https://neumorphism.io/#233e90
(1)開新檔案>開網頁底板(Web 1920)
(2)把CSS碼複製貼著參考用
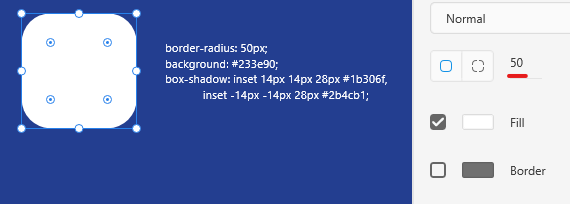
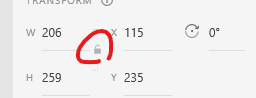
(3)製作矩形
(4)製作凹面陰影
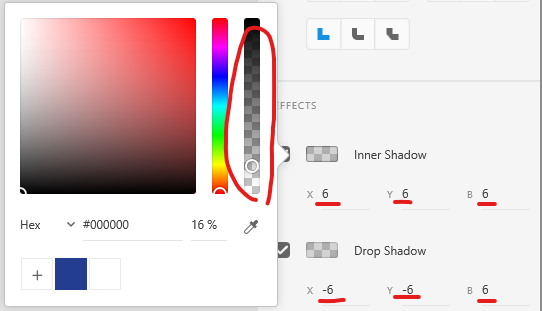
a.Inner Shadow
b.Drop Shadow
c.Inner Shadow、Drop Shadow顏色、漸層
d.不填色
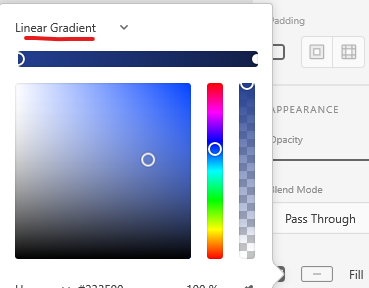
e.漸層Liner Gradient
EX:
2.
下層
Inner Shadow -6 -6 6 (白色)
Drop Shadow 0
上層
Inner Shadow 6 6 6 (黑色)
Drop Shadow 0
不填色


(1)找ICON
https://fonts.google.com/icons?selected=Material+Icons
(2)File>Import>加入SVG
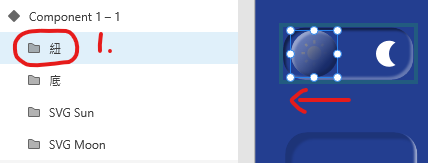
(3)更改圖層順序,把按鈕拉到最上層,並整理圖層
a.紐 b.底 c.AVG1 d.AVG2
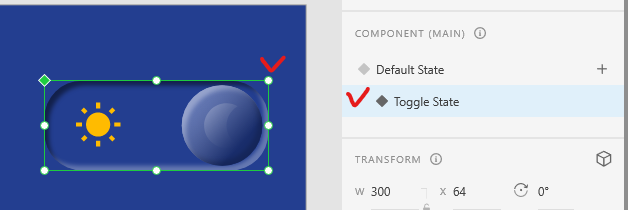
