作業錯誤:
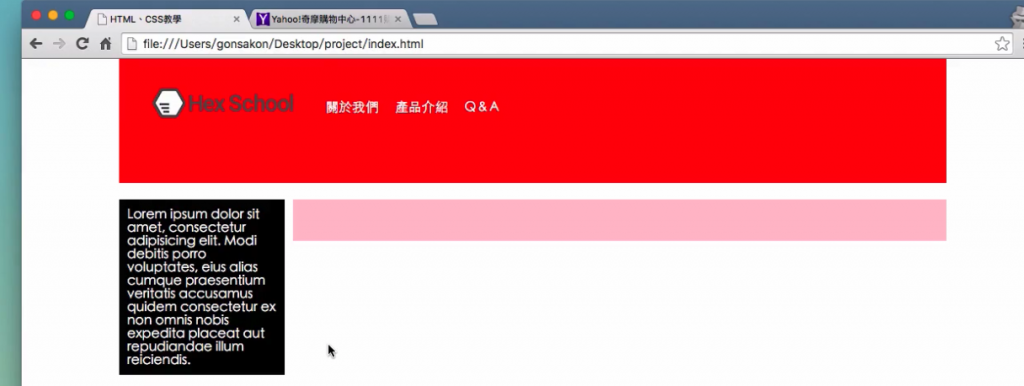
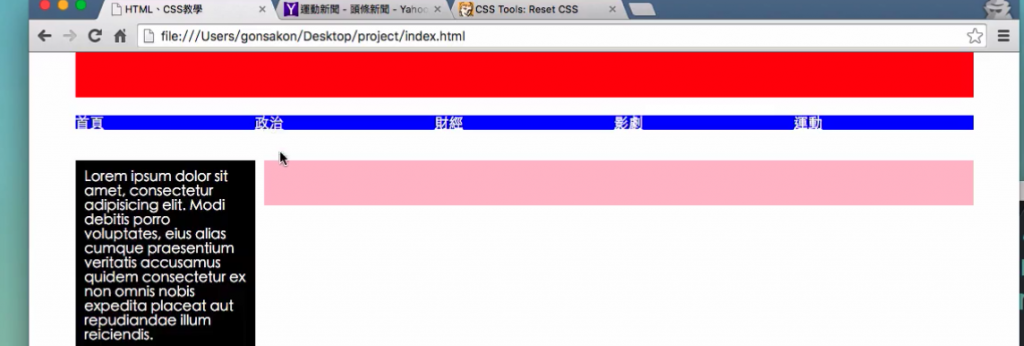
如下範例
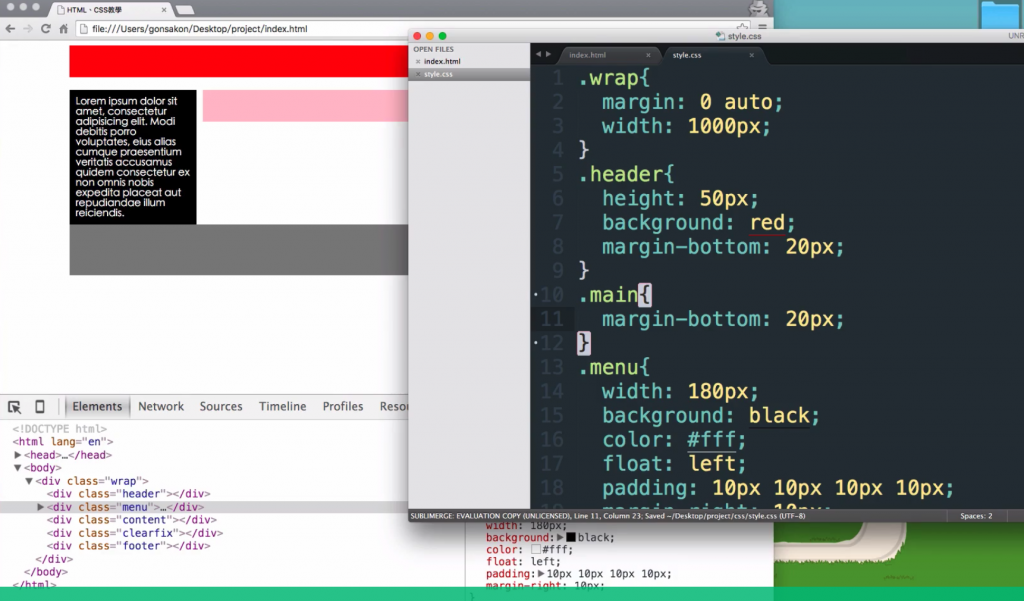
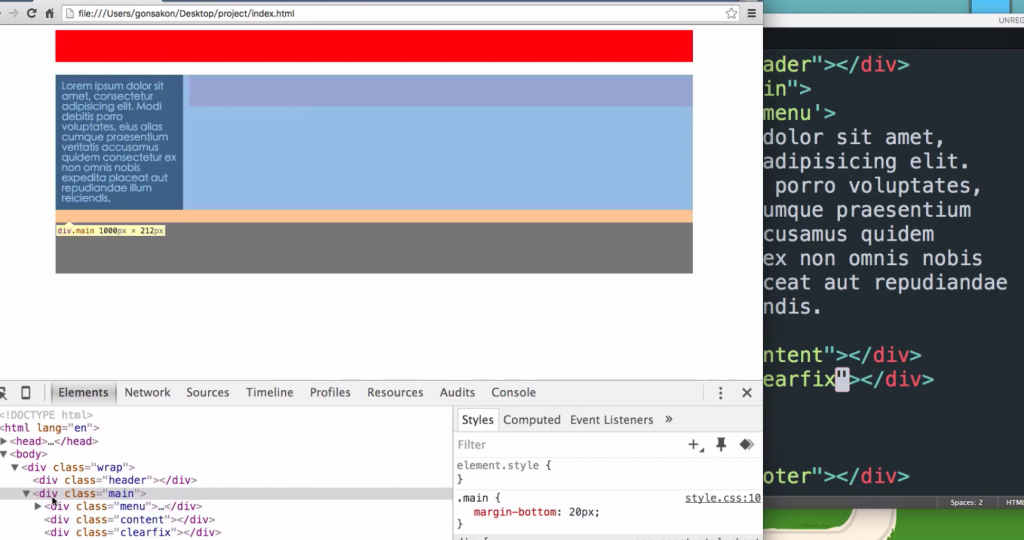
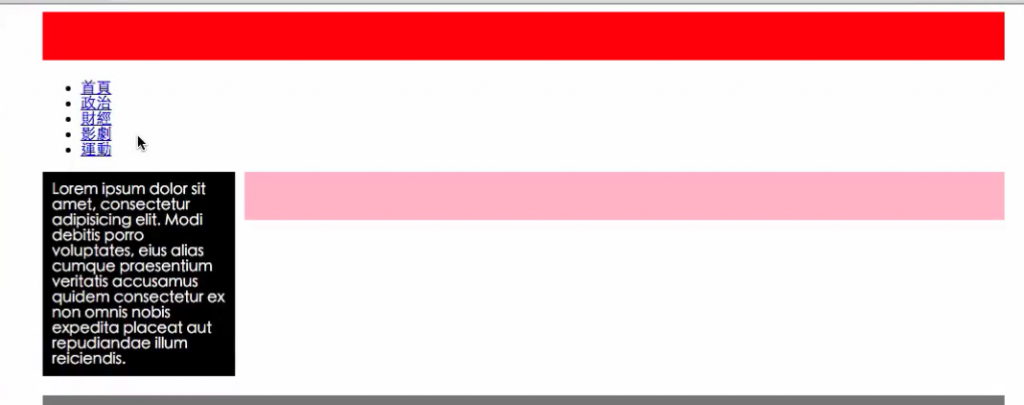
