1.空格的意義:
2.虛擬元素 ::after {在元素後面增加}
#demo::before {
content: "我是before";
background-color: orange;
}
一定要有 content: ""; (就算沒有想用的元素,否則抓不到)
#demo::after {
content: "";
}
3.虛擬元素使用方法,如在前面或後面增加1或2
p::after{
}
<div>
1
<p>aaaaa</p>
2
</div>
after:2
before:1
4.CSS編譯器
5.變數 => 倉庫(apple)= blue,px,rem,50%
< p > color:apple(拿來用)
< div >
< span >
6.root
(1):root 總是 =html
(2)差異:root[虛擬]權重比較大
<style>
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
</style>
var(--blue)的好處,一次改比較快
參閱
https://www.w3schools.com/css/tryit.asp?filename=trycss3_var
https://ithelp.ithome.com.tw/articles/10228111
7.var的使用方式,如前述
(1)宣告變數(--)是否只能在:root裡面宣告? 否。都可以,但會看在哪一階層裡適用,但無意義,因(2)
(2)使用時機? 重複使用CSS同一個"屬性的值"時
(3)變數命名是否只能用--a? "--"都可以 ex:--bee --apple
<style>
:root {
/* --為宣告 */
--a-color: green;
}
p {
/* 只有宣告在p裡面,所以a不會受影響 */
--apple: orange;
color: var(--apple);
}
a {
color: var(--a-color);
}
</style>
8.透過 calc() 計算出寬度 (不同單位亦可)
計算「一定」要加空格" "+" "
:root {
--divWidth: 800px;
}
.demo2 {
/* 可計算 */
width: calc(var(--divWidth) * 0.5);
}
使用方法:
var(--變數)
calc(運算)
9.border-radius
變成圓形,增加%無效
div {
border-radius: 50%
}
div {
border-radius: 200px 50px 100px 300px;
}
border小工具=====>超級偷懶好用
https://html-css-js.com/css/generator/border-radius/
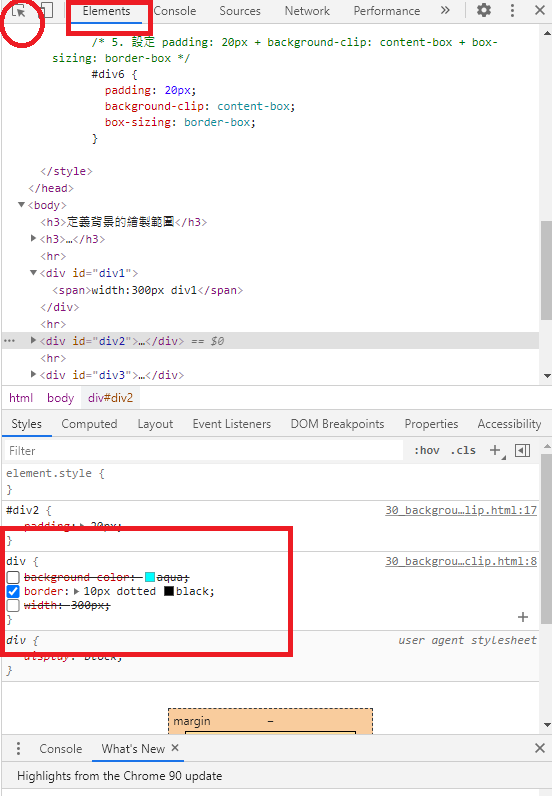
10.開發工具使用方式(F12)
點左上角的游標圖示,選擇要看的物件
11.有些屬性因縮寫有固定格式,不適合簡寫(如background)
When using the shorthand property the order of the property values is:
background-color
background-image
background-repeat
background-attachment
background-position
https://www.w3schools.com/css/css_background_shorthand.asp
border-style: solid;
border-width: 1px 5px 10px 15px;
border-color: red;
/* 縮寫 */
border: 2px solid red;
12.取得 path 的輔助工具
不知道用在哪內?
https://bennettfeely.com/clippy/
.demo4 {
clip-path: polygon(70% 28%, 47% 65%, 23% 38%, 53% 18%, 68% 56%);
}
13.img與background的差異
預設img(中間)與background(左上)圖片起始位置不一樣,兩者屬性一樣
div {
background-image: url(./img/sunny.jpg);
background-size: cover;
/* 背景改變位置的方式 */
background-position: center;
}
background比較好用,因為起始就是0px,0px
14.該<標籤>是否有此屬性:
ex:img
查閱 Attributes
https://www.w3schools.com/tags/tag_img.asp
15.作業遇到的問題集:
CSS可能錯誤
1.#
=>選錯人
2.html的屬性設到到css
3.照片很難控制(置中?)
=>照片的display / margin可以左右置中(block)
4.table不知道怎麼置中
=>text-align: center;
5.body有預設margin要重設
=> * {}
6.位置(排版)
=>width height padding margin 都與排版有關
使用border background-color去找原因
7.padding跟margin的差異?
=>元素內部的距離/元素與元素的距離(外)
(檔案calc()/background-clip/padding-margin)
8.背景圖設定cover後也無法覆蓋網頁
=> < body >設置
9.文字方塊< textarea >怎麼設定固定寬度&高度隨內容調整
=>style="resize: none"
10.顯示方式對,但是不知道表示方式是否正確
=>先求有再求好,只要不要犯結構性的問題
11.< 語意標籤 >內還是可以抓< div >因為div是把東西分區塊如< head >< div >< /div >< /head >
