Hello大家好,這篇文章是一個簡單的互動式儀表板的教學。因為想做一個對新手友好的教學,所以用到的元件都很簡單,只用了一些簡單的參數、查詢元件和基本圖表。對於程式碼幾乎沒有要求,只要你會寫1條SQL(Select * from)就好~~~
這份教學我也寫的超詳細,基本都有圖片教學~
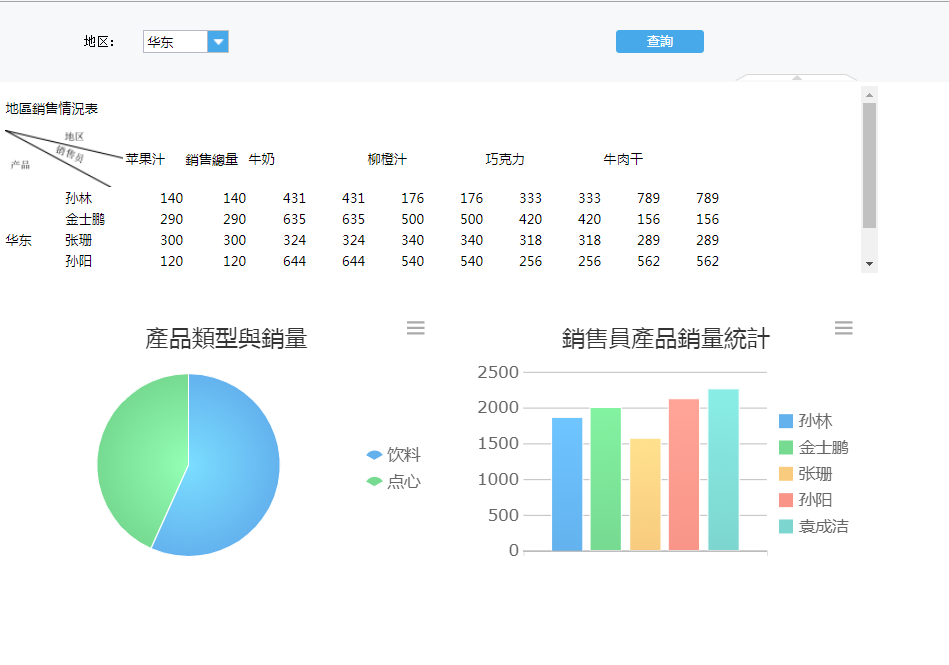
互動效果如下圖:
(比如點選某個銷售員可以把他的數據從圖表中移除,可以切換地區檢視)
如果你有興趣的話,可以和我一起學習~~!
這次用FineReport(免費個人版)來製作儀表板,使用起來很簡單,參數和元件配合用起來也很靈活~
