安卓計算:
495ppi-->對應的dpi範圍為480以上-->4x
手機解析度:3040/4 1440/4
蘋果:直接選擇即可
a.將資料上傳雲端,可以直接看到作品
b.或是按視窗右上角的Play
c.手機插電腦,開APP觀看
http://designmodo.github.io/Flat-UI/
IOS: https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
Android: https://material.io/design
https://material.io/resources
Android較謹慎,故使用
https://www.pinterest.com/search/pins/?q=gradient%20ui%20color&rs=typed&term_meta[]=gradient%7Ctyped&term_meta[]=ui%7Ctyped&term_meta[]=color%7Ctyped
Pantone在定義顏色
https://www.shoppingdesign.com.tw/post/view/6151
https://www.adaymag.com/2015/12/14/whats-the-representative-colors-of-2016.html
可以用Pantone的選色方法跟業主溝通
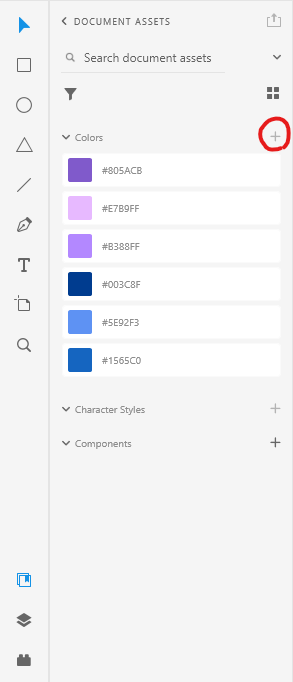
material color 彩度高 --> 採用
flat color 扁平,粉
https://material.io/resources/color/#!/?view.left=0&view.right=0
Primary主色調 選700~900(流行趨勢)
Secondary 選A
ACCESSIBILITY可以檢查該顏色使用文字有沒有問題
White Text 大小字 可不可用 or 多少以下不可用
Black Text 大小字 可不可用 or 多少以下不可用

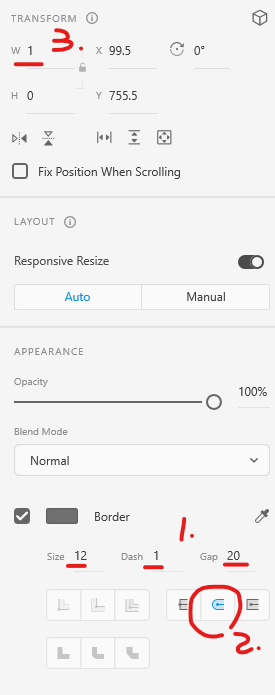
200*200 border:30 Shift
a.點選物件:Object>Path>Outline Stroke
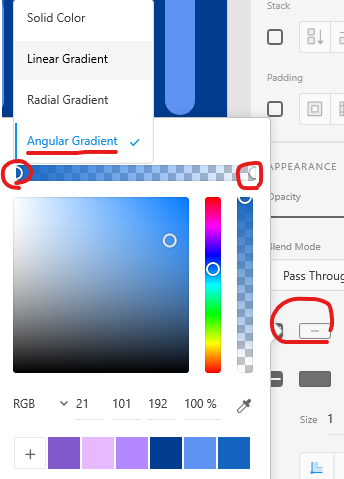
Angular Gradient 讓外圈漸層
b.圈起來>右鍵>group
把物件組成群組
c.複製一個面板>把物件轉-360度
使其物件統一,不要用新增的
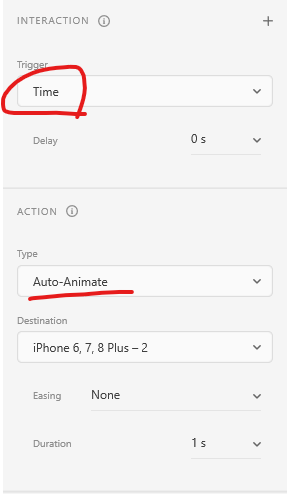
d.選第一個頁面>Prototype>拉頁面(連結到第二頁)>Auto-Animate
