這次花了約三週的時間製作了簡易的 To Do List,在此想紀錄並分享一下我的作法以及製作過程中學習到、或重新釐清的知識點。作品主要是先跟著這部影片學習,再加入新功能及我自己的想法:
因內容較多,會分幾個部分逐步學習。先讓我們補足知識點,下一篇再實際將所有部分組合起來。若程式有寫得太過繁瑣的部分,也希望大家多包涵並不吝指教!先上個成品與程式碼:
github // github page
有時候會需要用 JS 來控制 HTML ,例如 To Do List 按下加號要讓他生出一條代辦事項。 createElement() 可以幫你達成心願,只要把要生成的元素放在括弧裡即可。例如我要生成一個 <ul>,要打:document.createElement('ul') 。
但是生成後,還必須告訴電腦你要把這個標籤放在哪才行。例如: todoLi.appendChild(newTodo) 我要把 newTodo 這變數放到 todoLi 的下方。
可以放,當然也能拿走:todoLi.removeChild(newTodo) 。
剛剛用 JS 新增元素,那要幫它加 class 呢?使用 classList 並把要加的 class 名稱放在括弧就行囉: .classList.add("todo-item")
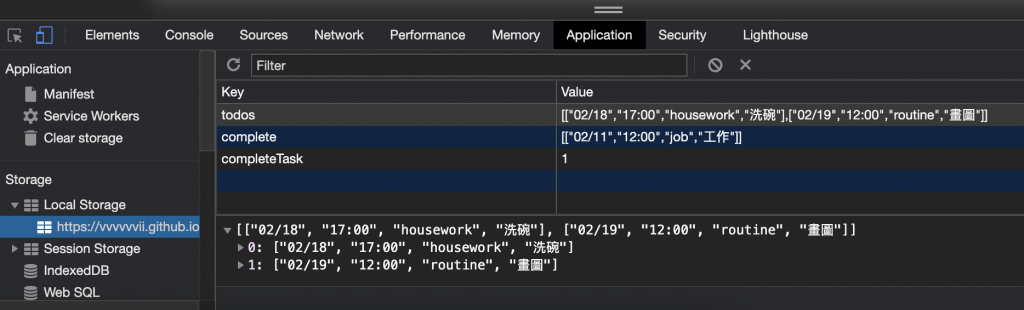
使用者好不容易輸完代辦事項,結果重整一下東西通通消失了!加上一些協助使用者能將資料存在本地端的程式碼吧!打開 f12 ,選擇 Application > Storage > Local Storage ,可以發現電腦會用 key 與 value 去儲存資料。 key 代表儲存資料的種類名稱, value 代表該種類儲存的值。這些資料除非使用者清除,不然就會一直待著。
那要怎麼使用呢?
localStorage.setItem("key name",JSON.stringify(資料))JSON.parse(localStorage.getItem("key name"))localStorage.removeItem("key name")localStorage.clear()若想知道更詳細的介紹,請參考這篇文章。
要讓你的代辦事項能被拖曳?使用這個外掛吧!設定方式很簡單,下載:
//npm install
$ npm install sortablejs --save
//or bower install
$ bower install --save sortablejs
設定:
new Sortable(parent id name, {
animation: 150, //物件移動的動畫時間
ghostClass: 'sortable-ghost' //拖曳時的 css 樣式名稱
});
舉例來說如果我想讓這個 list 裡的 item 能被移動:
<ul id="itemList">
<li class="item1">1</li>
<li class="item2">2</li>
<li class="item3">3</li>
<li class="item4">4</li>
</ul>
必須寫
new Sortable(itemList, {
animation: 150, //物件移動的動畫時間
ghostClass: 'sortable-ghost' //拖曳時的 css 樣式名稱
});
其實,我本來是想用 input 做簡易的日期時間輸入欄,但寫完後覺得對使用者很不方便也不夠直覺,同時,要規範不合理的數字也要打好幾行程式碼。(不考慮 HTML 的 input type = date 屬性,因為每個瀏覽器支援度不同,且無法限定使用者選的年月日,會跑出一些不合理的數字。)
google 後選擇使用這個外掛。它能讓點擊 input 時自動出現月曆與時間,方便使用者點選,同時也解決了上述的其他問題。
//npm install
$npm i flatpickr --save
設定如:
flatpickr(dateInput,{
altInput: true,
altFormat: "n/j", //年月日在input格子裡的顯示格式、斜線可換成你想要的分隔符號
dateFormat: "m/d", //輸入後的格式、斜線可換成你想要的分隔符號
minDate: "today", //限定只能選今天以後的日期
maxDate: "12/31", //限定只能選今年
disableMobile: "true" //讓手機不會顯示原生 input 出現的樣式
});
flatpickr(timeInput,{
enableTime: true,
noCalendar: true,
dateFormat: "H:i", //時間格式、冒號可換成你想要的分隔符號
time_24hr: true, //24小時制
disableMobile: "true"
});
年、月、日設定格式的部分會使用到縮寫,可以參考這個表。
以上大致就是我在製作時遇到的幾個新知識。除此之外,因為發現 indexOf 和 sort 我學習的不夠透徹,因此也補充了鐵人賽文章。希望對大家有所幫助!下篇我會解釋任務拆解和製作流程。