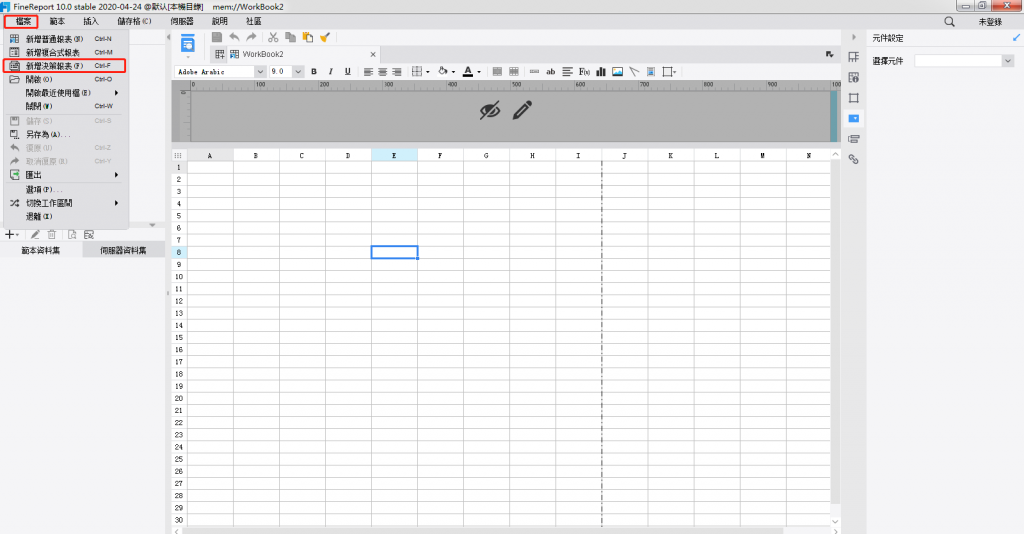
下載FineReport報表軟體後打開軟體,選單欄點選檔案>新建決策報表,新建一張空白的決策報表。如下圖所示:
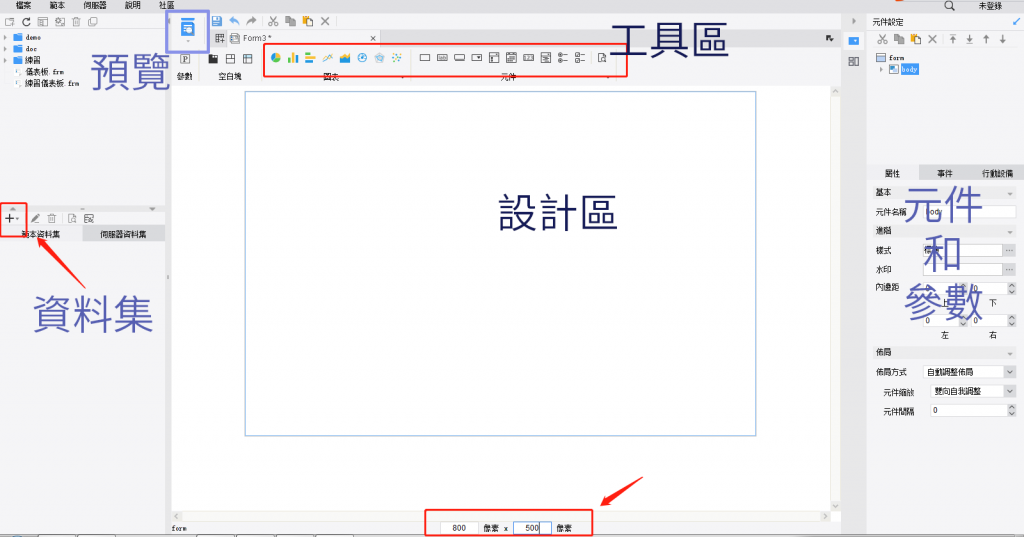
決策報表就是專用來做儀表板的。可以看到上方框框是會在儀表板中出現的一些常用圖表,直接用滑鼠拖下來就可以用。藍色的是預覽按鈕,可以隨時點預覽來檢視效果,首次預覽的時候會彈出保存的窗口,按照提示完成就好。
