本文將簡單示範如何建立ASP.NET Core 中的 API 功能,主要包含 GET 和 POST 方法。
並提供簡單的測試API 方法。
大部分的 API 功能都可以透過 POST 來實現
實作開始
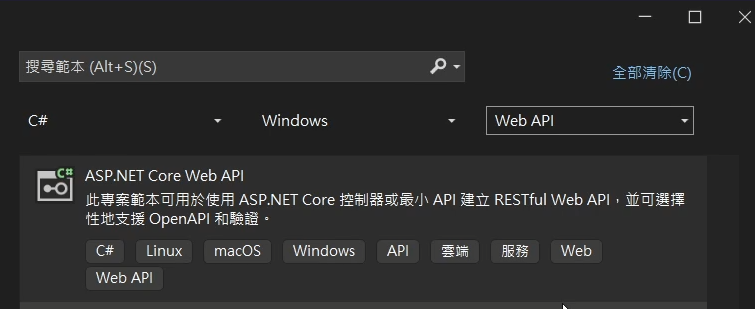
1.打開Visual Studio,並選擇建立的專案種類ASP.NET Core API
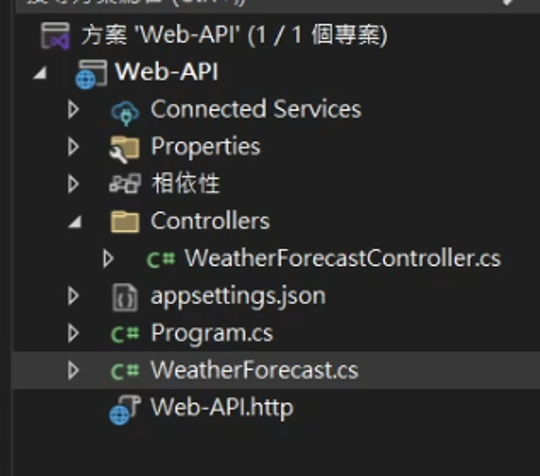
2.建立後可以看到裡面的基本結構是這樣如圖,可以看到它有預設系統給的範本,在Controllers資料夾裡面可以看到API 文件
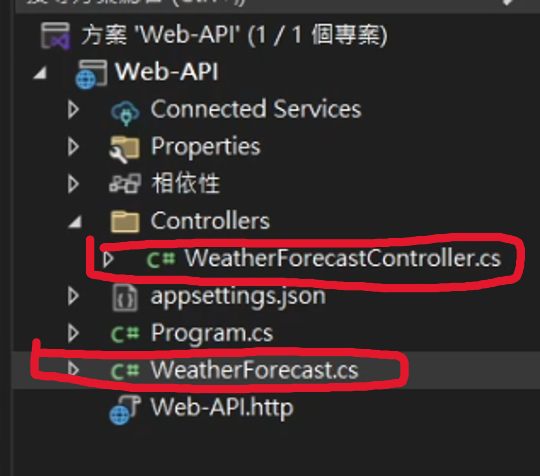
3.由於我要自己簡單寫示範就把他給的範本檔案刪除
