Vue基於
有幾種方式,這也是Vue的優勢之一。跟使用JQuery的用法方式是一樣的,
不外乎就是
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script type="module"> import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.esm.browser.js'</script>

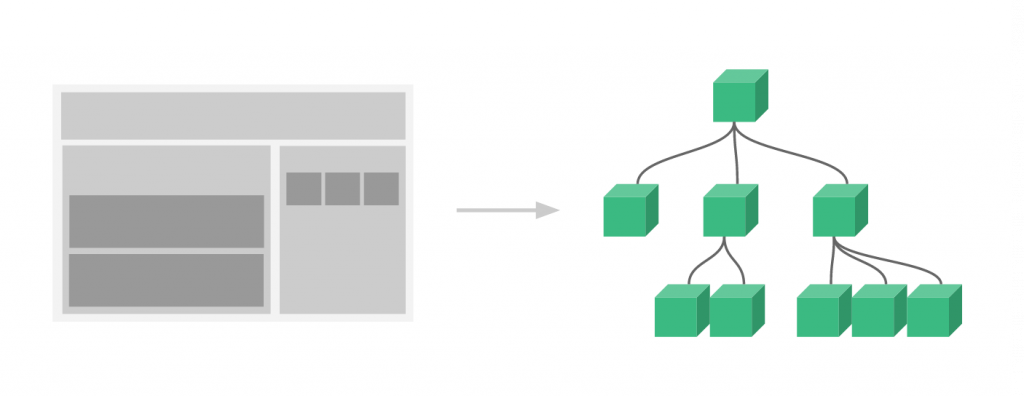
此圖片來源 Vue官方網站
下一篇就會一直依照這個架構延伸下去