同上,只是把頁面換選物件
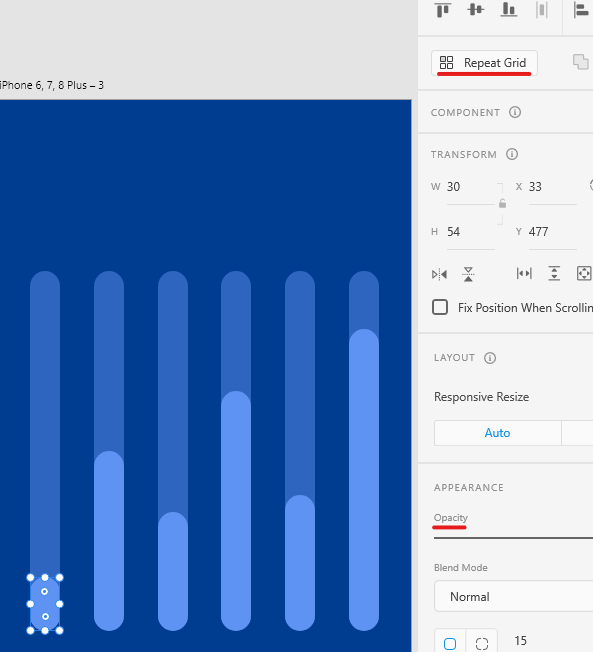
Repeat Grid>拉相同物件重複,文字亦可使用
右鍵>UnGroup
右鍵>Group
Opacity 透明度
Shift 拉直線、不偏離軌道移動位置
a.鎖圖層,貼上原始的,解散Group,就可以個別調整
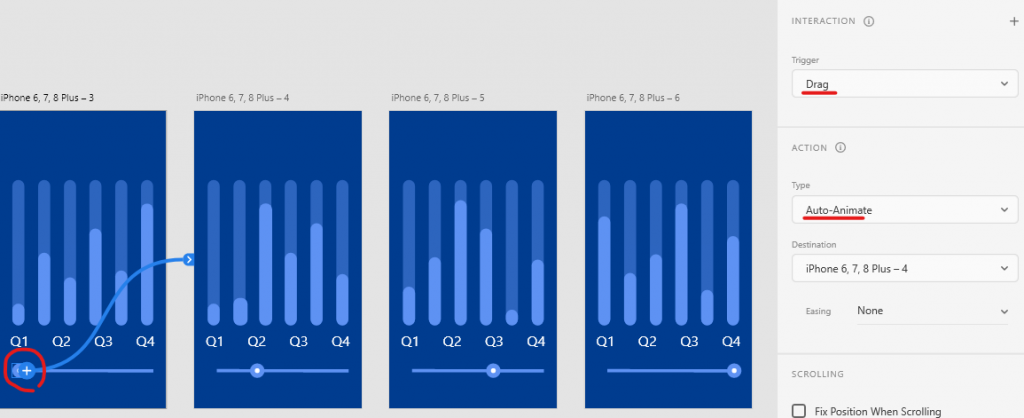
b.Prototype>拉把按鈕>Drap>Auto-Animate
Win+G
可以只錄影play頁面
圖案製作
a.一直點圖型,使其變成路徑
b.有路徑後,點兩下會出現錨點,在點兩下可以拉圓弧
c.錨點可以 Delete
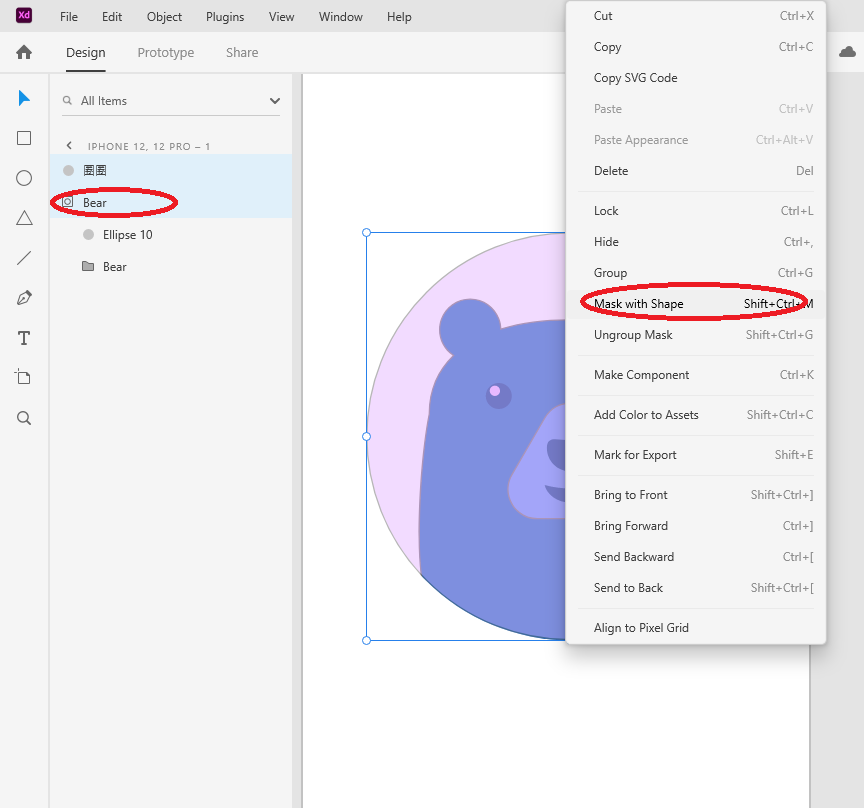
遮罩
a.做一個透明的物件,作為遮罩範圍
透明是為了可以看後面圖案才知道怎麼切
b.把要遮罩的群組起來
c.右鍵>Mask With Shape

輸入框的「點」製做
a.拉線
b.畫線
c.縮小剩一個點
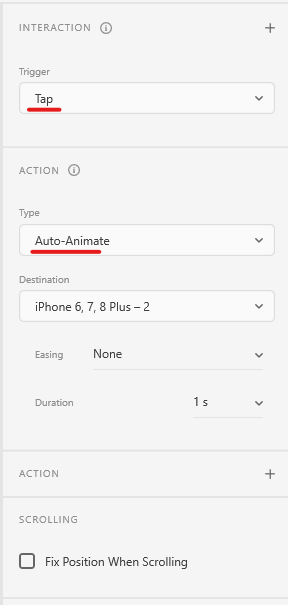
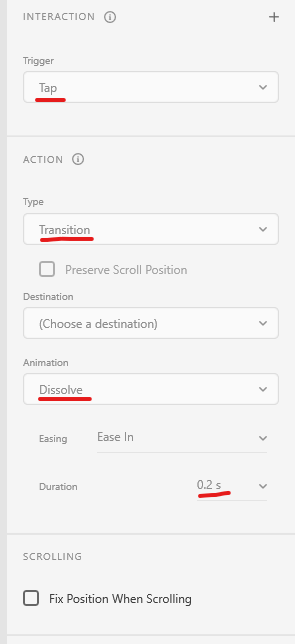
d.Prototype>Tap
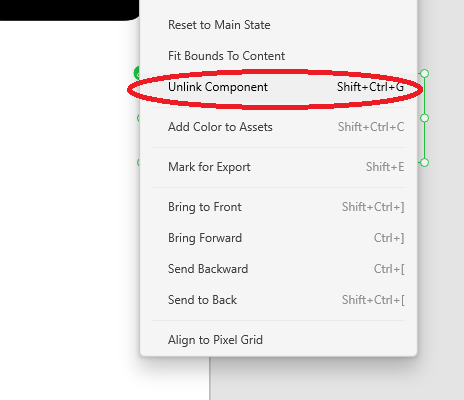