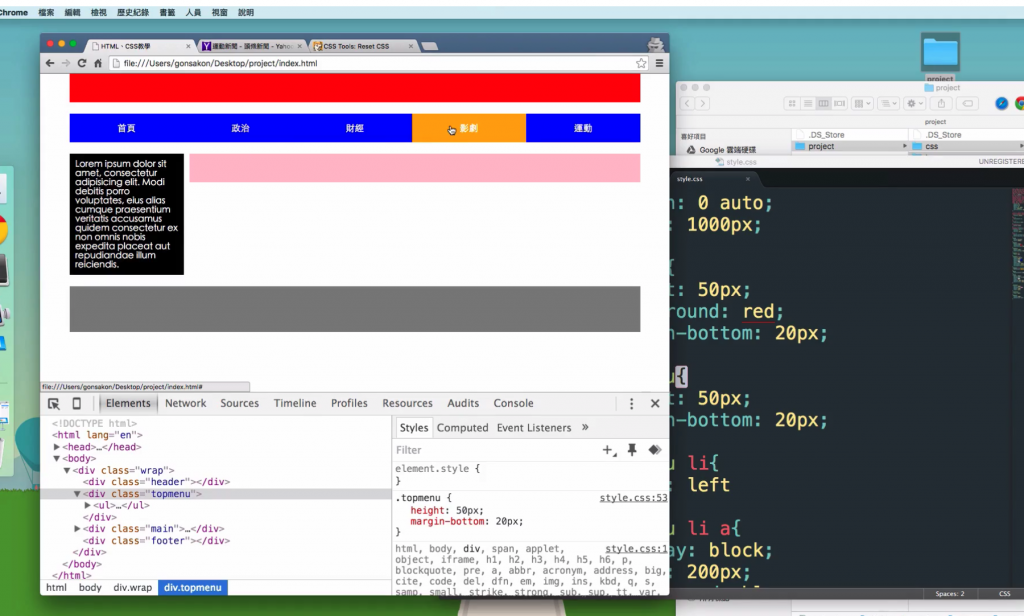
#兩欄式、三欄式版面定位技巧:透過main統一向下推20px
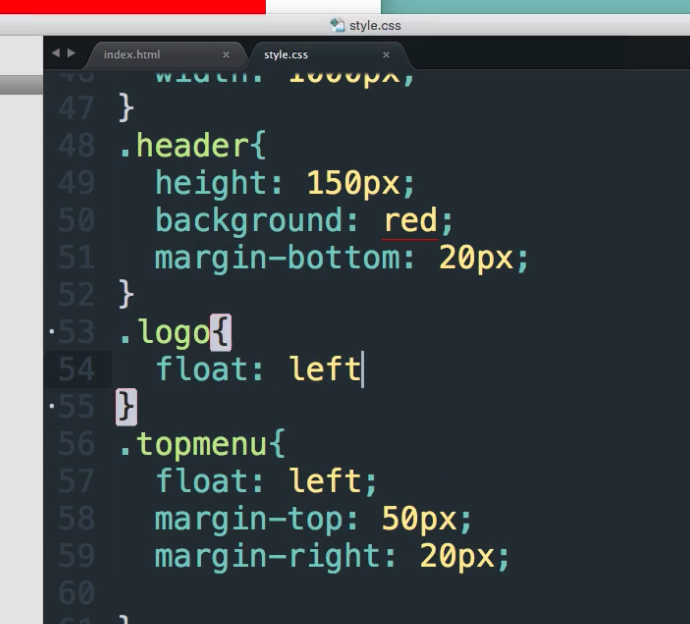
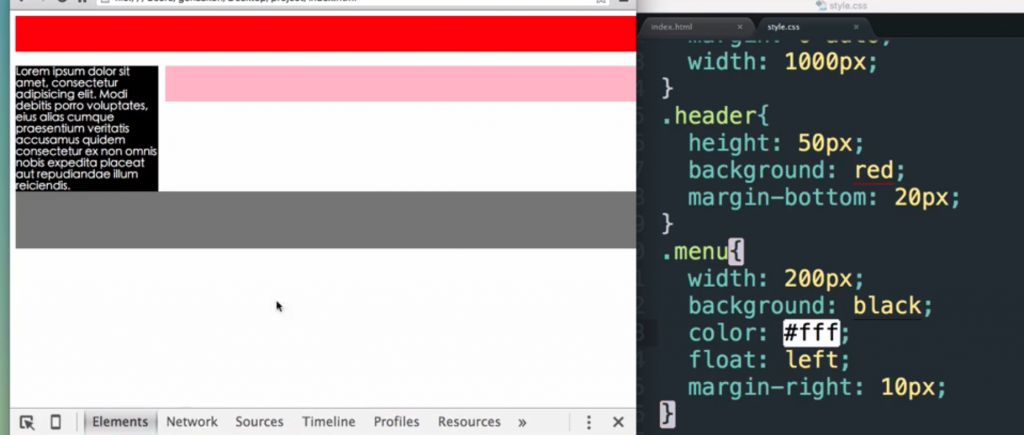
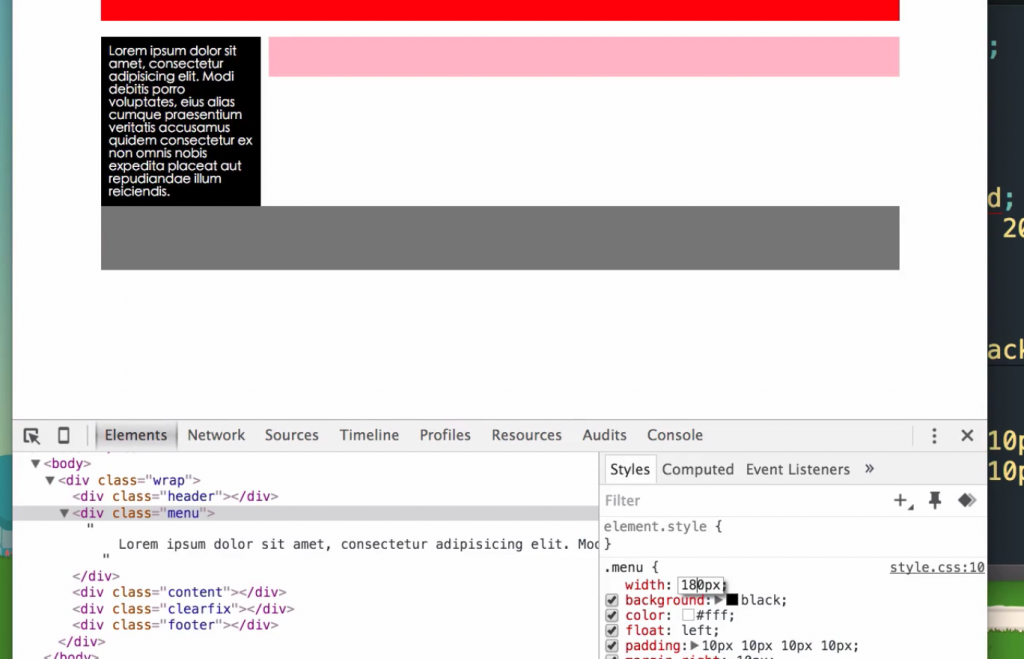
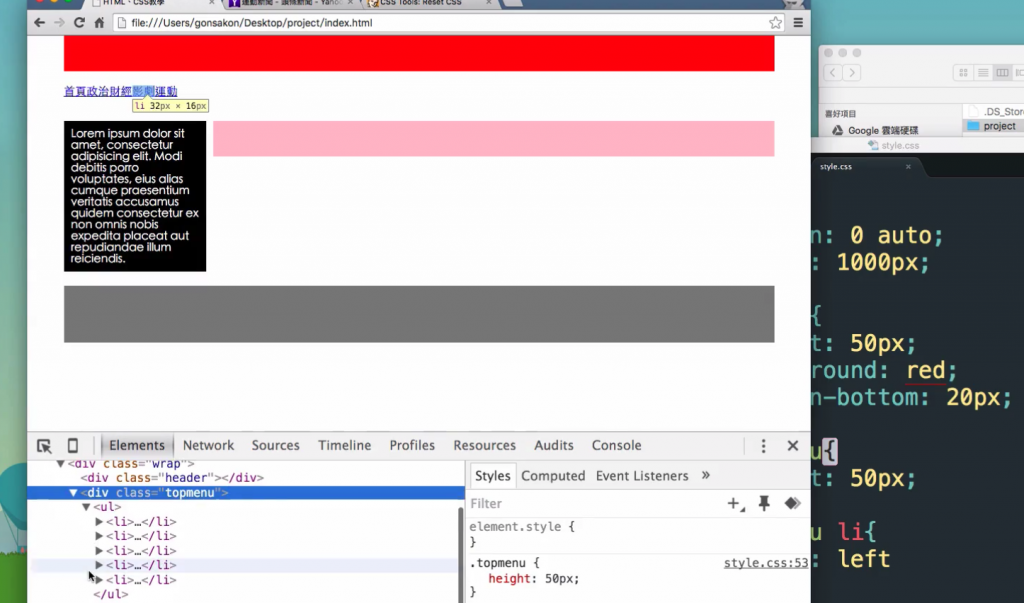
