作者:zollero
連接:https://juejin.im/post/6859125809655840776
原文連結:https://zhuanlan.zhihu.com/p/42630013
來源:掘金
通常用途:
比方說深拷貝可能會用到,又或者是在使用localstorage時候,因為僅能儲存字符串格式,所以我們會透過JSON.stringify將對象轉成JSON字符串
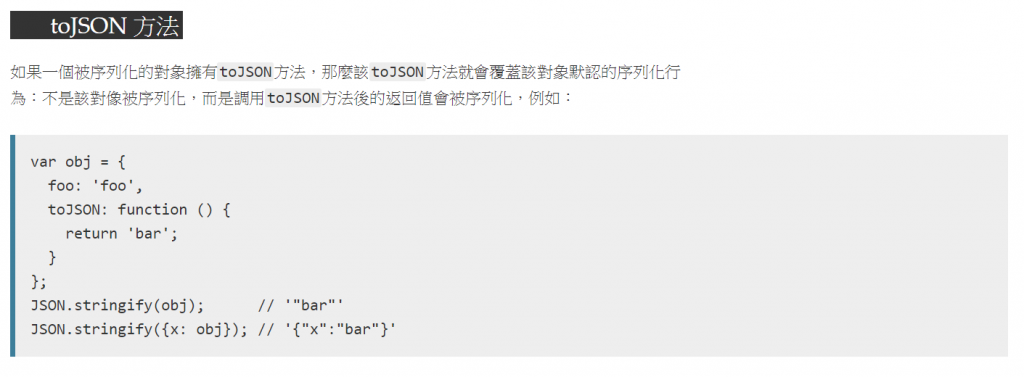
MDN:

// 以下擷取自MDN
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify("foo"); // '"foo"'
JSON.stringify([1, "false", false]); // '[1,"false",false]'
JSON.stringify({ x: 5 }); // '{"x":5}'
JSON.stringify({x: 5, y: 6});
// "{"x":5,"y":6}"
JSON.stringify([new Number(1), new String("false"), new Boolean(false)]);
// '[1,"false",false]'
JSON.stringify({x: undefined, y: Object, z: Symbol("")});
// '{}'
JSON.stringify([undefined, Object, Symbol("")]);
// '[null,null,null]'
// 函數當replacer
function replacer(key, value) {
if (typeof value === "string") {
// 等於把那個鑑值對抹消
return undefined;
}
return value;
}
var foo = {
age: 18,
height: 1.75,
name: 'Mike',
gender: '男'
};
var jsonFoo = JSON.stringify(foo, replacer);
console.log(typeof jsonString); // string
console.log(jsonString); // '{ "age": 18, "height": 1.75 }'
var foo = {
age: 18,
height: 1.75,
name: 'Mike',
gender: '男'
};
// 只保留height以及gender屬性
let jsonFoo = JSON.stringify(foo, ['height', 'gender']);
console.log(jsonFoo); // '{"height":1.75,"gender":"男"}'
擷取自MDN

Set是在ES6引入,結構與Array很像,且可以互相轉換,且Set中的元素只會出現一次,即Set中的元素是唯一的。
基礎邏輯:
// 利用Symbol值為唯一的特性
let arr = [1, 5, 10, 5, 6, 3, 1]
let setArr = new Set(arr)
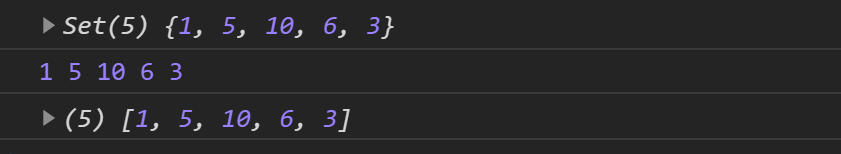
console.log(setArr);
console.log(...setArr)
console.log([...setArr]); // 解構賦值setArr並轉換成陣列

