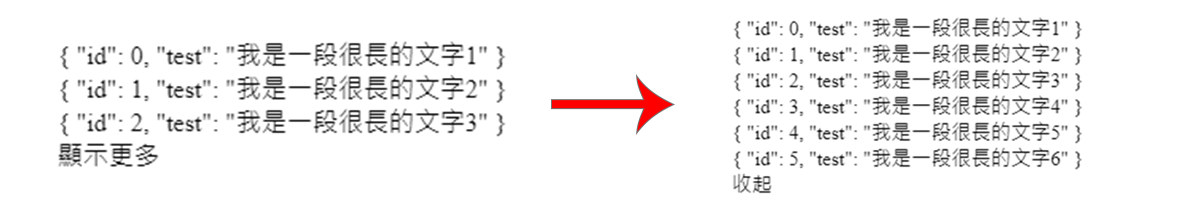
今天練習的主題是用Vue實現列表的展開與隱藏功能
會分為兩個範例讓大家做演練

範例一
先將isShow默認為false
接著在function內判斷當前的列表是否為false,是的話則往下執行內容
由於我想要動態操作功能,另外又寫了一層判斷式
判斷當前列表的長度有沒有大於三筆,有的話往下執行,下方有列for迴圈與forEach的寫法,喜歡用哪種都行
若沒有的話則接將列表指向testList
<template>
<div>
<div v-for='(item, index) in testList' :key="index">{{ item }}</div>
<div @click='isShow = !isShow'>{{ textSwitch }}</div>
</div>
</template>
<script>
export default {
data () {
return {
dataList: [
{ id: 0, test: '我是一段很長的文字1' },
{ id: 1, test: '我是一段很長的文字2' },
{ id: 2, test: '我是一段很長的文字3' },
{ id: 3, test: '我是一段很長的文字4' },
{ id: 4, test: '我是一段很長的文字5' },
{ id: 5, test: '我是一段很長的文字6' }
],
isShow: false
}
},
computed: {
testList () {
if (this.isShow === false) {
let testList = []
if (this.dataList.length > 3) {
this.dataList.forEach((item, index) => {
if (index < 3) {
testList.push(item)
}
})
// for (var i = 0; i < 3; i++) {
// testList.push(this.dataList[i])
// console.log(testList)
// }
} else {
testList = this.dataList
}
return testList
} else {
return this.dataList
}
},
textSwitch () {
if (this.isShow === false) {
return '顯示更多'
} else {
return '收起'
}
}
}
}
</script>
範例二
若今天想要單獨展開列表的話該如何去實現呢?!
大家心中會有一個小疑問,limit: -1,是什麼意思?
這是因為index從0開始,因此-1代表沒有東西
舉例:展開id:2的列表,這時limit = 2,欲將id:2的列表給關閉,這時limit則會變回-1
不曉得這樣解是大家有沒有懂~
附上CodePen給大家試試
<div id="app">
<ul class="mtree" v-for="(item, index) in dataList" :key="index" @click="clickItem(index)">
<li class="tree-node">
<h1>{{item.title}}</h1>
<p v-show="index === limit">{{item.test}}</p>
</li>
</ul>
</div>
const app = new Vue({
el: '#app',
data: {
dataList: [
{ id: 0, title: '我是標題1', test: '我是內文1' },
{ id: 1, title: '我是標題2', test: '我是內文2' },
{ id: 2, title: '我是標題3', test: '我是內文3' },
{ id: 3, title: '我是標題4', test: '我是內文4' },
{ id: 4, title: '我是標題5', test: '我是內文5' }
],
limit: -1
},
methods: {
clickItem(index) {
if (index === this.limit) {
this.limit = -1
} else {
this.limit = index
}
}
}
})