為何字會跑出去? 原因是因為寫死了 menu height 50px 無法跟著做推擠
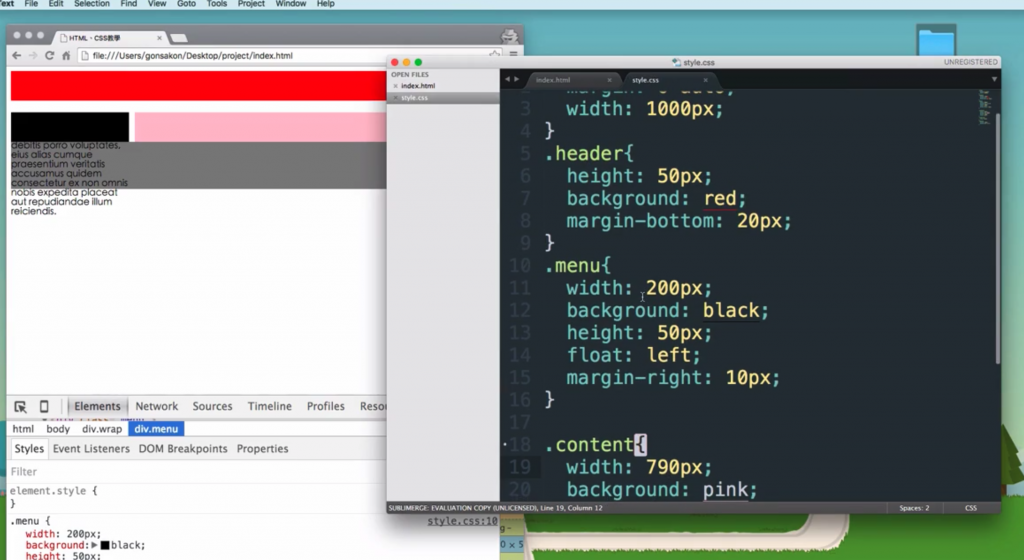
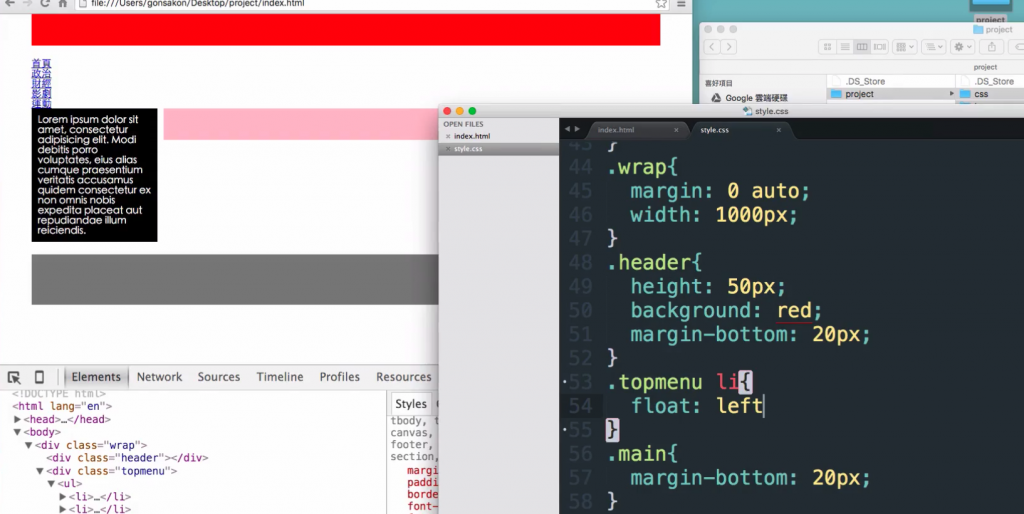
200+10+790=1000
 兩欄式、三欄式版面定位技巧
兩欄式、三欄式版面定位技巧
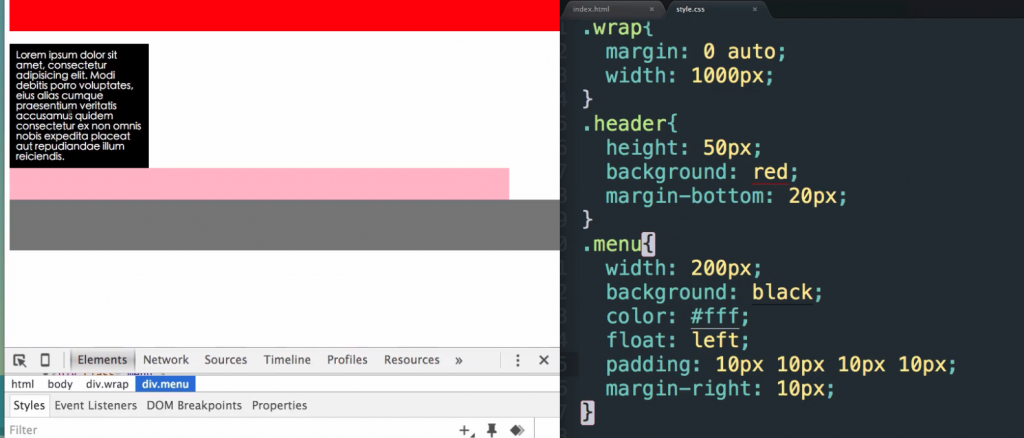
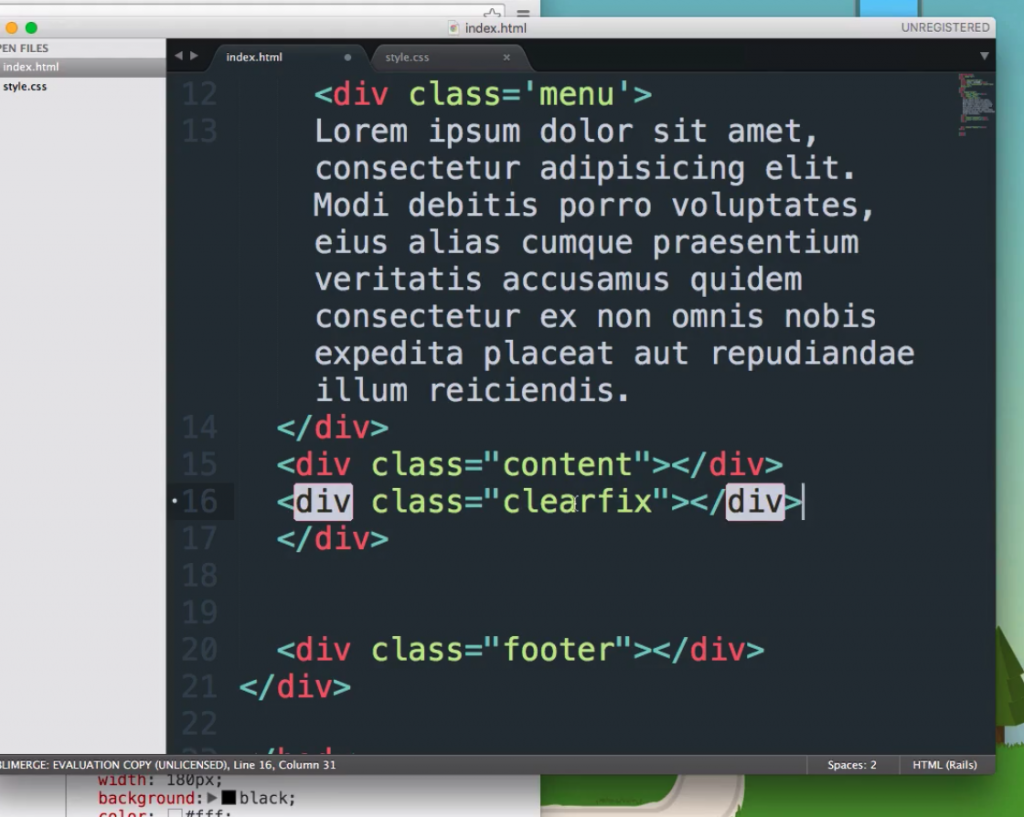