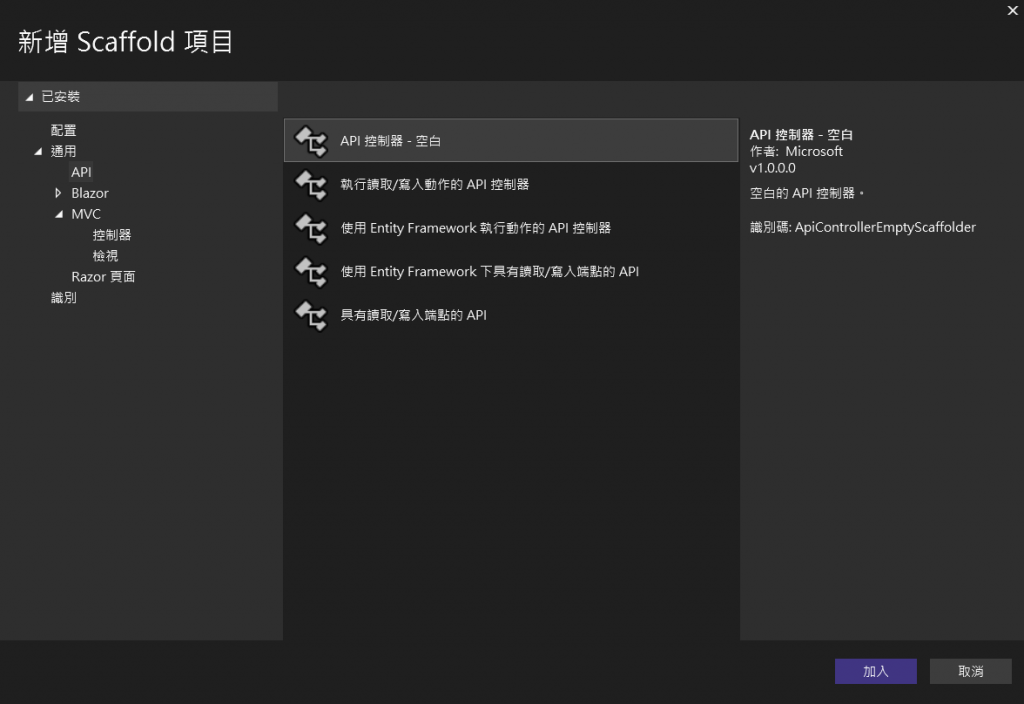
1.選擇建立API 控制器
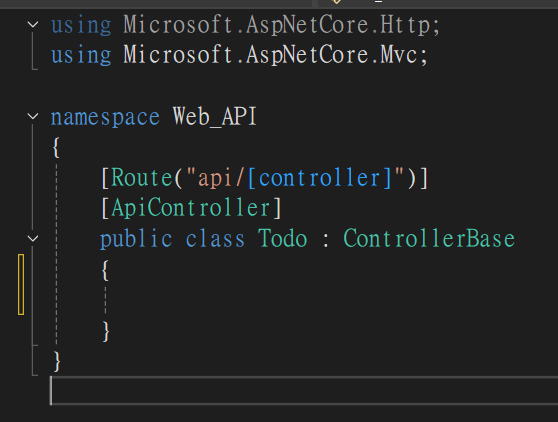
2.建立完後,在你的類別裡面貼上
// GET: api/<Todo>
[HttpGet]
public string Get()
{
return "成功!";
}
// GET api/<Todo>/5
[HttpGet("{id}")]
public string Get(int id)
{
return $"Get Input:{id.ToString()}";
}
// POST api/<Todo>
[HttpPost]
public string Post([FromBody]string value)
