各位在剛載好VScode都會做甚麼樣的設定或安裝甚麼擴充功能呢?
雖然網路上一大堆的介紹,但零零總總,我也是找各個網站找了許久。
在這邊就總和一下我覺得最初載好應該要有的設定吧!

VScode載好後只支持中文版,載了這個以後就可以把程式碼以外的基本功能翻譯成中文啦。
不過載好後可不會直接變成中文,請先輸入Ctrl + Shift + P 上邊就會跳出框框,這時在裡面輸入 configure display language並按下Enter,這時候會問你要哪個語言,再輸入zh-tw就行囉!
快捷鍵: Alt + Z
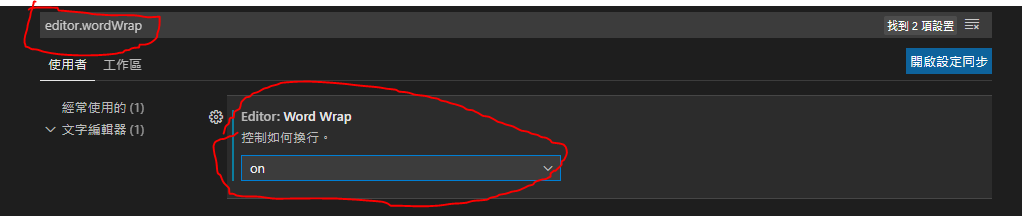
手動: 一般預設為off,改成on就可以了