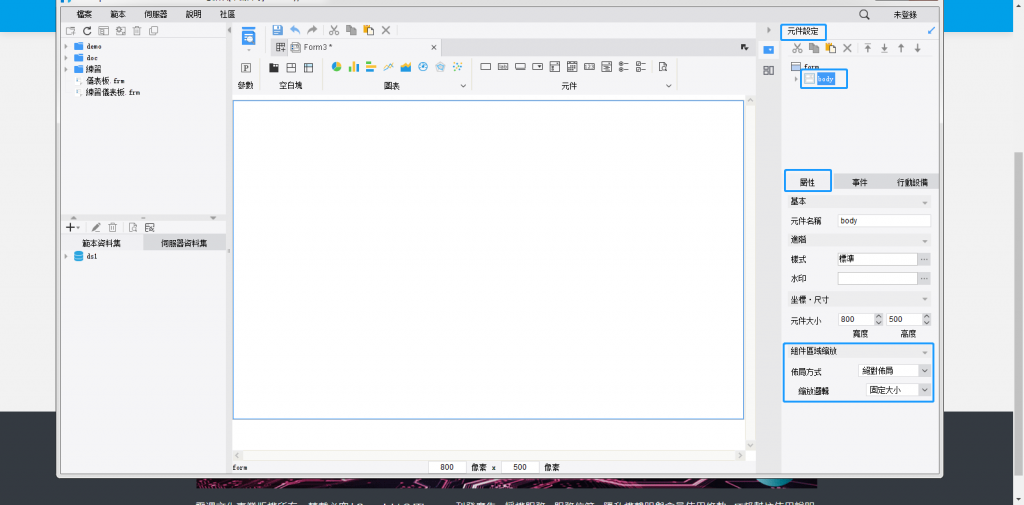
將報表設計主體的大小設定為 800畫素 x 500畫素。
這裡的+用來新建資料集~
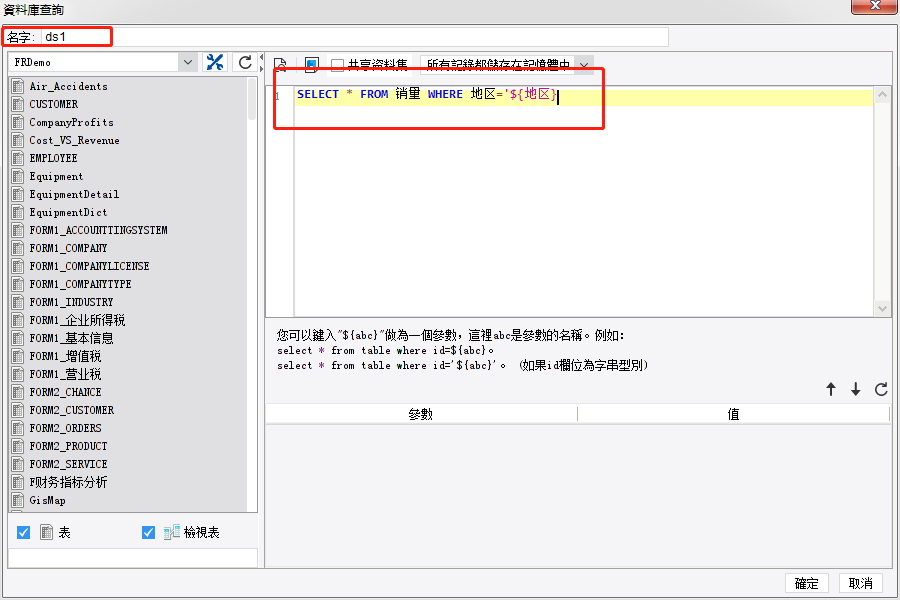
點+>資料集查詢新建資料集 ds1, SQL 語句為:SELECT * FROM 銷量 WHERE 地區='${地區}',SQL 語句中定義了一個資料集參數「地區」。
注意,因為我的FineReport可能是下載版本選擇錯,附的教學資料集是簡體中文,所以寫SQL的時候我必須要使用一樣的字。大家注意是去帆軟台灣網站下載繁體版~
