.jpg');
改成
img = loadImage('./images/cat.jpg');
,結果如下。
辨識結果為花貓 (tabby, tabby cat),
與我的認知相同。
所以,透過 ml5 所提供的機械學習介面,可完成圖片識別的需求。
