作者:sea_ljf
連接:https://juejin.im/post/6844903671646715911
原文連結:https://www.freecodecamp.org/news/heres-how-you-can-make-better-use-of-javascript-arrays-3efd6395af3c/
來源:掘金
Array.includes以及Array.indexOf
如果在之後的代碼中需要用到(給給定元素的)索引,那麼
Array.indexOf是不二之選。如果只想知道這個數組裡面是否有包含該元素(是個布爾問題)。則建議使用
Array.includes
補充:
通常這兩個方法用來檢測簡單數組
const subjects = [
'Math',
'PE',
'English',
'History',
'English',
];
console.log(subjects.indexOf('History')); // 3
console.log(subjects.indexOf('Calculus')); // -1
console.log(subjects.includes('History')); // true
console.log(subjects.includes('Calculus')); // false
Array.find以及Array.filter
- 假如今天知道使用filter方法過濾後的數組僅會剩餘一項 (比方說透過唯一id過濾出來的數組),則建議使用Array.find
- filter:為了獲取所有符合條件的元素,會遍歷整個數組,假如我們先決條件已經知道過濾後僅會有一個元素存在,則只要找到該元素即可不用遍歷下去
- find:當找到符合調的元素會立即返回並結束遍歷
const subjects = [
{id: 1, name: 'Math'},
{id: 2, name: 'PE'},
{id: 3, name: 'English'},
{id: 4, name: 'History'},
{id: 5, name: 'English'},
];
// 如果過濾出的數組不知道有幾個元素則用filter
function getSubject(name) {
return subjects.filter(ele => {
return ele.name === name
})
}
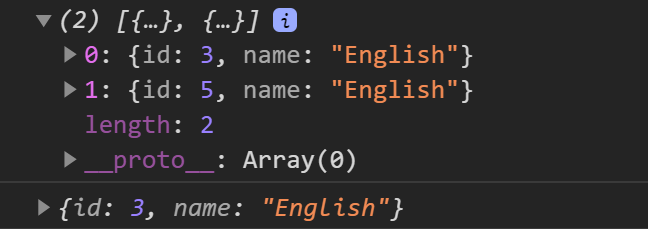
console.log(getSubject('English'))
// 因為透過唯一的id過濾出來,所以必定有一項
function getSubjectById(id) {
return subjects.find(ele => {
return ele.id === id
})
}
console.log(getSubjectById(3))

Array.some以及Array.find兩者關係與 Array.includes 和 Array.indexof 很像
建議:
- 如果需要知道存在的元素是甚麼用
Array.find- 如果僅需要知道元素存不存在則用
Array.some
let school = [
{id: 1, name: 'Mike', class: 'classA'},
{id: 3, name: 'Jack', class: 'classB'},
{id: 7, name: 'Nick', class: 'classB'},
{id: 10, name: 'Banny', class: 'classA'}
]
console.log(school.find((stu) => {
return stu.class === 'classA'
}));
// { id: 1, name: 'ironman', env: 'marvel' }
console.log(school.some((stu) => {
return stu.class === 'classA';
}));
// true
Array.some 與 Array.includes的差別兩者都會返回布爾值,判斷元素是否存在於數組裡
差別在於
Array.some負責處理對象數組(因為較複雜所以需回調函數)
// 比方這種數組裡面每個元素都是對象 let school = [ {id: 1, name: 'Mike', class: 'classA'}, {id: 3, name: 'Jack', class: 'classB'}, ... ]Array.includes負責處理簡單數組
const subjects = [ 'Math', 'History', ... ];
Array.reduce替代Array.filter與Array.map的組合原因:
後面那個組合會遍歷數組兩次,且map使用的臨時數組是filter過濾出來的,(一般而言)該數組無法復用
目的:
獲得一個數組,由characters篩選出env為marbel,並在每個元素新增alsoSeenIn屬性
const characters = [
{ name: 'ironman', env: 'marvel' },
{ name: 'black_widow', env: 'marvel' },
{ name: 'wonder_woman', env: 'dc_comics' },
];
主要:
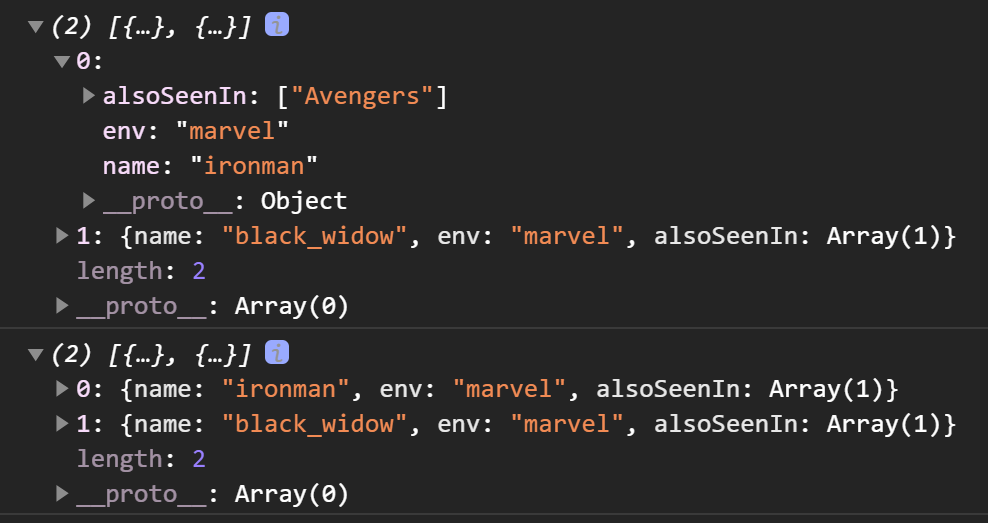
// filter + map 方法
console.log(
characters
.filter(character => character.env === 'marvel')
.map(character => Object.assign({}, character, { alsoSeenIn: ['Avengers'] }))
);
// reduce 方法
console.log(
characters
.reduce((acc, character) => {
return character.env === 'marvel'
// 如果 character.env === 'marvel' 為真,則淺拷貝出一個對象(該對象已經做了map的事情),並將該對象concat進累加器裡
? acc.concat(Object.assign({}, character, { alsoSeenIn: ['Avengers'] }))
// 如果為false,則累加器保持原樣
: acc;
}, [])
)