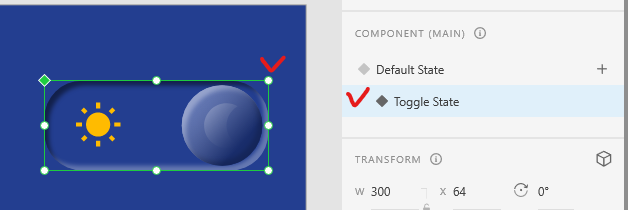
(4)全選>右鍵>make Component(Ctrl+K)
讓框線變成綠色
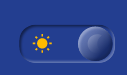
(5)COMPONEMT(MAIN)>Toggle State(可來回的狀態)
(6)製作鈕的拖曳
按住Shift才不會偏離軌道
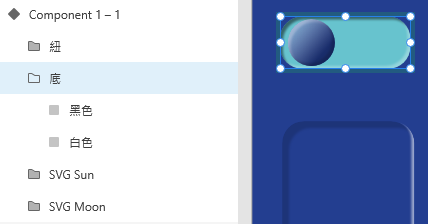
(7)使底圖變色
從圖層找底圖
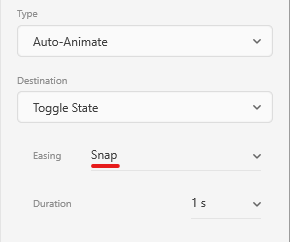
(8)回Prototype
選Snap>效果:會停頓一下

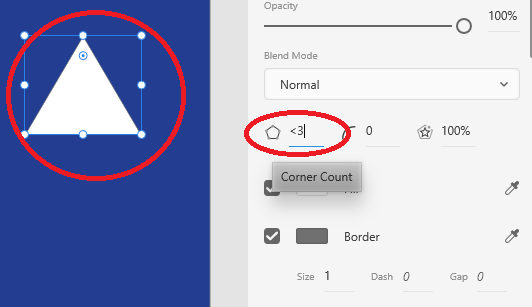
(1)三角形> 輸入 < 3
出現愛心形狀 XD
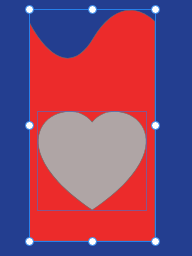
(2)矩形>點到變成路徑>再點兩下邊框加錨點>再點兩下邊框 可拉弧度
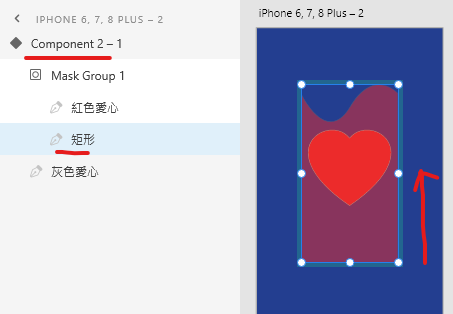
(3)愛心與矩形全選>右鍵>Make with Shape(遮罩)
(4)選矩形圖層>把矩形Shift往下移
(5)兩個愛心重疊>選兩愛心圖層>右鍵>make Component
(6)COMPONEMT(MAIN)>Toggle State(可來回的狀態)
(7)Toggle State>選遮罩圖層>把矩形Shift往上移>製作動畫