{
return $"Get Input:{value}";
}
簡單說明一下,上面的程式碼是用來建立 API 介面的,主要指定了 接口類型 (GET、POST) 和 資料傳輸的格式。
- [HttpGet] 方法:
GET /api/Todo 會回傳 "成功!",用來取得資料。
GET /api/Todo/{id} 會接收一個 id,並回傳 "Get Input:{id}"。
- [HttpPost] 方法:
POST /api/Todo 需要在 請求 Body 傳遞一個字串,例如 "Hello",API 會回應 "Get Input:Hello"。
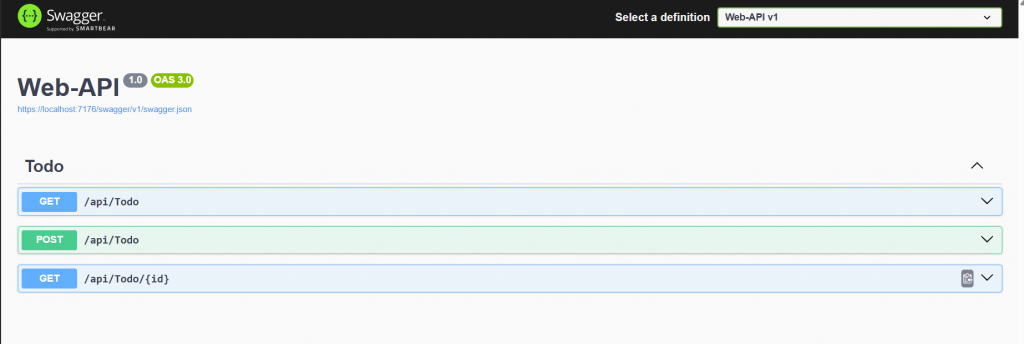