2.輸入editor.wordWrap
如果要把介面以及畫面大小都變大,Ctrl + "+" 或 Ctrl + "-"就可以了
但如果只想縮放字體大小的話就要設定一下了:
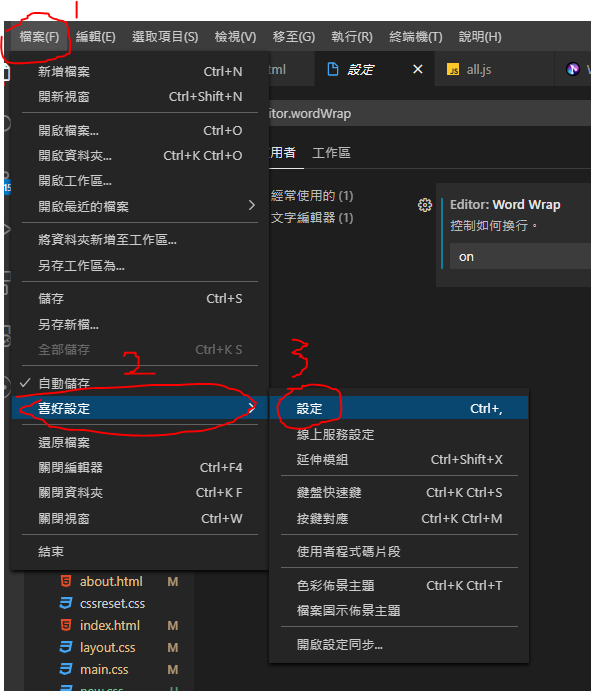
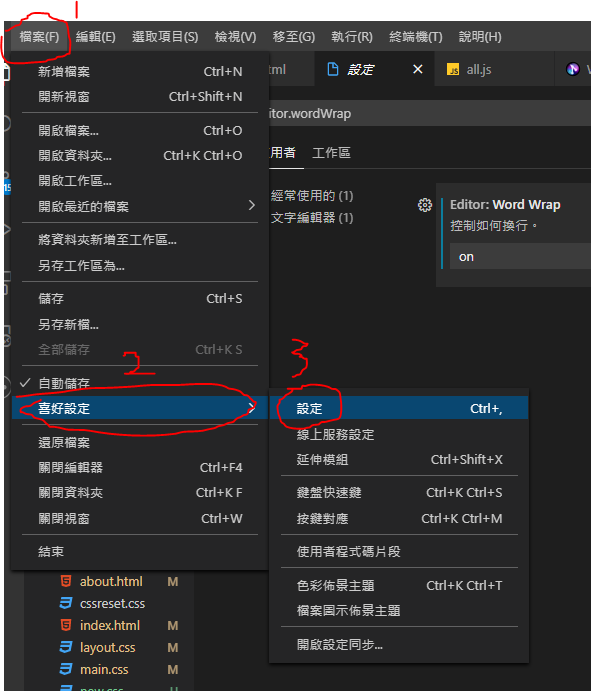
1.和上面一樣。檔案-->喜好設定-->設定
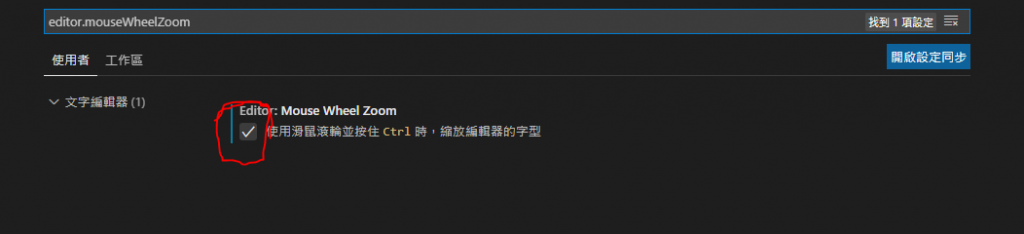
2.輸入editor.mouseWheelZoom-->打勾
裡面有四個選項,這個也就見仁見智了,每個人喜好不一樣,要選取什麼樣的自動更新,選項也有寫
1.同上
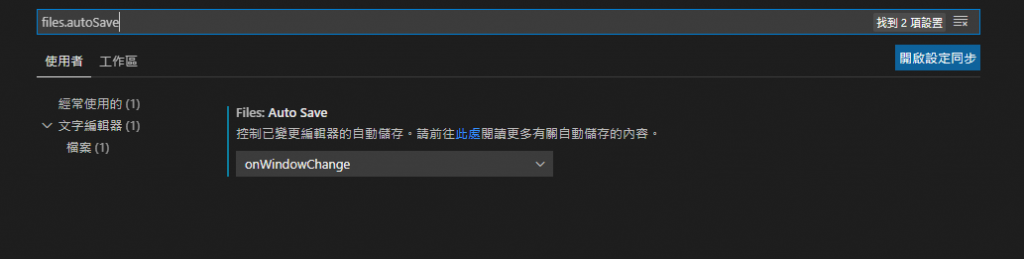
2.輸入files.autoSave
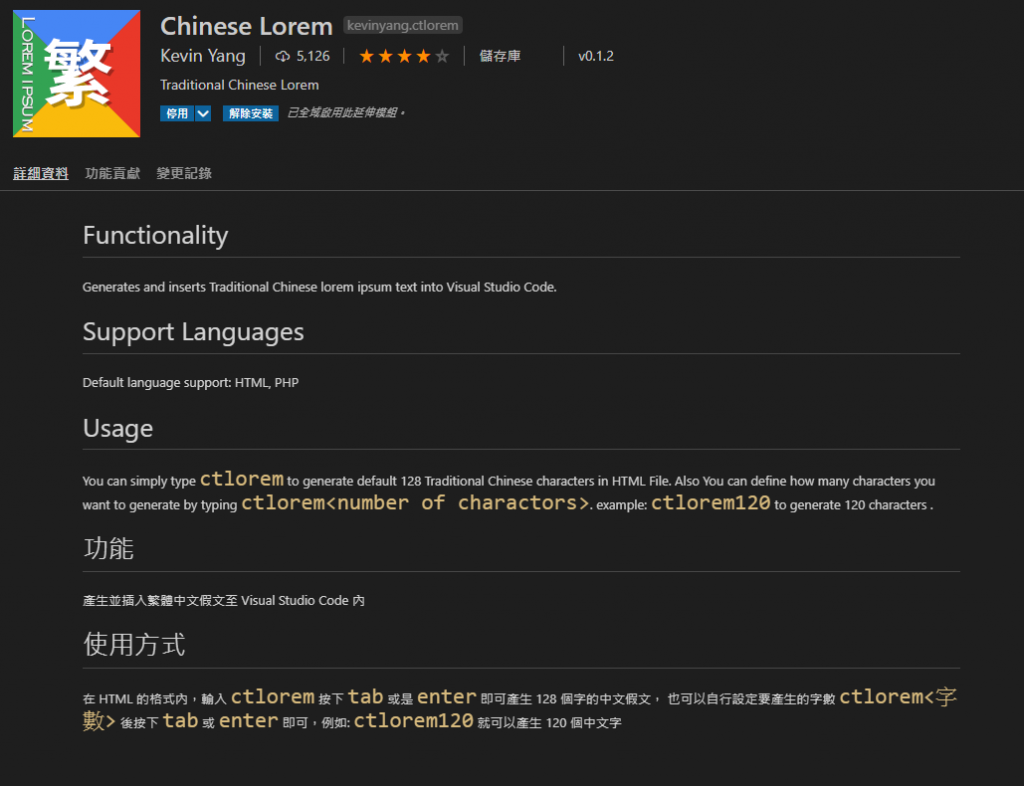
ctlorem就會有中文版的假字啦
picsum就會有假圖啦!