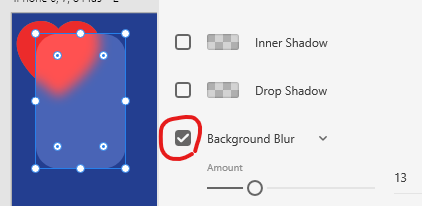
(1)製作透明模糊底圖:Backgroud Elur
(2)內容群組




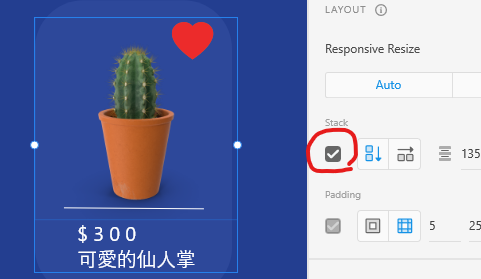
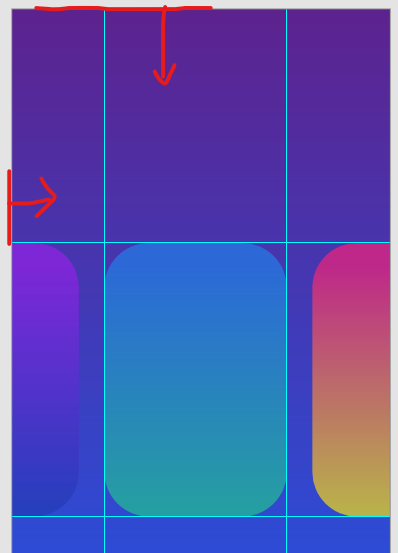
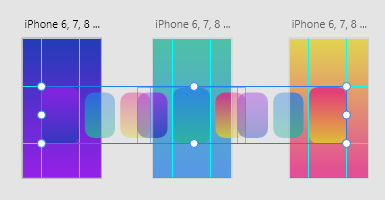
(1)從底圖邊邊拉參考線
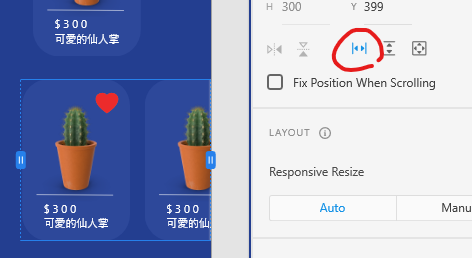
(2)全選 >Group>Stack>變更圖片大小>對齊
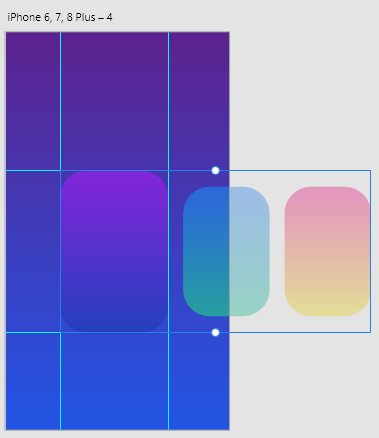
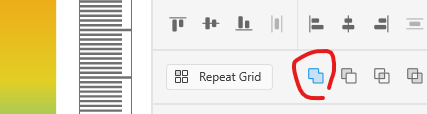
(3)複製 製作另外兩個面板
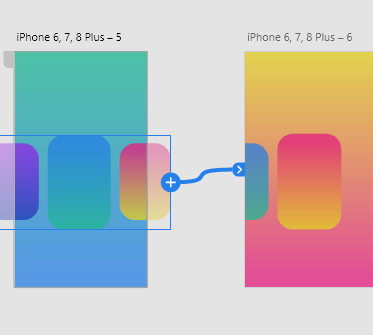
(4)選make Component>把中間的矩形物件>Drag>到另外的物件
https://www.google.com/get/noto/
Noto Sans CJK TC ---> 有無襯線
noto Serif CJK TC ---> 無襯線
Object>Path>Convert to path
8.文字段落滑動 (影片Xd03 檔案Xd02)
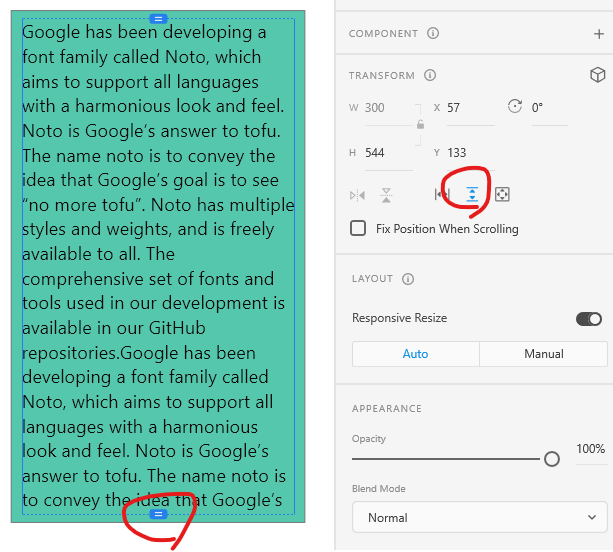
(1)複製一大段文字>貼上(不要選文字輸入)