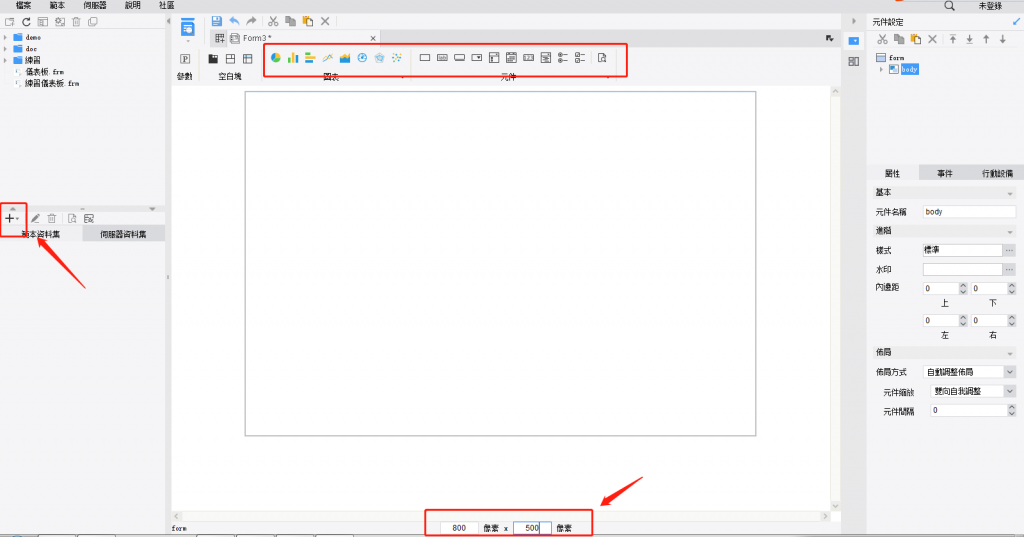
選中元件列表中 body ,在右下角的「屬性」面板中將佈局方式改為絕對佈局,縮放邏輯為「固定大小」。body 佈局方式有四種,使用者可根據實際應用場景調整,這裡因為元件較少,不存在相互疊加情況,故選擇「絕對佈局>固定大小」。如下圖所示:
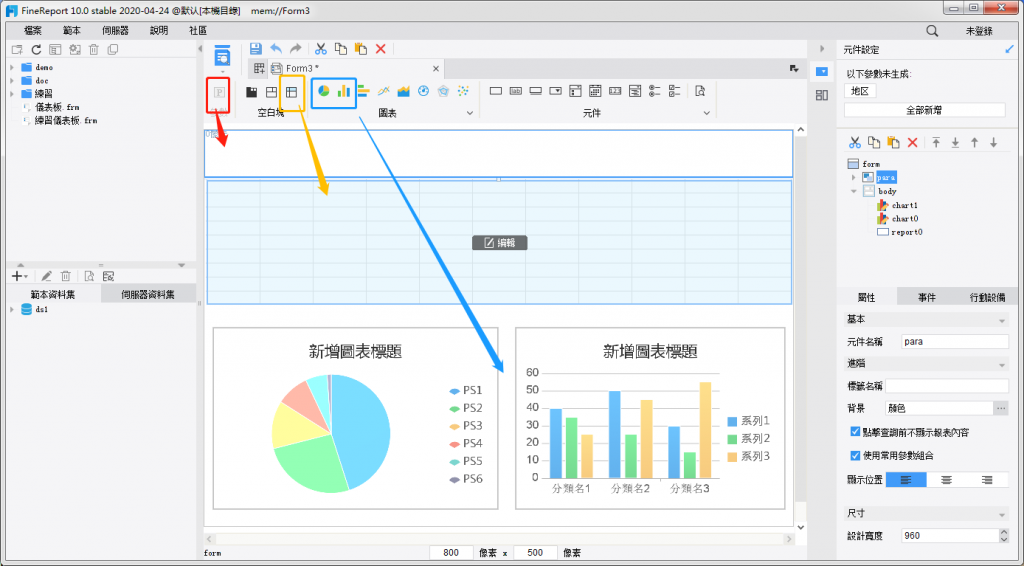
將元件參數面板、報表塊、圓餅圖、柱形圖按照下圖的佈局樣式,拖入到報表設計主體中。
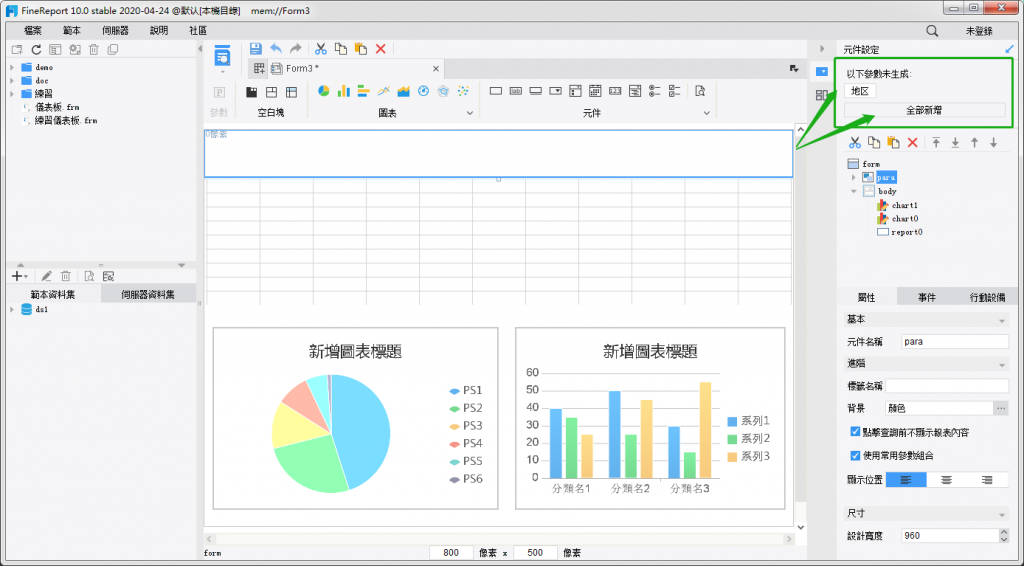
