若我們要使用外部套件載入的 Sass
那要怎麼載入呢??
這裡我們以 Bootstrap為例子
先使用 npm 的方式來載入
首先我們先砍掉 bower 載入的 Bootstrap
bower uninstall bootstrap --save
再以 npm 方式載入 Bootstrap
npm install bootstrap --save
這裡可能會出錯
但不會影響次次要介紹的內容
明天將介紹如何解決此錯誤
並把 source 資料夾改名為 stylesheets
當然 watch 與 sass 都必須改動它的 gulp.src來源
gulp.task('sass', function () {
// 更改地方
return gulp.src('./source/stylesheets/**/*.scss')
.pipe($.plumber())
.pipe($.sourcemaps.init())
.pipe($.sass({
outputStyle: 'nested',
}).on('error', $.sass.logError))
.pipe($.postcss([autoprefixer()]))
.pipe($.if(option.env === 'production',$.cleanCss()))
.pipe($.sourcemaps.write('.'))
.pipe(gulp.dest('./public/stylesheet'))
.pipe(browserSync.stream())
});
gulp.task('watch', function () {
// 更改地方
gulp.watch('./source/stylesheets/**/*.scss', ['sass']);
gulp.watch('./source/**/*.jade', ['jade']);
gulp.watch('./source/js/**/*.js', ['babel']);
});
更改完後 index.jade當然也要更改
<!DOCTYPE html>
html(lang="en")
head
meta(charset="UTF-8")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
title Document
// 更改地方
link(rel="stylesheet", href="stylesheet/all.css")
script(src="js/all.js")
body
接下來我們就必須增加 includePaths
gulp.task('sass', function () {
return gulp.src('./source/stylesheets/**/*.scss')
.pipe($.plumber())
.pipe($.sourcemaps.init())
.pipe($.sass({
outputStyle: 'nested',
includePaths: ['./node_modules/bootstrap/scss']
}).on('error', $.sass.logError))
.pipe($.postcss([autoprefixer()]))
.pipe($.if(option.env === 'production',$.cleanCss()))
.pipe($.sourcemaps.write('.'))
.pipe(gulp.dest('./public/stylesheet'))
.pipe(browserSync.stream())
});
接著
我們在all.scss 輸入
@import "bootstrap"
當然若你想要客製化你的樣式
可以嘗試另一種方法(可看 twbs 來決定你想要載入的 scss檔)
https://github.com/twbs/bootstrap/blob/main/scss/bootstrap.scss
那我們就來介紹第二種載入方式啦
在 stylesheets 新增一個 helpers 資料夾
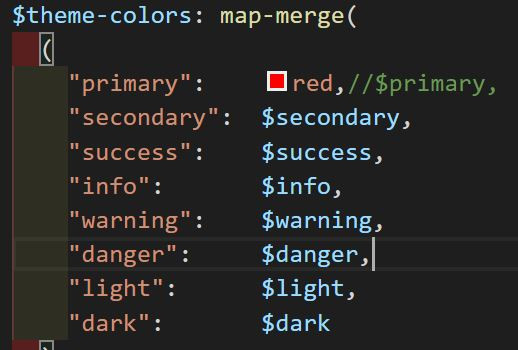
然後我們複製 node_modules/scss/_variables.scss 到 helpers
這一份_variables.scss
你可以自行調整你所想要的樣式
那今天的介紹就到這裡啦
若有任何問題 或 內容有誤
都可以跟我說唷![]()
