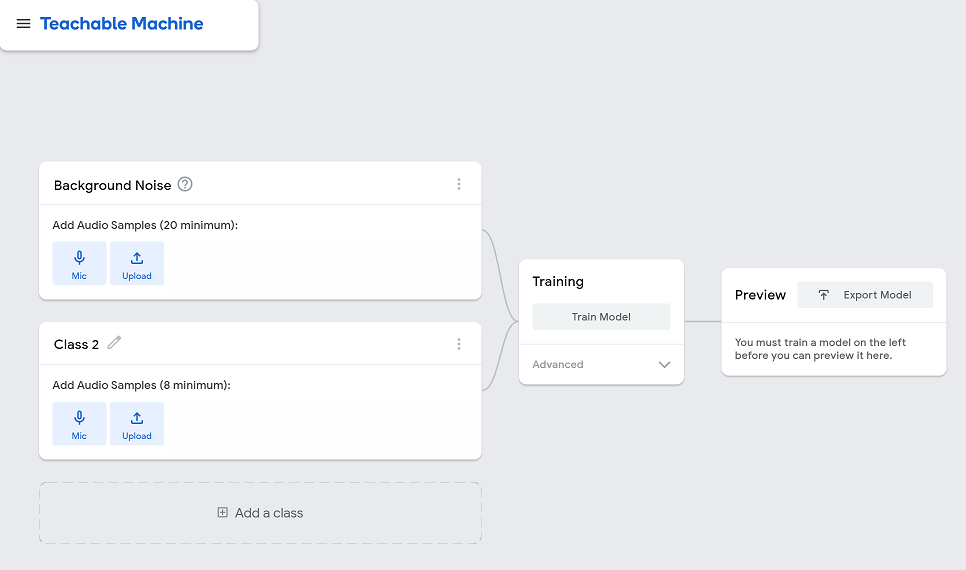
首先介紹什麼是 Teachable Machine,
Teachable Machine 是一個網頁工具,讓程式設計師將機械學習的專業知識及如何撰寫機械學習的程式碼拋到腦後的情況下,
還能簡單地為網站應用程式訓練機器學習模型。(https://www.ithome.com.tw/news/134117)
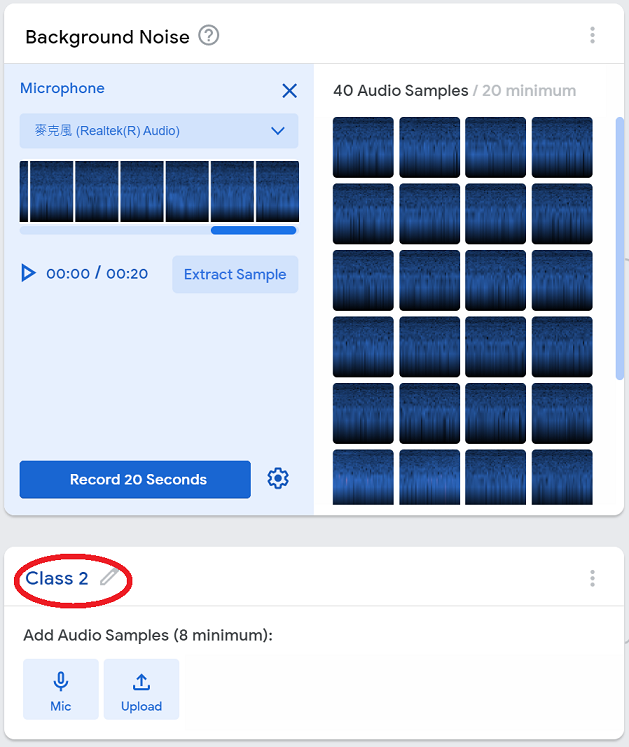
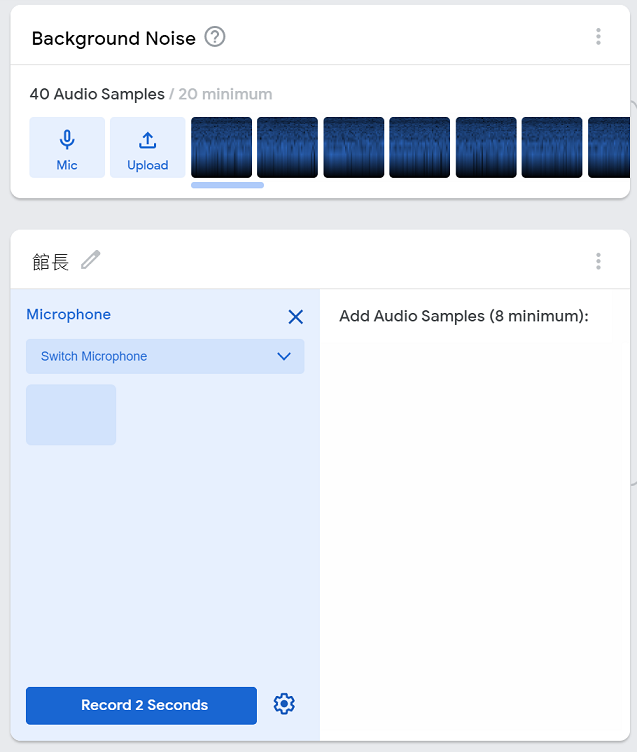
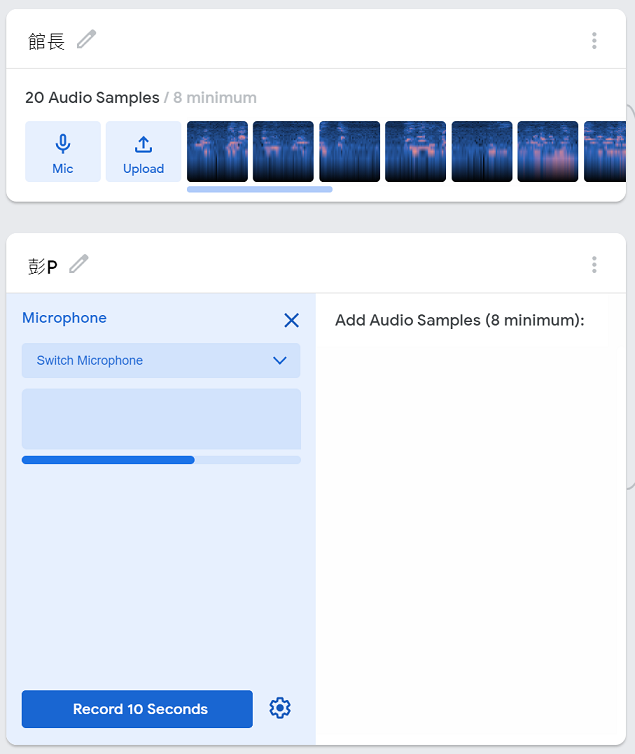
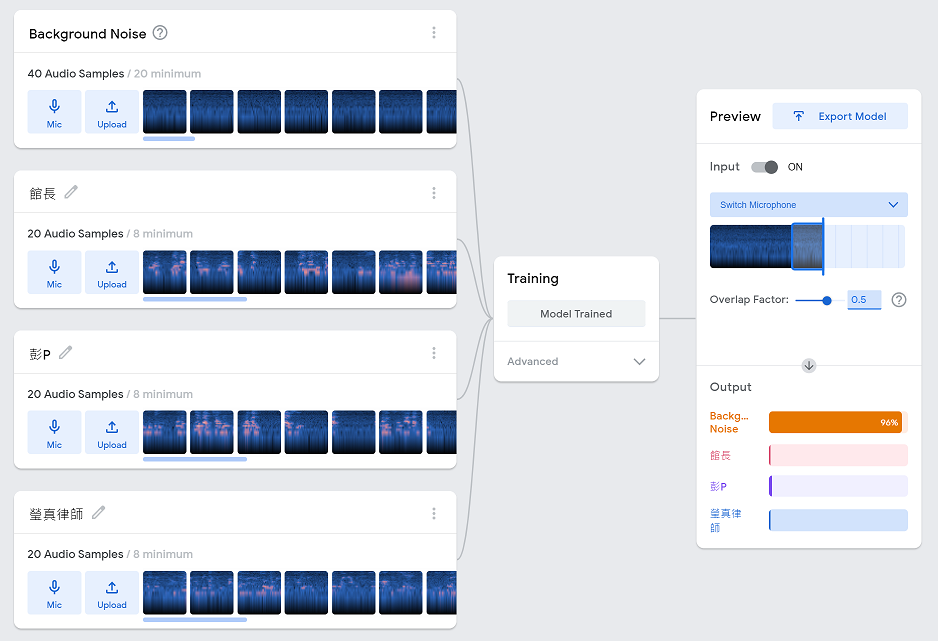
接著備料,






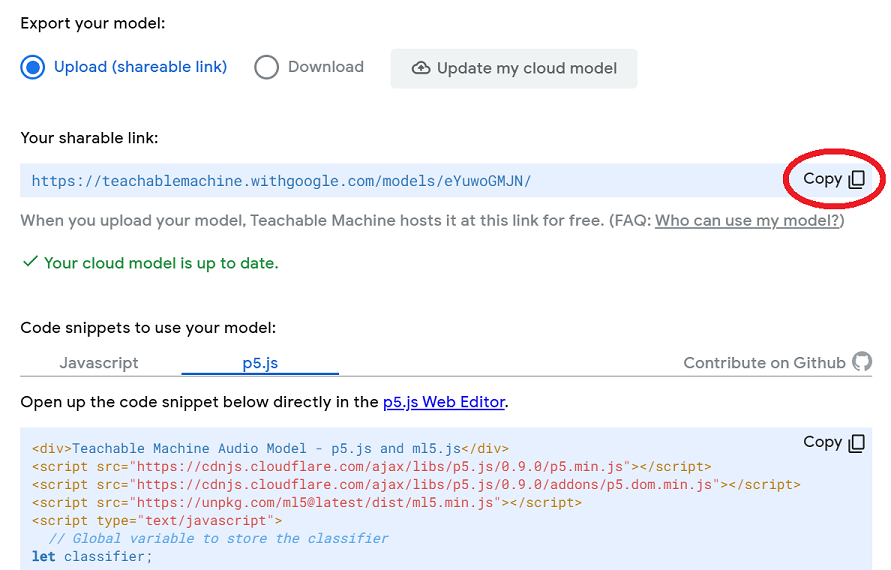
等待上傳完成後,畫面會變成如下所示。(點選 Copy,並請先貼到其他地方,如:記事本)
11. 在 hello-ml5 裡新增兩個檔案,一檔名為 voice.html,另一檔名為 sketch_voice.js,在 voice.html 與 sketch_voice.js 分別輸入以下程式碼。
voice.html 的程式碼如下—
<html>
<head>
<meta charset="UTF-8">
<title>Sound classification using pre-trained custom model</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/addons/p5.dom.min.js"></script>