右鍵>Unlike Component
才可變更物件大小,否則她會跟原本的檔案連結而難以控制
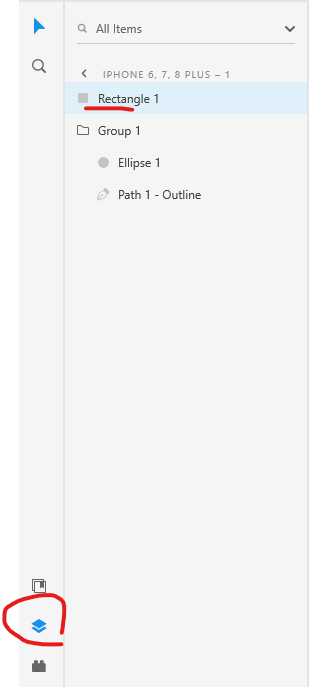
相疊的物件可以從圖層去找

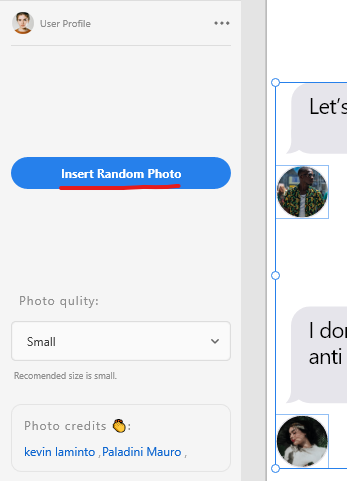
a.下載外掛:Plugins>Browse Plugins>Search:avatar>下載 UI Faces , User Profile
b.User Profile>選物件>Insert Random Photo使用
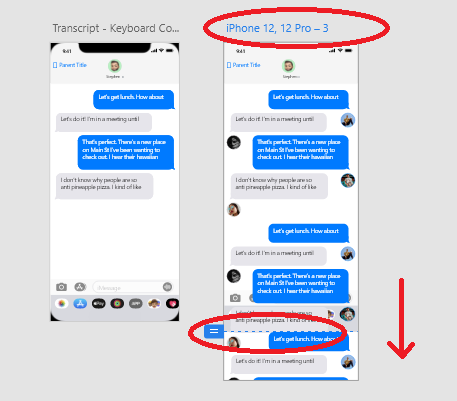
a.內容拉長
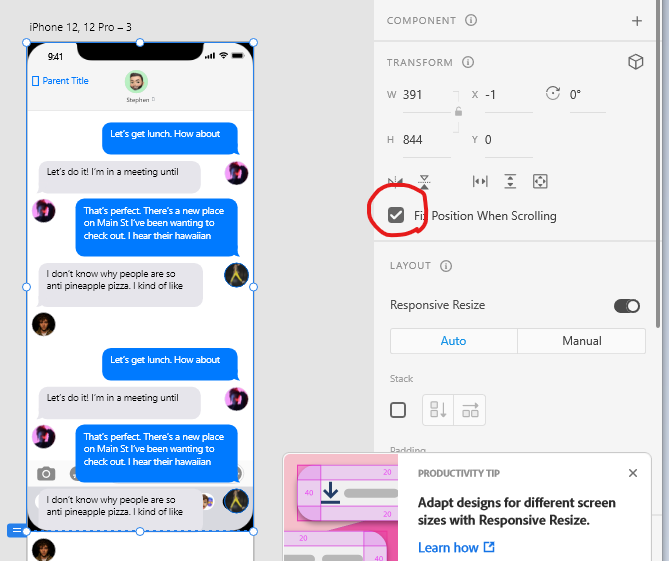
b.不要轉動的物件定住(鎖住):Fix Position Scrolling
c.更改圖層順序
(1)物件畫好>右鍵>Group>Fix Position Scrolling
群組起來不要定住不要動
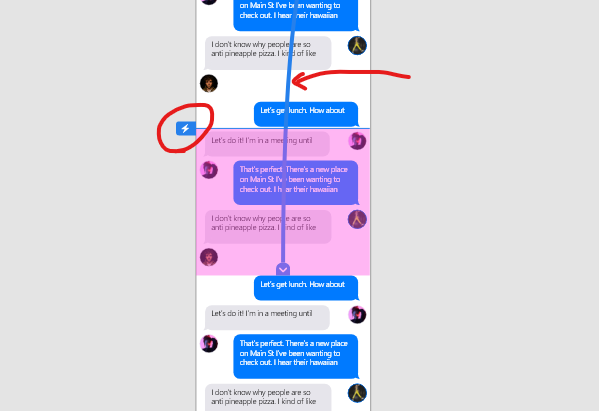
(2)Prototype>物件>Tap>Auto-Animate
(3)坐落的位置想更改:點Prototype的線>拉視窗
a.通常都是傳到雲端
b.要存到本機電腦>File>Save As Local Document..