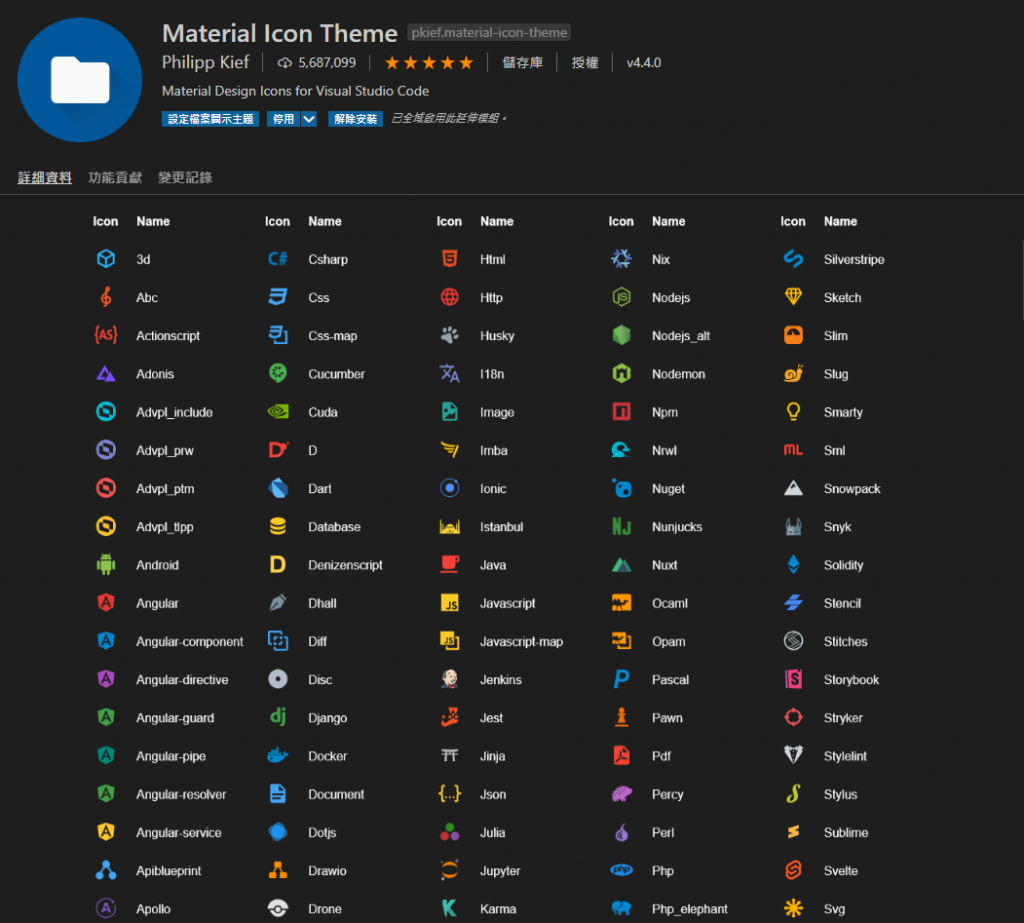
像css、jacascript 有很多種不同類型的檔案,這寫檔案在vscode裡面是沒有內建這麼多圖案的,安裝這個可以讓人更好辨認是甚麼樣類型的檔案。
比如我打<div></div>
那麼我刪除v,他就會一起變成<di></di>
要加s?,那麼他就會一起變成<dis></dis>
只要刪除一邊,另一邊會跟著一起換。

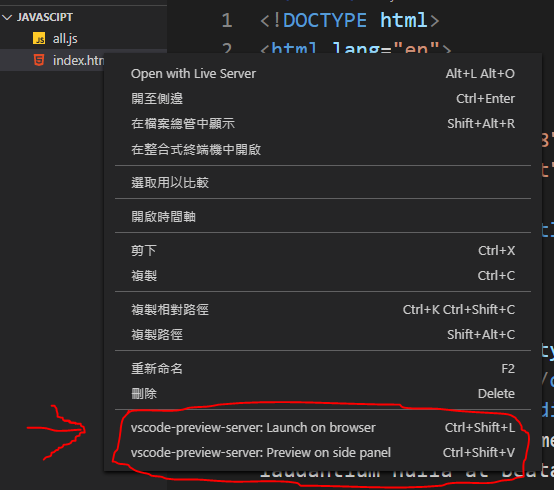
如果是新建立的檔案記得要先把檔案關閉,並拖拉有那個檔案的資料夾到VScode裡面,這樣才有辦法使用這個功能哦!
對著檔案點下滑鼠右鍵,最下面兩個就是囉!一個是在VScode裡面打開,另一個是打開在網頁上,兩種都是同步的,很方便吧!
想打開到網頁上-->快捷鍵:Ctrl + Shift + L
想打開到VScode上-->快捷鍵:Ctrl + Shift + V

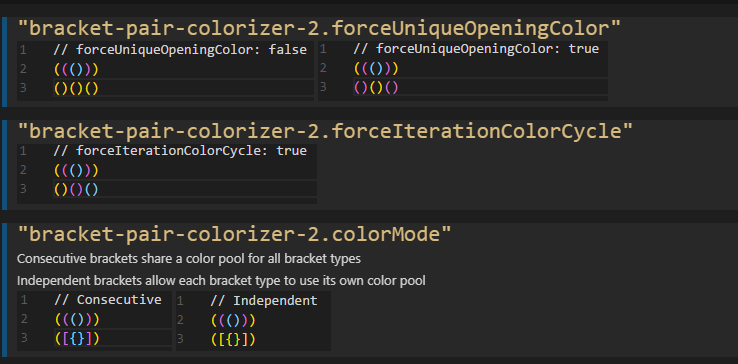
老實說一開始真的蠻不習慣的,但用了一兩天後發現真的比較不會眼花,多點顏色反而比較好辨認程式碼!