把它刪掉就可以

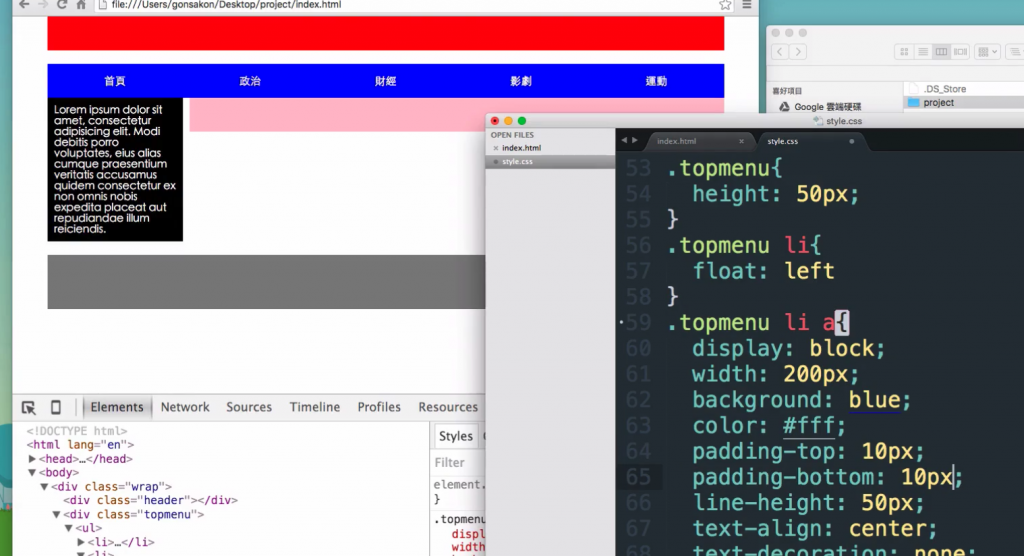
看padding 多一點留白 padding: 10 10 10 10 但右邊粉紅色區塊又被擋住10+10+200=220


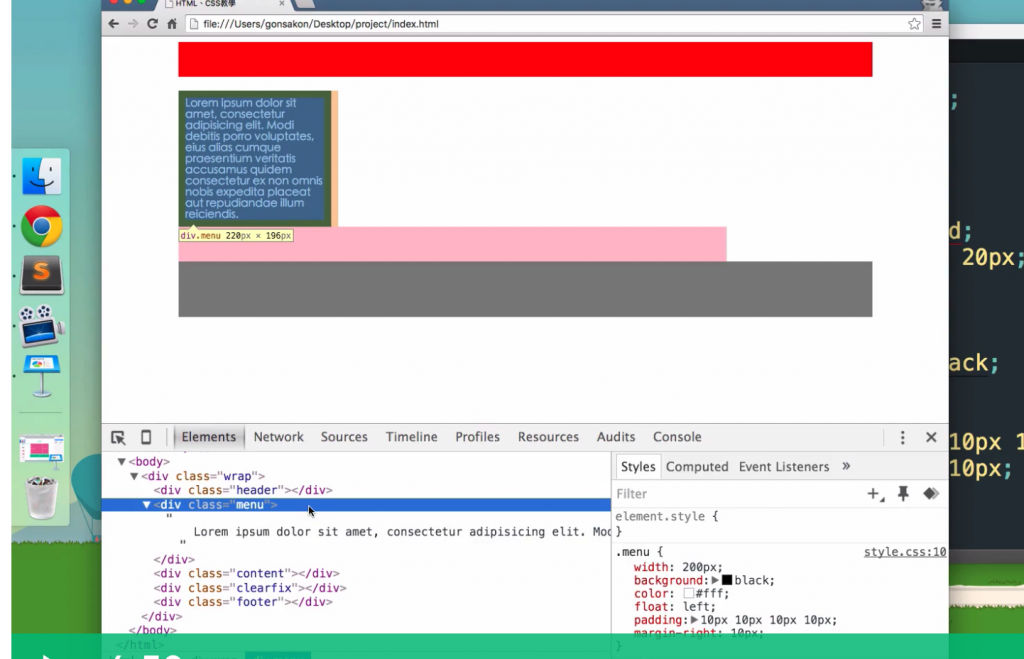
直接從chrome檢查器裡改200 to 180px

把文字放到main裡面裡面
