本篇要介紹的是讓瀏覽器說話的功能,其實要讓它說話很簡單,瀏覽器本身就有內建方法可以使用,接下來讓我們看看如何使用吧!
首先讓我們看一下簡短的範例
const string = "Hello World"
let utterance = new SpeechSynthesisUtterance(string)
speechSynthesis.speak(utterance)
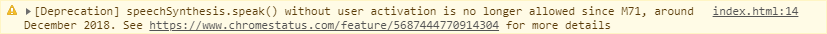
短短幾行就可以說話啦~但是如果你在 Chrome 執行會發現你的功能沒有作用,並且跳出了警告
這是因為 Chrome 不允許在使用者沒有互動的時候直接使用這個方法,在其他瀏覽器就不會有這個問題,如果要在 Chrome 執行則可以加一個事件給他,這樣就正常了
<button class="btn">點我公威</button>
document.querySelector(".btn").addEventListener("click", e => {
const string = "Hello World"
let utterance = new SpeechSynthesisUtterance(string)
speechSynthesis.speak(utterance)
})
讓瀏覽器說話最重要的有兩個 API
接下來就來介紹一下他們該如何設定
SpeechSynthesisUtterance 是一個瀏覽器提供的語音合成 API,我們可以用 new 的方法來創建一個合成語音,主要是控制音量、音調、語言...等設定
utterance.text:設定語音內容utterance.lang:設定語言,各語言發音不同,預設則看瀏覽器utterance.pitch:設定音調:0.1~2,預設為 1utterance.rate:設定語速:0.1~10,預設為 1utterance.volume:設定音量:0~1,預設為 1utterance.voice:設定發音的語音簡單的設定如下
const string = "Hello World"
let utterance = new SpeechSynthesisUtterance(string)
utterance.text = "我是說話內容"
utterance.lang = "zh-TW"
utterance.pitch = 1
utterance.rate = 1
utterance.volume = 1
speechSynthesis.speak(utterance)
上面沒有寫到 voice 的設定,因為它比較特別一點,這個屬性的作用主要是設定發音的語音,例如想用 Google 小姐的聲音就是透過該設定達成,但是此屬性每個瀏覽器提供的都不一樣,而我們可以透過 speechSynthesis.getVoices() 的方法來獲取選項
speechSynthesis.getVoices() // []
// A FEW MOMENTS LATER
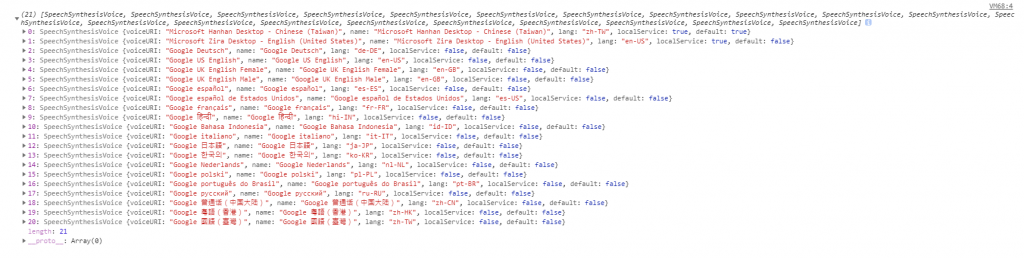
speechSynthesis.getVoices() // (21) [SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice, SpeechSynthesisVoice]
我們用 speechSynthesis.getVoices() 取值發現會是空陣列,但過了一陣子再取一次卻發現有東西了,所以這邊我們不能直接去用這個方法獲取語音,而是要透過監聽的方式
speechSynthesis.addEventListener("voiceschanged", function(e) {
console.log(e.target.getVoices())
});

成功之後就可以看到密密麻麻一堆語音,之後再把值賦予就可以完成設定囉
// 抓取全部語音,並找出 Google 語音
let voice
speechSynthesis.addEventListener("voiceschanged", function(e) {
const voices = e.target.getVoices()
voice = voices.find(voice => voice.voiceURI === "Google 國語(臺灣)")
});
document.querySelector(".btn").addEventListener("click", e => {
const string = "Hello World"
let utterance = new SpeechSynthesisUtterance(string)
utterance.voice = voice
speechSynthesis.speak(utterance)
})
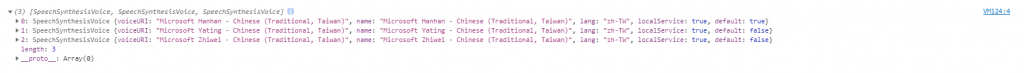
以上設定完成 Google 語音,不過這邊要注意其他瀏覽器可能會沒有這些選項,例如 Edge 就只有下面這樣
start:發音開始時觸發end:發音結束時觸發pause:發音暫停時觸發resume:暫停後繼續發音時觸發boundary:發音遇到斷點或停頓時觸發mark:發音到被標記部分時觸發error:發音發生錯誤時觸發亦可在前面加上 on 來設定事件
// 使用 addEventListener 監聽事件
const string = "Hello World"
let utterance = new SpeechSynthesisUtterance(string)
utterance.addEventListener("start", () => console.log("start"))
speechSynthesis.speak(utterance)
// 使用 on 監聽事件
const string = "Hello World"
let utterance = new SpeechSynthesisUtterance(string)
utterance.onstart = () => console.log("start")
speechSynthesis.speak(utterance)
SpeechSynthesis 也是瀏覽器提供的語音合成 API,可讀取我們剛剛合成的語音並做一些操作,其主要是負責發聲、暫停、播放...等功能
SpeechSynthesis 的屬性主要是用來獲取當前狀態,所以為 Read only
SpeechSynthesis.paused:暫停中 return true,正在播放則 return false
SpeechSynthesis.pending:播放列表有東西 return true,播放列表為空則 return false
SpeechSynthesis.speaking:正在播放時 return true,播放中斷時則 return false
SpeechSynthesis.getVoices():獲得所有可用的語音列表SpeechSynthesis.speak():將一段語音放入播放列表SpeechSynthesis.cancel():移除所有播放列表的語音SpeechSynthesis.pause():暫停播放語音SpeechSynthesis.resume():將暫停的語音繼續播放到這邊就已經介紹完所有的功能,基本上把上述這些方法組合起來就可以玩出很多花招了
一開始還以為要在瀏覽器做出說話的功能需要安裝一些套件,研究之後才發現原來有內建的阿,而且還那麼容易使用,真是太貼心了吧,那麼就快去玩自己的 Google 小姐吧!

感謝分享,結合了之前的 side project 做了一個 奇怪的東西 出來 ![]()
很油趣ㄉ東西呢~窩講話都可愛起乃惹
可惜 SpeechSynthesisUtterance API 泥面沒油 "Google 國語(ㄕㄞㄋㄞ體)"