1.如果建立專案時有選對只要執行就可以看到xxx的測試頁面,裡面就可以看到剛剛製作的API接口
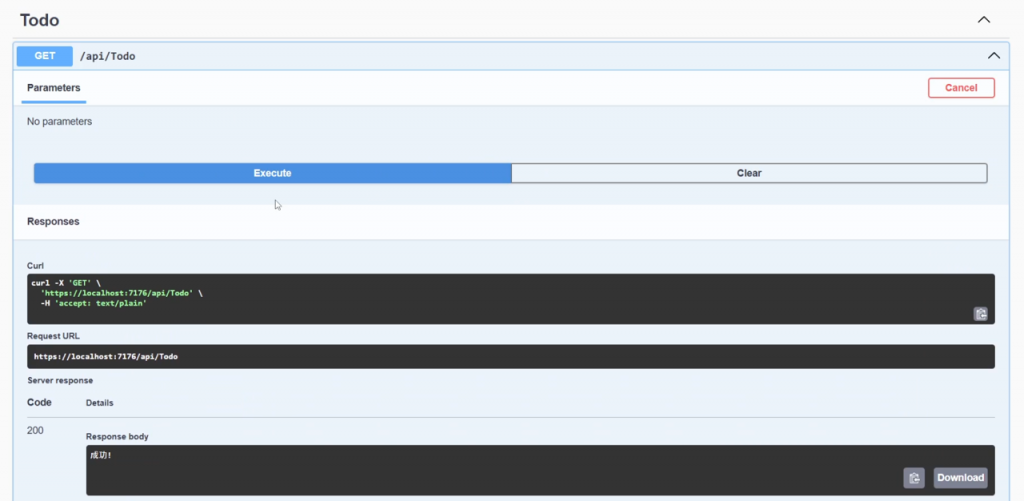
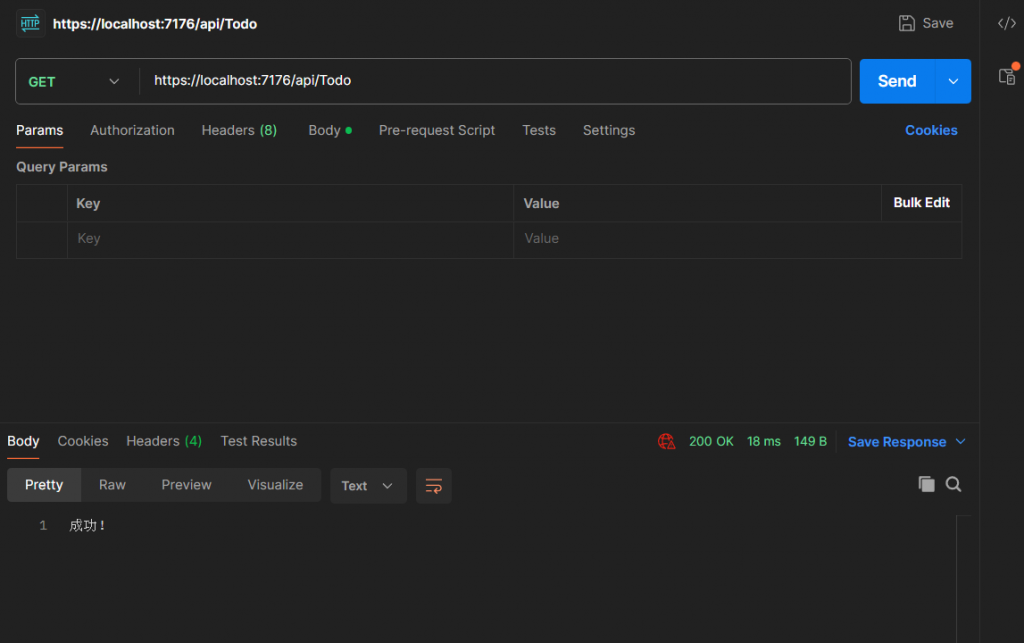
2.測試Get,也是可以看到底下回傳了200 ,這代表APi成功運作!有關瀏覽器回覆的狀態碼,請看這裡
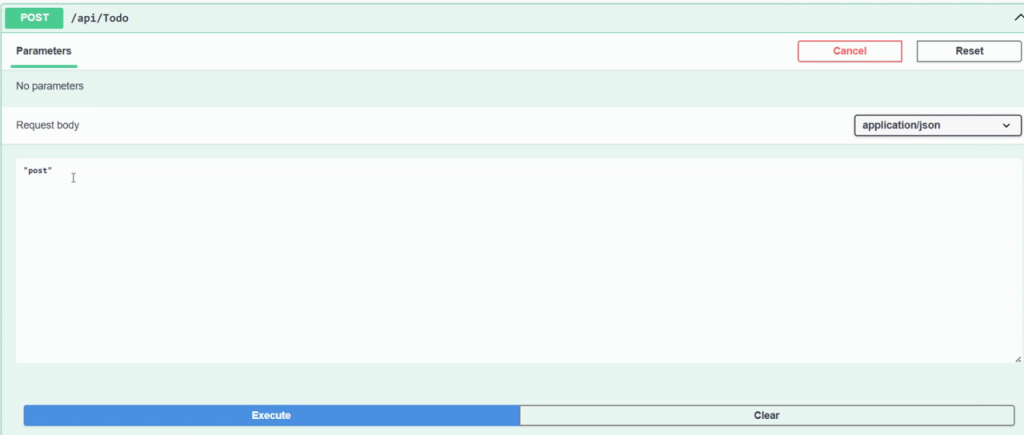
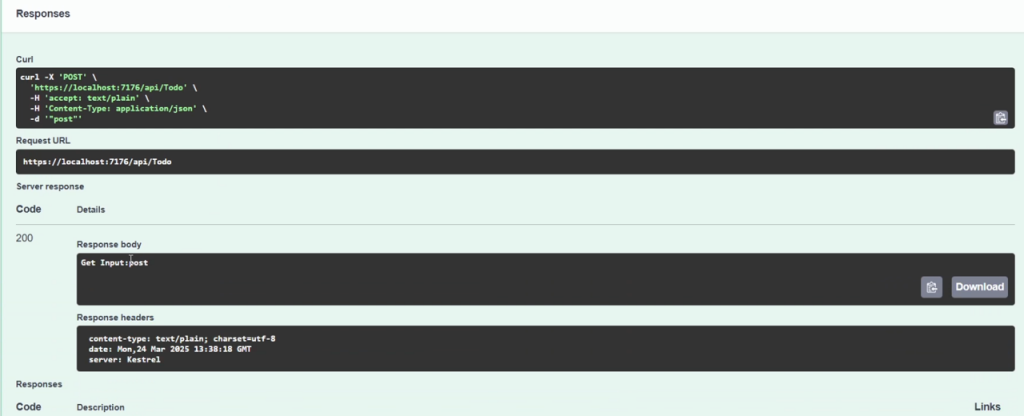
3.測試Post,也是可以看到底下回傳了200 ,並也把我輸入的值回傳了這代表API成功運作!

由於我的Postman已經安裝很久了,新版本的介面可能會不一樣
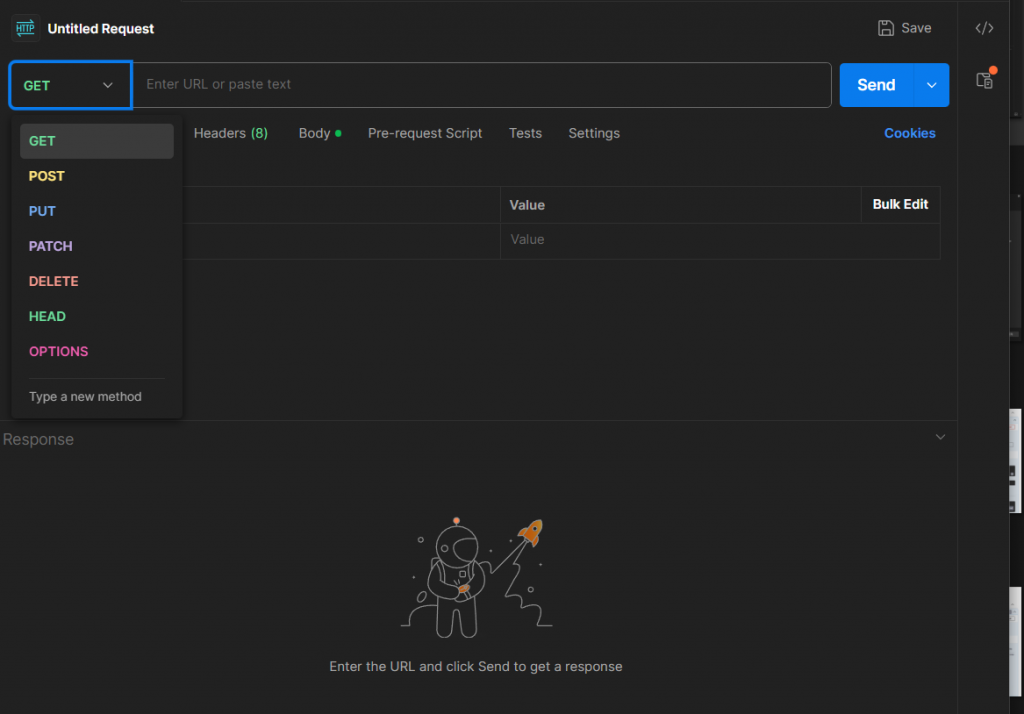
