在介紹 gulp-gh-pages 之前
我們必須先在 GitHub 上新增一個遠端數據庫
點選 New repository
並在終端機
輸入
git remote add 遠端數據庫網址
git push origin master
會發現這時已經推上 GitHub
當然你要利用 git push origin master 也是可以
但我們也可以利用插件來執行
安裝
npm install --save gulp-gh-pages
輸入
gulp.task('deploy', function() {
return gulp.src('./public/**/*')
.pipe($.ghPages());
});
並輸入 gulp deploy
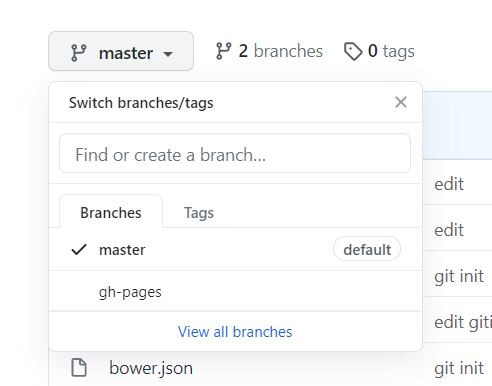
分支 請選擇 gh-pages
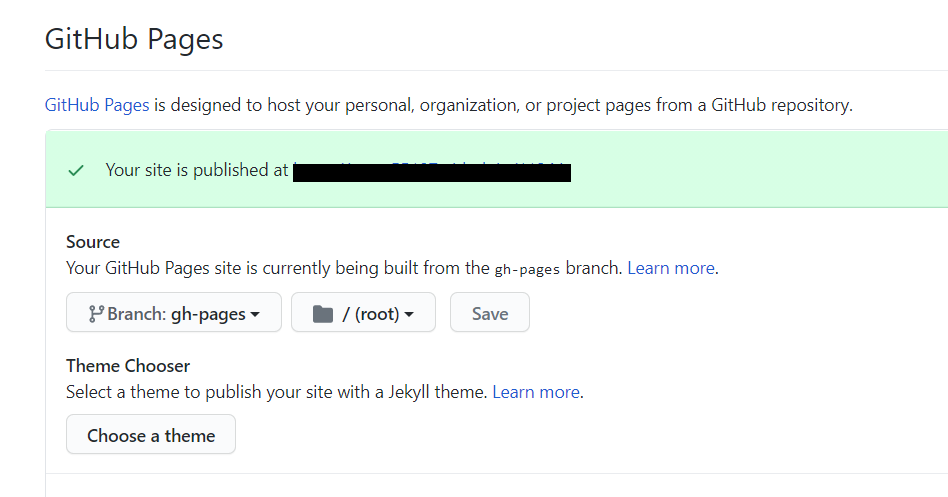
若要看到你的網頁
點選 setting點選 settings
就可以在此看到你的網頁啦~~
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