利用ES6增加的函數參數默認值這個特性去進行巧妙的參數較驗
function fix(a = getA()) {
console.log('傳入的值: ', a)
}
function getA() {
console.log('getA被調用了')
return 'getA返回值'
}
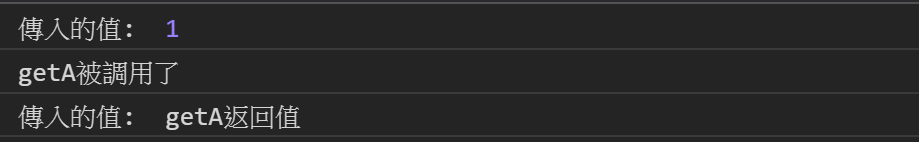
// 目前a參數為2
fix(1);
// 沒有傳入參數,因此調用了getA函數
fix();

function fix(a = require()) {
console.log('a', a)
}
function require() {
throw new Error('缺少了參數 a')
}
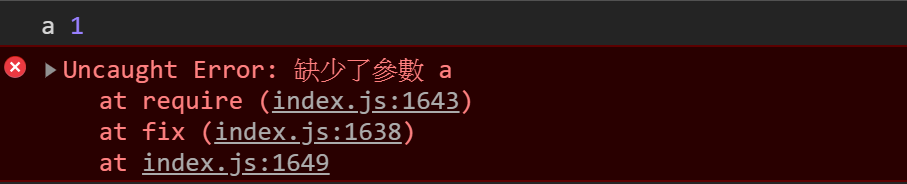
fix(1);
// a 1
fix();
// Uncaught Error: 缺少了参数 a

// 透過解構賦值得到對向的深層屬性值
const class308 = {
name: 'class 308',
student: {
first: 'Mike',
second: 'Mary',
third: 'Tom'
}
};
// 這裡使用了ES6的對象增強寫法,{third: third}
const getThirdStu = ({ name, student: { third } }) => {
console.log(`name: ${name}, third: ${third}`);
}
getThirdStu(class308); // name: class 308, third: Tom
// 利用擴展運算符合併對象,後面的對象會覆蓋前面重複的屬性
let foo = {
age: 18,
height: 1.75,
name: 'Mike',
gender: '男'
};
let bar = {
// 這裡會覆蓋掉foo的age跟gender
age: 17,
gender: '女',
weight: 72
}
const mergeFooBar = { ...foo, ...bar };
console.log(mergeFooBar); // {age: 17, height: 1.75, name: "Mike", gender: "女", weight: 72}
let foo = {
age: 18,
height: 1.75,
name: 'Mike',
gender: '男'
};
let bar = {
// 這裡會覆蓋掉foo的age跟gender
age: 17,
gender: '女',
new: {egg: 10, c: {d: 3, ...foo}}
}
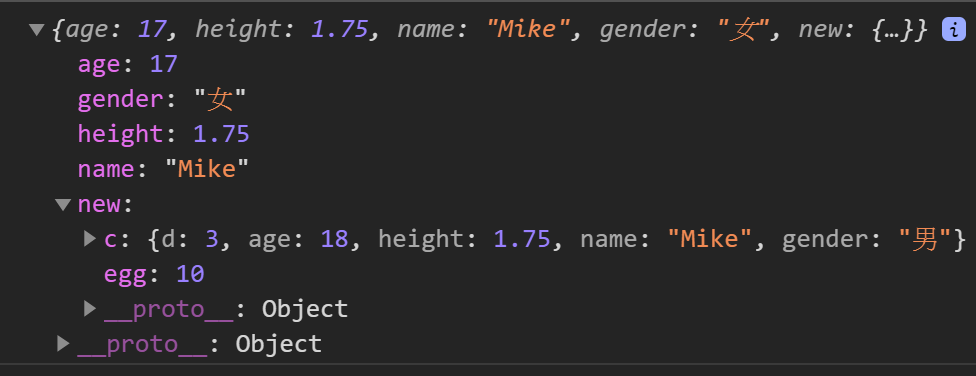
const mergeFooBar = { ...foo, ...bar };
console.log(mergeFooBar);

詳情參考 Day 22 [其他03] js隱式轉換相關知識