選中參數面板,右上角控制元件設定面板會顯示沒有新增控制元件的參數,點選地區或者點選全部新增,參數的預設控制元件將會新增到參數面板。
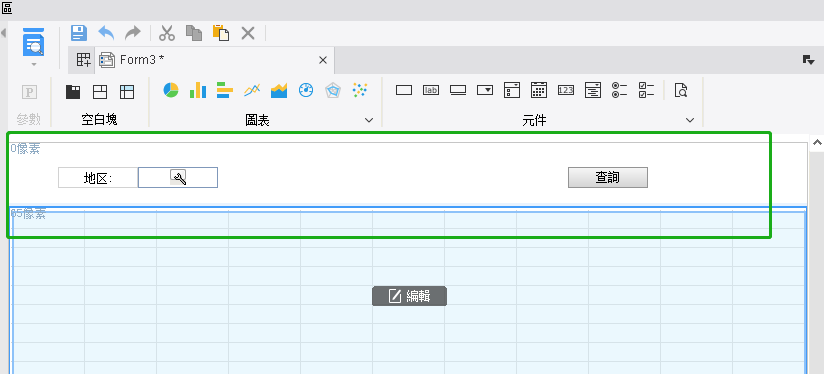
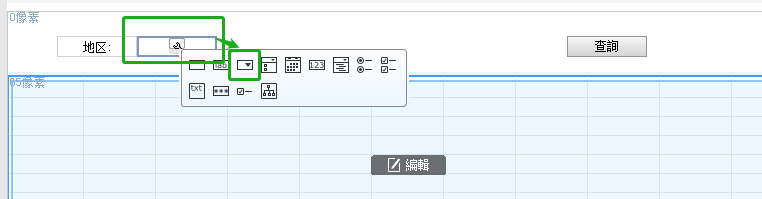
然後,如下圖所示的這些元件,pong的一下就會全部出現~~~
將自定義控制元件設定為「下拉框控制元件」
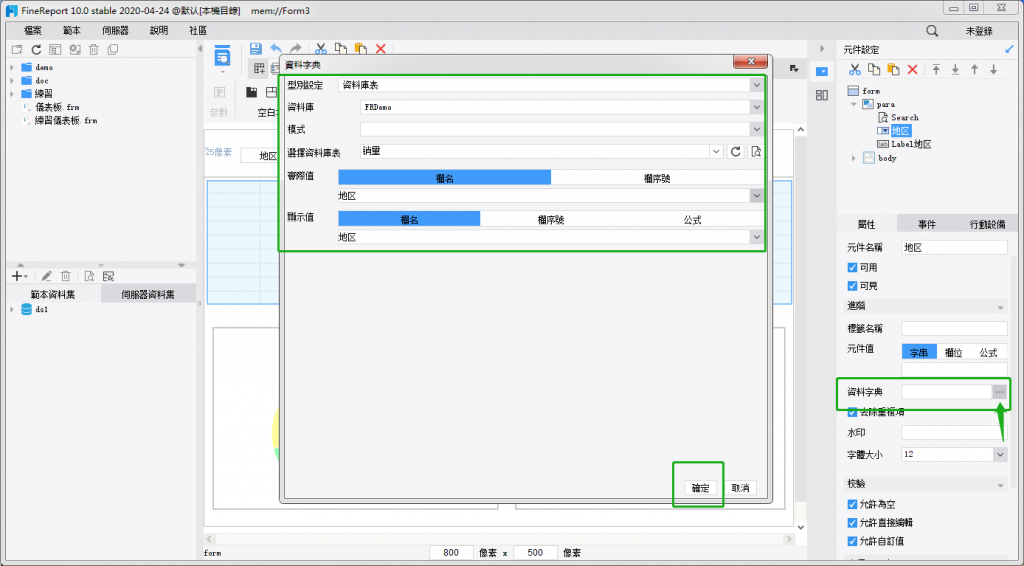
在屬性>資料字典處為控制元件關聯「銷量」表的「地區」欄位。