clearfix 記得要放在浮動的下面,讓footer可以正常顯示

#設計並排式選單 : 橫排的連結區塊
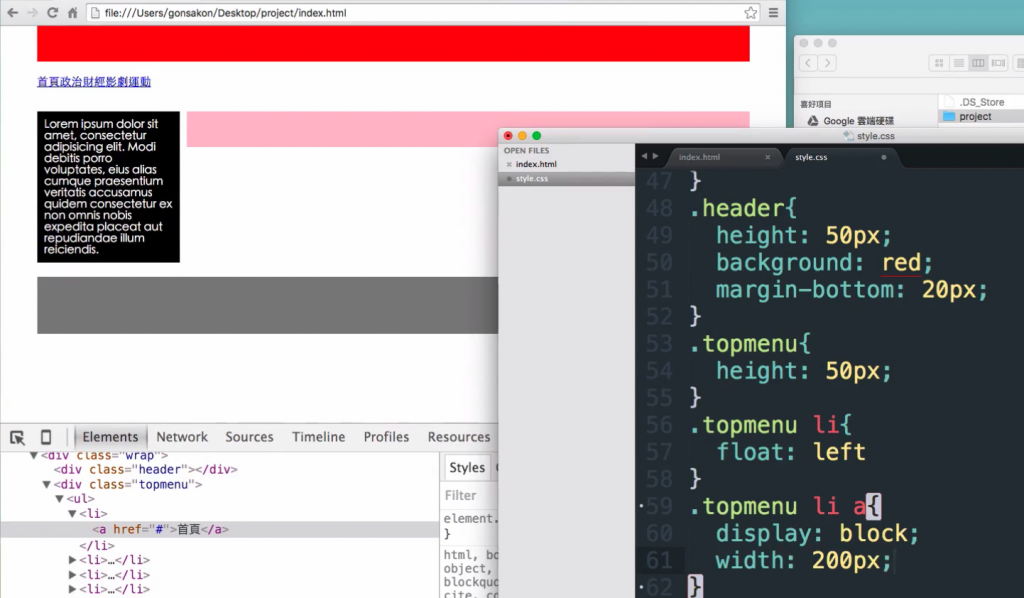
ul>li*5>a 五個都是連結

ul li 是區塊元素所以不會並排在一起
現在需要把符號編碼隱藏起來,並把樣式歸零。 css reset
![https://ithelp.ithome.com.tw/upload/images/20201107/20132398z85ETNDUWJ.png]