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js" type="text/javascript"></script>
</head>
<body>
<h1>Sound classification using pre-trained custom model</h1>
<script src="sketch_voice.js"></script>
</body>
</html>
sketch_voice.js 的程式碼如下—
// Global variable to store the classifier
let classifier;
// Label
let label = 'listening...';
// Teachable Machine model URL:
let soundModel = '**此處貼上剛才複製在記事本上的URL**';
const options = { includeEmbedding: true };
function preload() {
// Load the model
classifier = ml5.soundClassifier(soundModel + 'model.json', options);
}
function setup() {
createCanvas(320, 240);
// Start classifying
// The sound model will continuously listen to the microphone
classifier.classify(gotResult);
}
function draw() {
background(0);
// Draw the label in the canvas
fill(255);
textSize(32);
textAlign(CENTER, CENTER);
text(label, width / 2, height / 2);
}
// The model recognizing a sound will trigger this event
function gotResult(error, results) {
if (error) {
console.error(error);
return;
}
// The results are in an array ordered by confidence.
// console.log(results[0]);
label = results[0].label;
}
備料完成後,就可啟動 Live Server,
在 VS Code 裡的 voice.html 程式碼按右鍵,在顯示的內容選單裡,點選 Open with Live Server,
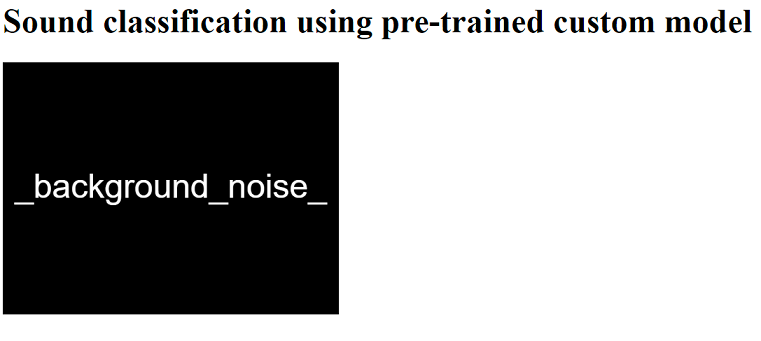
就可顯示如下畫面。(會先跳出詢問是否讓此網頁有使用麥克風的權限,請按同意)
分別在 Youtube 上開啟館長、彭P 、瑩真律師的聲音,看黑布上面是否有比較多次顯示對應聲音的正確名稱。
所以,訓練士兵 (model) 的演習地點 (Teachable Machine),也可以直接在前線(前端網頁)。
https://www.youtube.com/watch?v=TOrVsLklltM
https://ml5js.org/reference/api-soundClassifier/
https://github.com/tensorflow/tfjs-models/tree/master/speech-commands