1.打開Postman應該會看到右邊有這樣的介面,在Get 那邊可以選擇種類
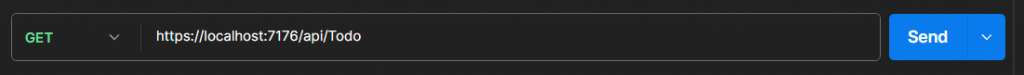
2.選擇Get並在URL 的位置打上API的位置,通常是網站位置/api/(api名稱)
3.按下送出就可以看到結果
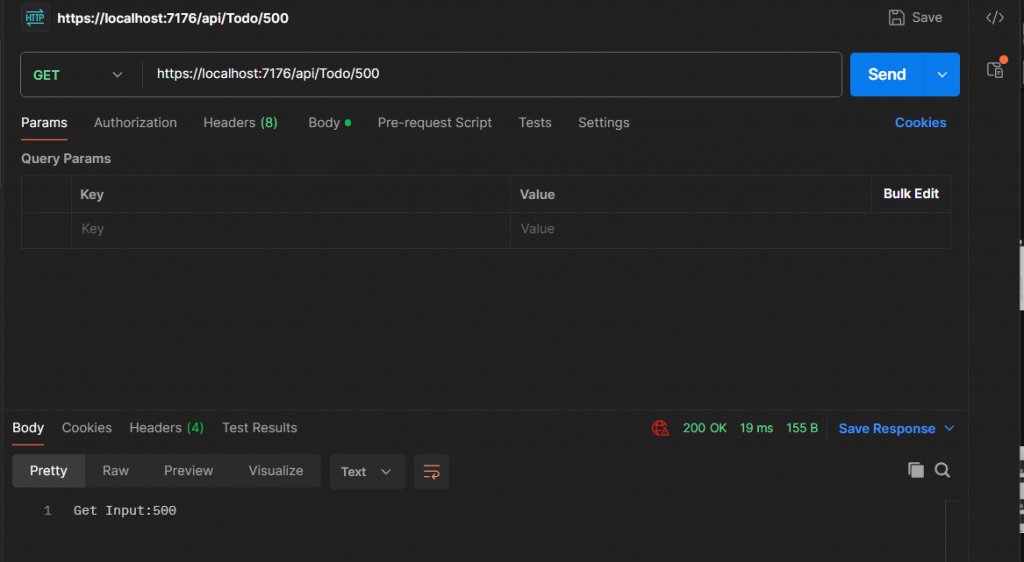
當然要傳資料也是沒問題的!(傳值方式api/數值)
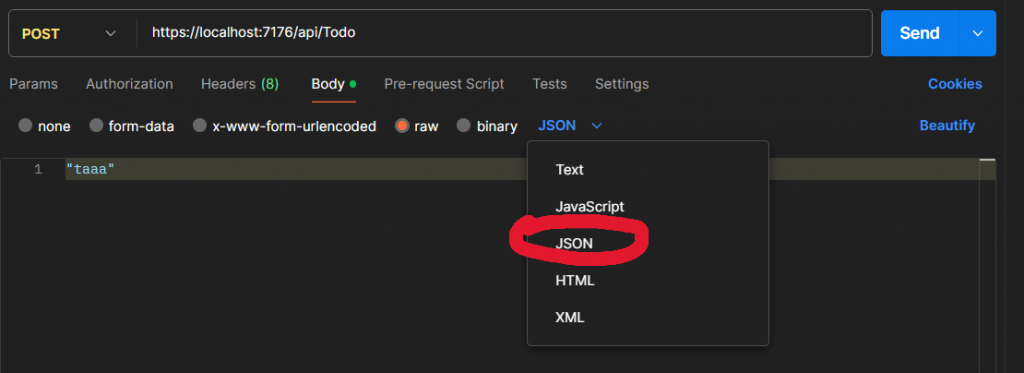
4.選擇Post,並在Body打上數值,如果是字串需要的加"",資料格式也要記得改
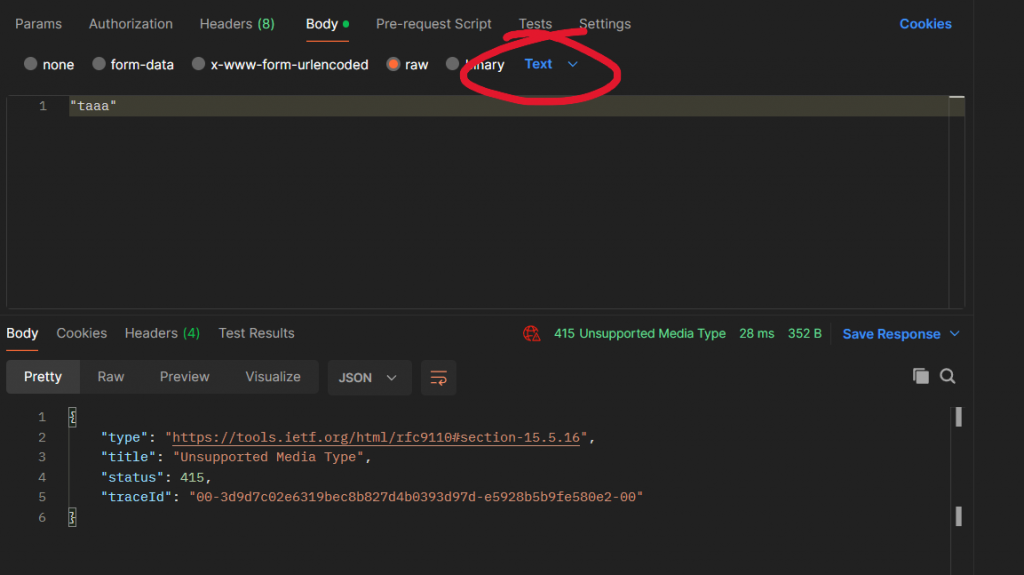
如果出現可能是資料個是沒設定到
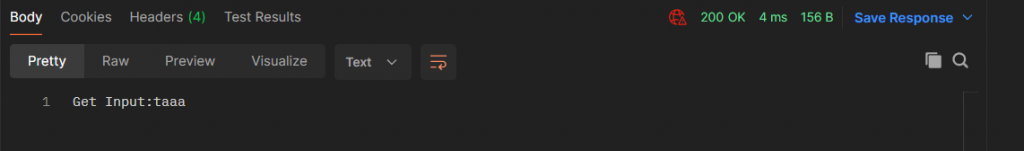
5.按下送出就可以看到結果,成功把我輸入的質回傳了!
瀏覽器可以直接調用 GET API,但仍然需要 Postman,原因如下:
例如:
GET /api/Todo/1 → 瀏覽器可以測試
POST /api/Todo → 瀏覽器無法發送 POST,需用 Postman
POST、PUT 需要在 請求 Body 傳遞 JSON 或其他資料格式。
瀏覽器沒辦法讓我們設定 Body、Headers、Authorization,但 Postman 可以輕鬆設定!
我自己就很常寫網頁遇到功能沒有正常運作的時候,我就會先用Postman 測試看看是不是api 的問題,可以直接傳送測試的資料,節省Debug 的時間!