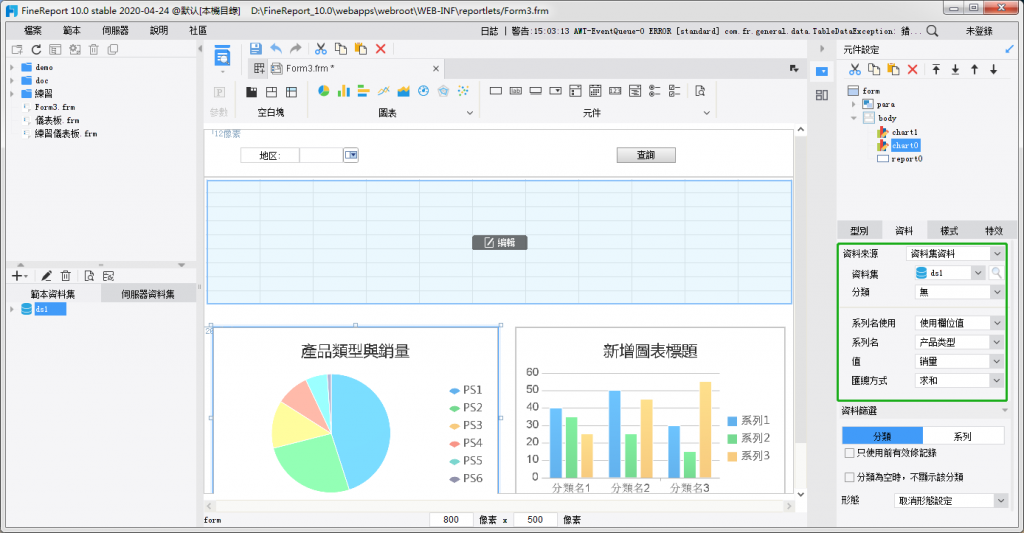
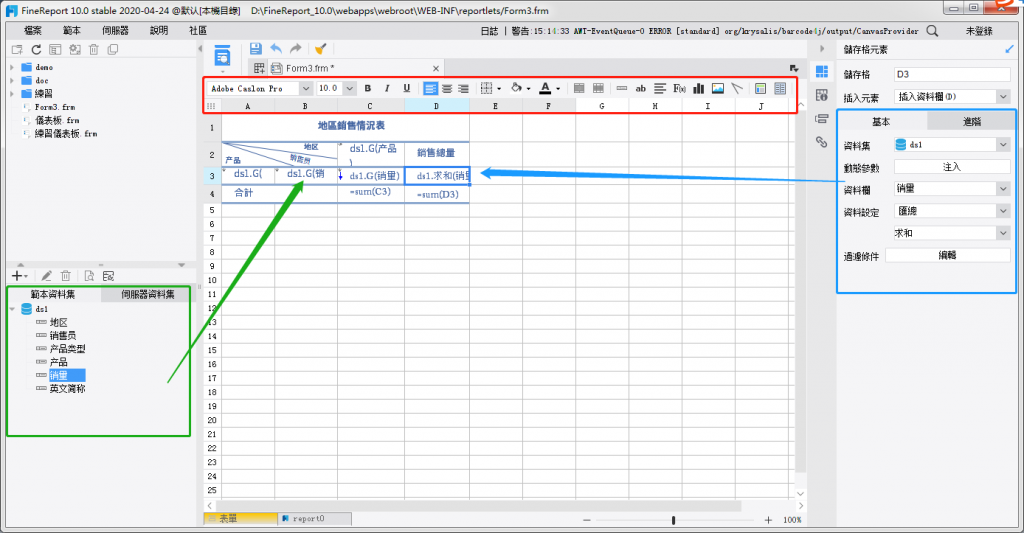
點選圓餅圖的編輯按鈕,進入圓餅圖塊,設定圓餅圖的內容和屬性。首先是要把圖表和資料關聯在一起,點資料然後按照下圖修改
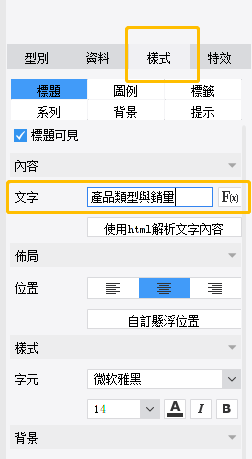
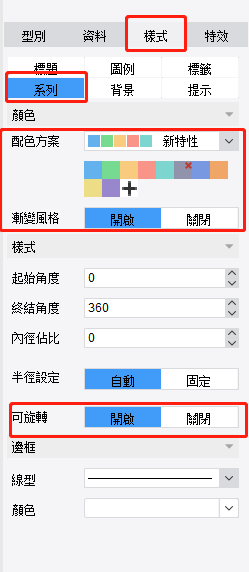
然後,點選右下方元件屬性中的樣式,設定圓餅圖的標題為「產品類型與銷量」。如下圖所示:
在系列裡面可以選擇配色方案,我用的是新特性。你也可以選擇自己喜歡的風格。
最後,點選柱形圖的編輯按鈕,進入長條圖塊,設定柱形圖的內容和屬性。關聯資料的做法和做餅狀圖是一樣的~
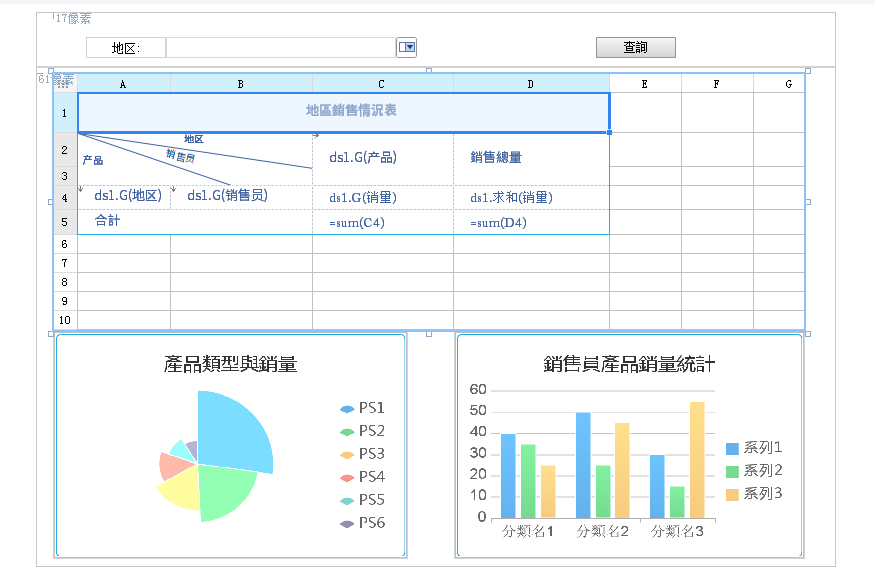
然後我們來處理報表塊,點選報表塊的編輯按鈕,進入報表塊,設定報表塊的內容和屬性。
元素>基本>資料設定中修改。

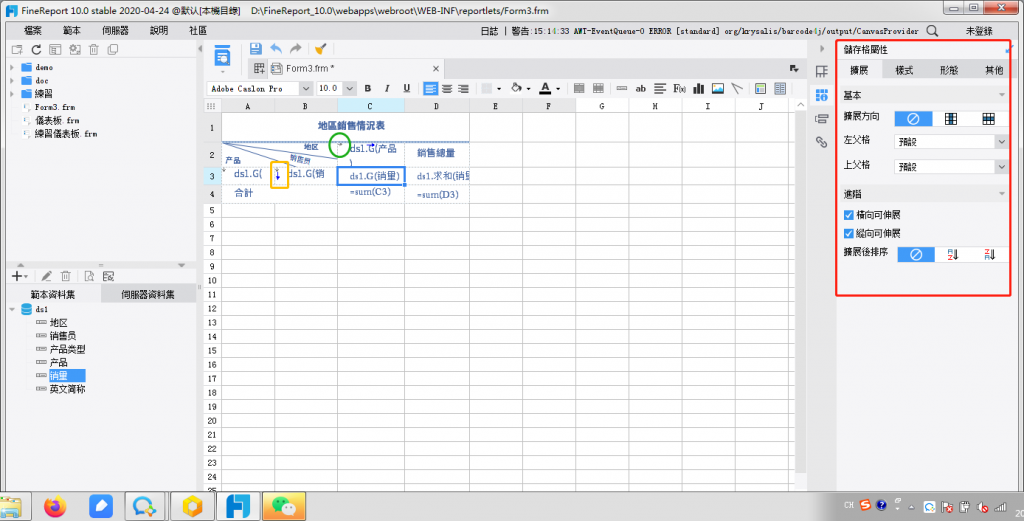
擴展方向沒有選好

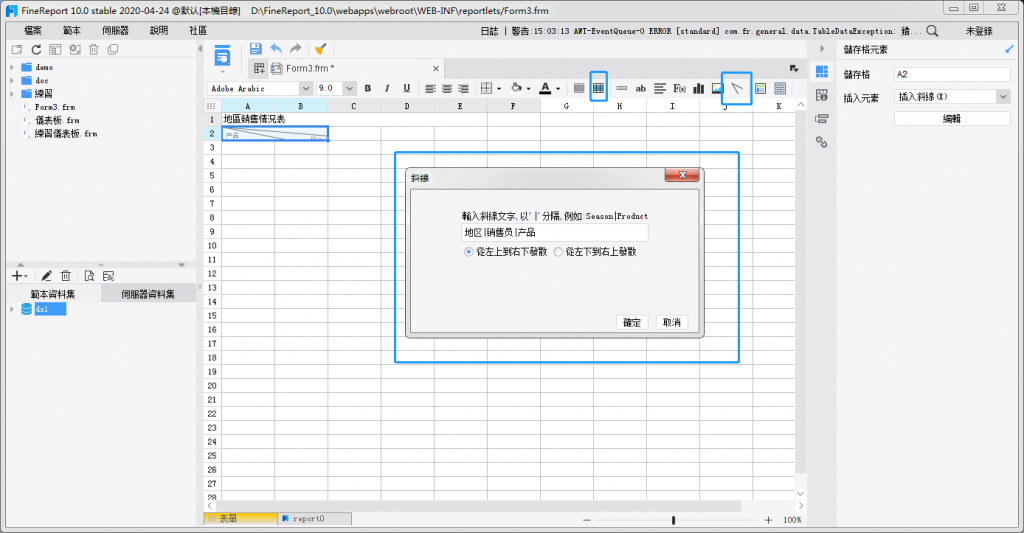
父子格和擴展方向。黃色框框裡的箭頭代表是父格,綠色款款裡的箭頭代表擴展方向。表單,返回決策報表設計介面。做到這一步我其實把資料都做的差不多了,迫不及待想看看,點預覽就可以~~
可以發現,超級醜....沒關係,我再調整一下樣式和設計~~
這就是最後的成果了,點存儲和預覽按鈕,就大功告成啦!!!
小小的不足是這個圖表裡繁體和簡體混用了,因為資料集是簡體中文,我又懶得自己改,直接取了資料集裡的值作為展示時的類別名稱。
大家可以比我更勤些,
在圖標設計的地方選擇自己寫系列名稱應該就可以解決文字的問題咯~
如果你覺得有趣,不如一起動手做做看