版型跑掉了
(https://ithelp.ithome.com.tw/upload/images/20201107/20132398z85ETNDUWJ.png)
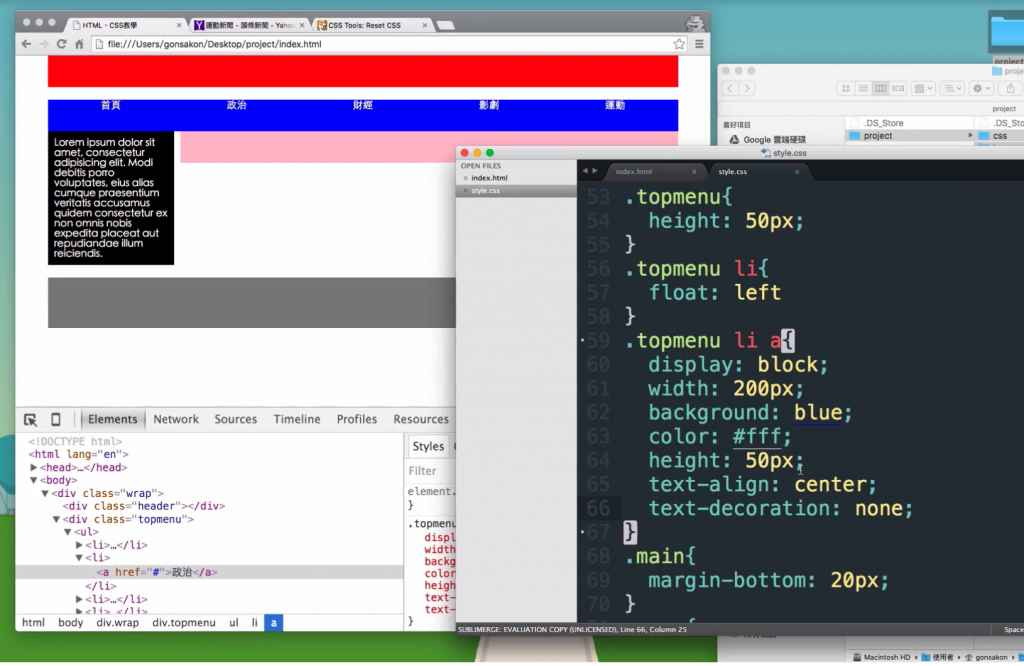
topmenu {height50px}


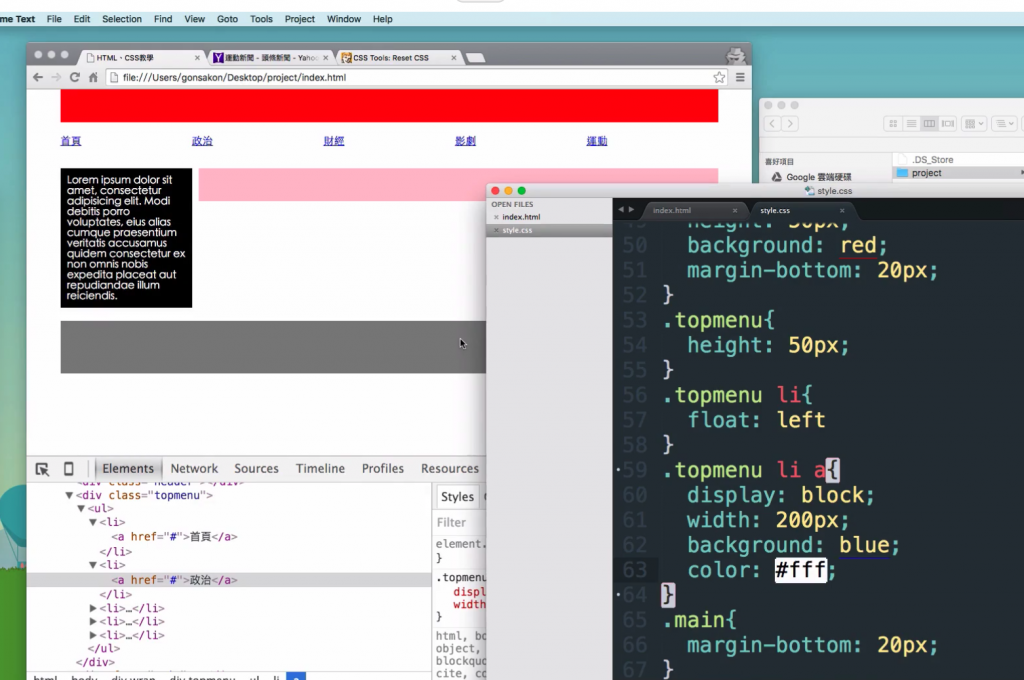
還沒有背景顏色以及下底線 文字顏色白色用#fff

text-align:center文字置中
