小弟因疫情影響,整天在家苦等Offer
於是心血來潮,將自己之前的考題整理成筆記
上來與大家分享交流
JavaScript太久沒複習了,連一些簡單的型別宣告作用域等等都沒了印象
今天就來談談這些基本的執行
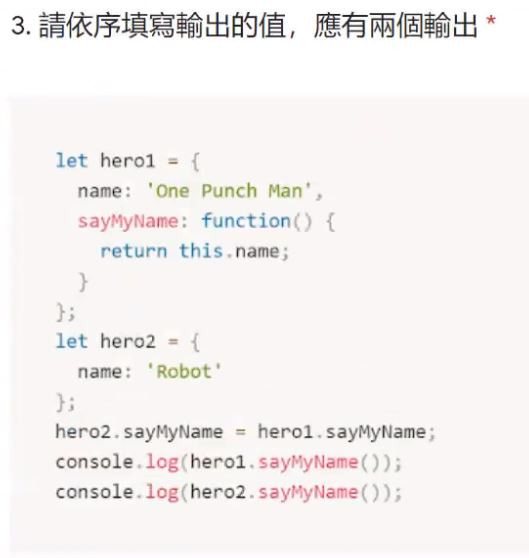
(上面答案寫錯不要理我)
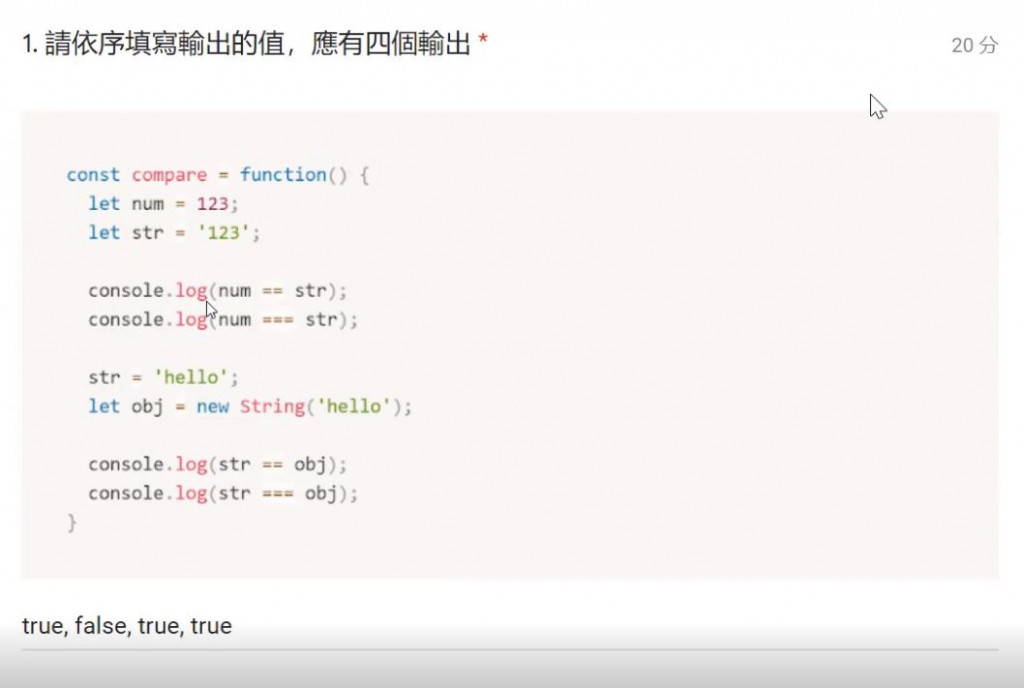
Const compare = function(){
Let num = 123;
Let str = ‘123’;
Console.log(num == str);
Console.log(num === str);
Str = ‘hello’;
Let obj = new String(‘hello’);
Console.log(str == obj);
Console.log(str === obj);
}
Ans: true, false, true, false
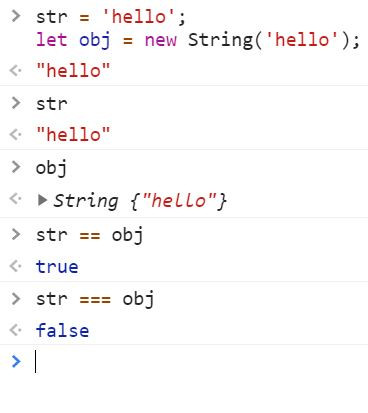
兩個等於 == →比較value裡面的值,像123 = ‘123’
三個等於 === →比較型別, str = ‘hello’; != new String(‘hello’);
像這樣↓
Str →物件 “hello”
Obj →建構子 String {“hello”}
這是javascript的弱型別特性,以下網站有詳細的javascript弱型別特性
https://medium.com/@yining1204/%E9%97%9C%E6%96%BCjavascript%E7%9A%84%E5%BC%B1%E5%9E%8B%E5%88%A5%E7%89%B9%E6%80%A7-93ffcdcf623e

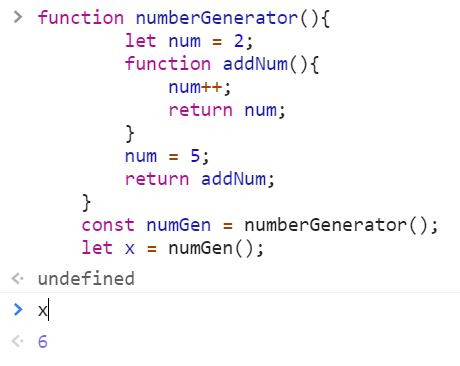
這一題,主要考上述程式會輸出什麼數值
首先要先了解let var 跟 var的區別
懶人包:作用域不一樣,var的作用域在函數(function)裡,let的作用域則是在區塊(block)裡。
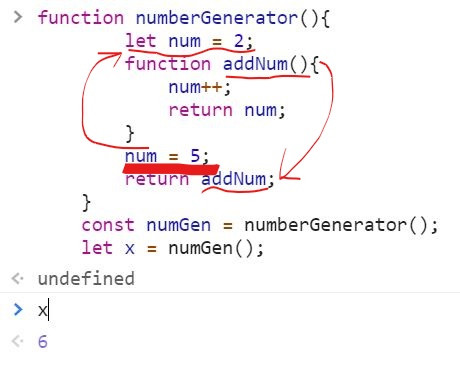
OK,有了此認知後去試想著程式如何執行
Let num = 2;這段宣告僅在function numberGenrator(){}
當呼叫到function addNum(){}時,會將num=5;回傳回來,
進而取代了上面的let num = 2; 此時num的值為5。
有關作用域的介紹,可以看下列網站
https://realdennis.medium.com/%E9%96%92%E8%81%8A-var%E8%88%87let%E7%9A%84%E6%87%B6%E4%BA%BA%E5%8C%85-javascript-b5a3f40ee28d
再來釐清一下const 是什麼宣告呢?
宣告 const 會對於它的值建立一個唯讀的參考。並不是說這個值不可變更,而是這個變數不能再一次指定值。例如,假設常數的內容(值)是個物件,那麼此物件的內容(物件的參數)是可以更改的。
所以 const numGen = numberGenerator();
呼叫了上述function
並let x = numGen();
X就為6啦
以上為小弟自己複習一些考古題所做出來的筆記(很菜鞭小力點)
主要是自己透過紀錄方式讓自己觀念更釐清
之後還會陸續Po上自己菜鳥學習筆記
歡迎大家一起討論教學
下面有兩題小弟我還沒研究出來,歡迎邦友幫忙指教討論

![]()