3D但缺少透視
自己畫XD!!
https://icograms.com/designer
File>Get UI Kits FireFrames...
https://www.behance.net/gallery/55462459/Wires-wireframe-kits-for-Adobe-XD
下載:Download kits
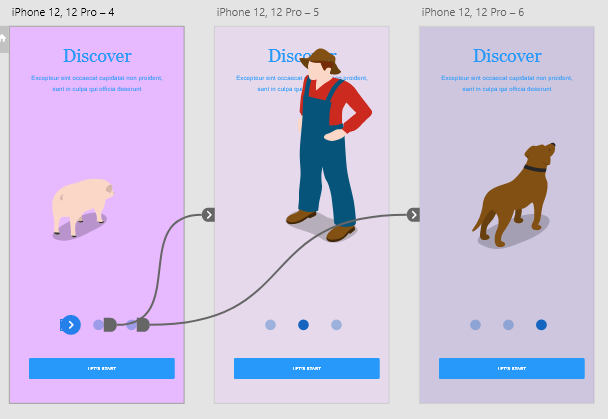
Onborarding
介紹、解釋APP的畫面,只會出現一次
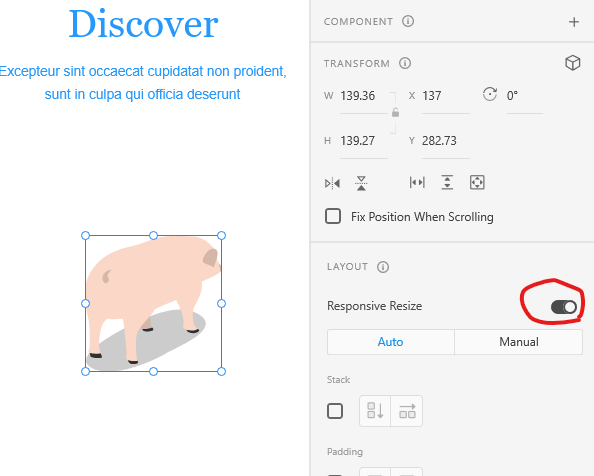
(1)放入SVG>調整大小>Responsive Resize
Responsive Resize讓群組物件同時等比例調整
可預覽SVG方法:
https://blog.poychang.net/preview-svg-thumbnails-in-in-windows-explorer/
(2)Prototype>物件>Tap>Transition>Dissolve(淡出)
Slide(推)、Push(覆蓋)

https://neumorphism.io/#e0e0e0
UI輸出給網頁用
a.是因為電腦認為他們不是同一個物件
除錯:Ctrl+C Ctrl+V 不要用新增的!
以下可以看是不是同一個物件
b.或是矩形變成路徑(對著物件點太多下)
c.或是把兩邊的物件或compoent檔名改成一樣的,就可以連結起來
Ctrl+滾輪 縮放
Shift拉直線、不偏離軌道移動位置
空白建 拉畫面
XD每周都在更新。