text-decoration:none 拿掉文字連結的下底線

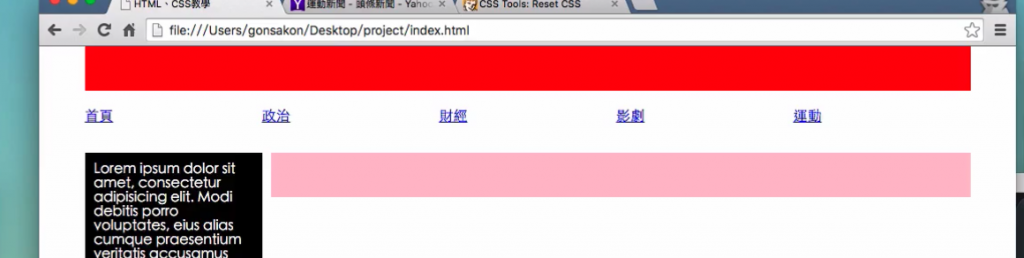
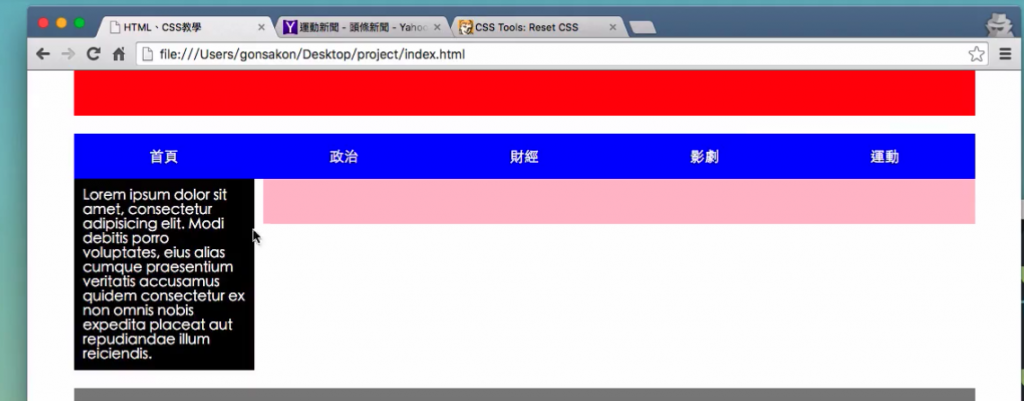
上圖存檔後會變成

line-height:50px之後字高度中間就會變字。
.topmenu li a :hover{ background: orange
可以複習第二章節:區塊和行內的小節

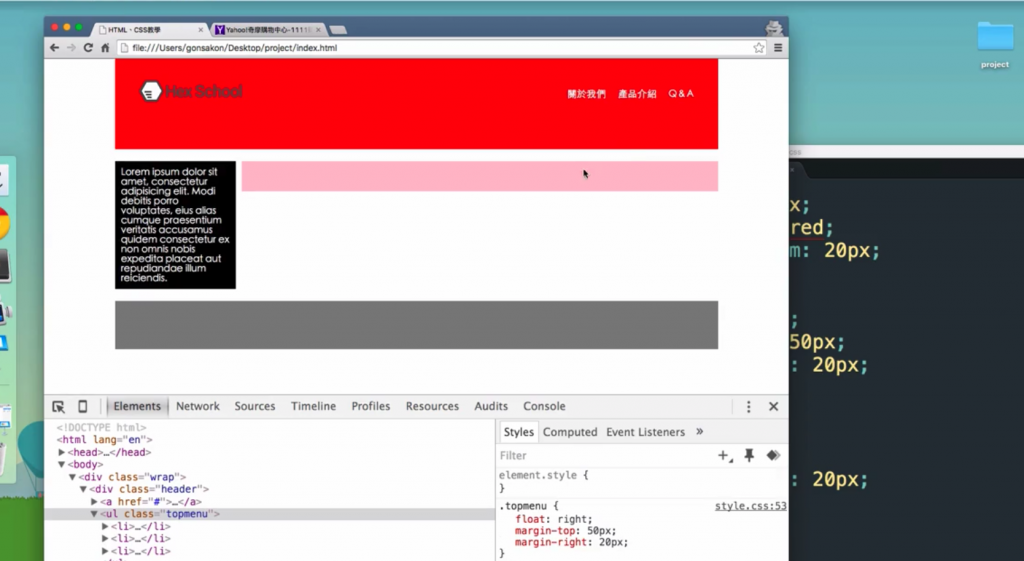
整體先float:right
ul 先向右推20
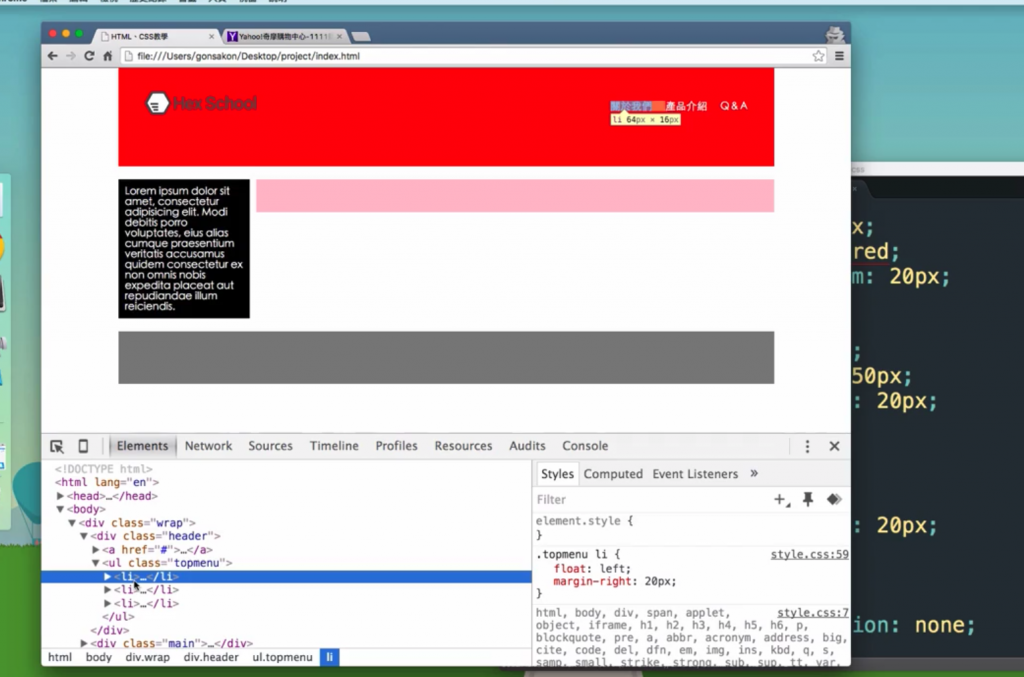
再來調整li的細節 三個li
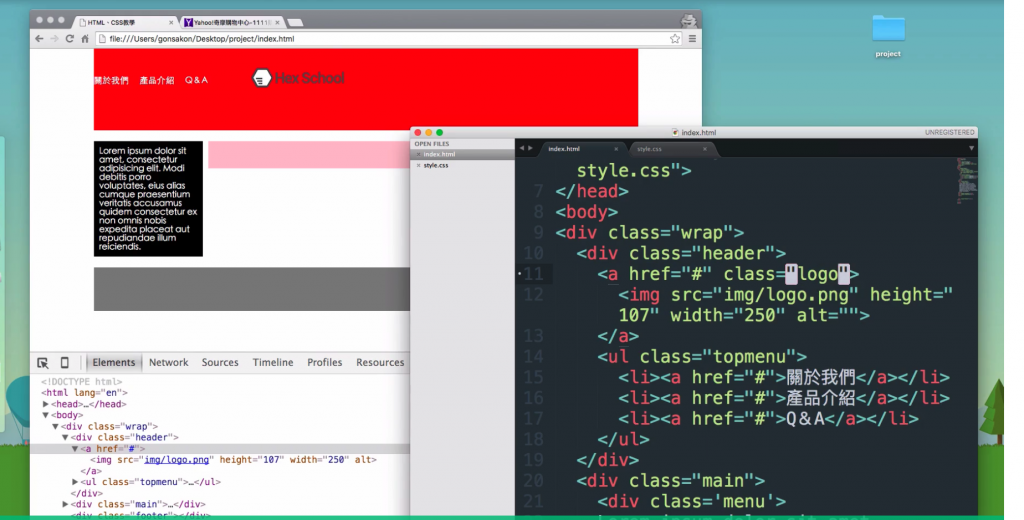
假設head區塊logo在左邊。 ul li也浮動在左邊的做法
先給logo picture做 a herf="#" class="logo">

css