(2)Shift+Alt+V
以下開始動畫
(1)製作圖示:Alt 可以只拉一個角 讓兩邊圓角
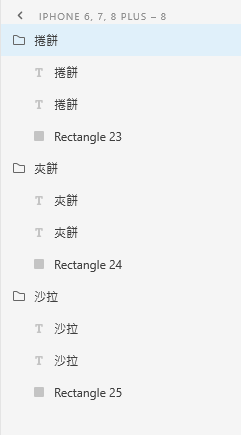
(2)錄製文字>把同種類Group
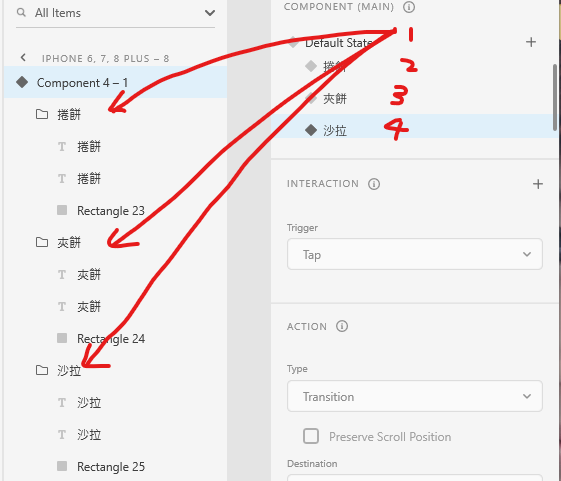
(3)全選>右鍵>Make Component>Component +
(4)點選第一個Component(捲餅)
(5)到圖層>選捲餅Group>Retangle>換色
重複,此步驟要做切換後的效果
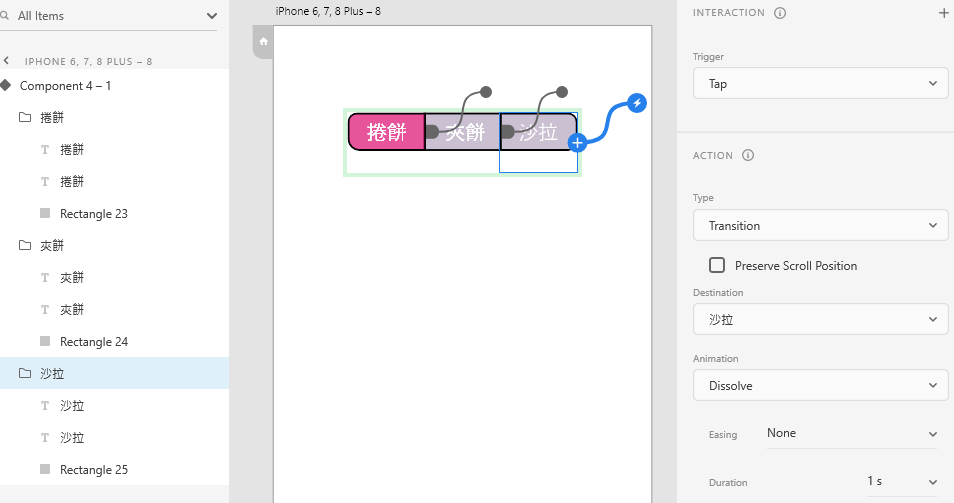
(6)Prototype>Component
(7)Tap>選要去的圖層
左邊是要被選取的按紐
右邊是要做效果的頁面

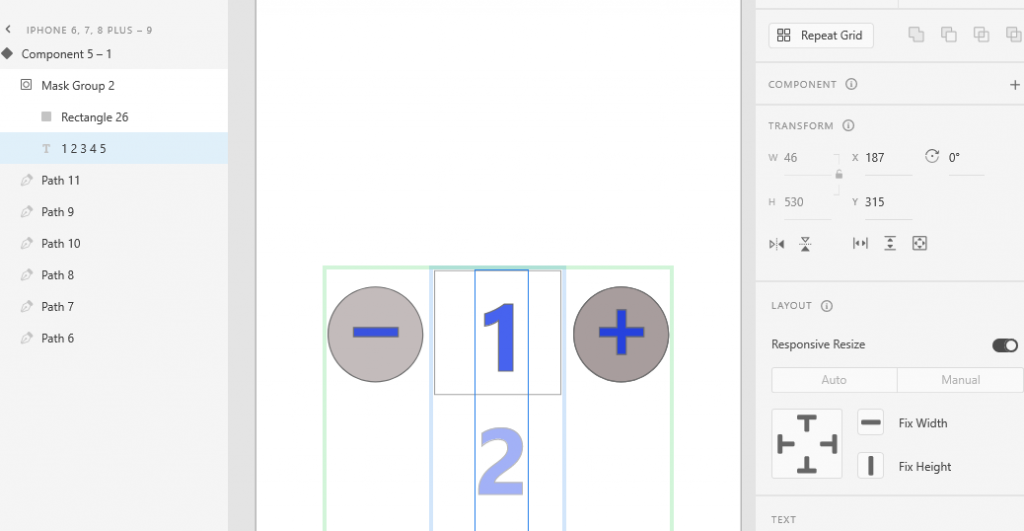
(1)製作+>Object>Path>Convert To Path路徑
(2)複製>製作-(因為直接做會歪掉 所以用+改)
遮罩
(3)劃一個遮罩矩形>半透明(要看到怎麼遮)>選要遮罩的物件>右鍵>Mask with Shape
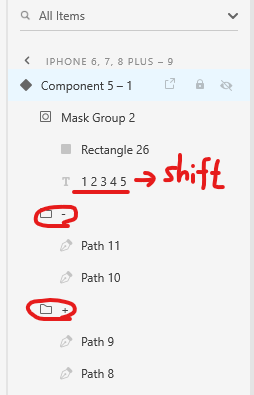
(4)全選>置中>右鍵>Make Component
Shift 下拉至1
(5)群組 - 跟 +
(6)並把數字拉到1(按住 Shift 選 1 2 3 4 5 圖層)

(7)增加Componen
2 3 4 5
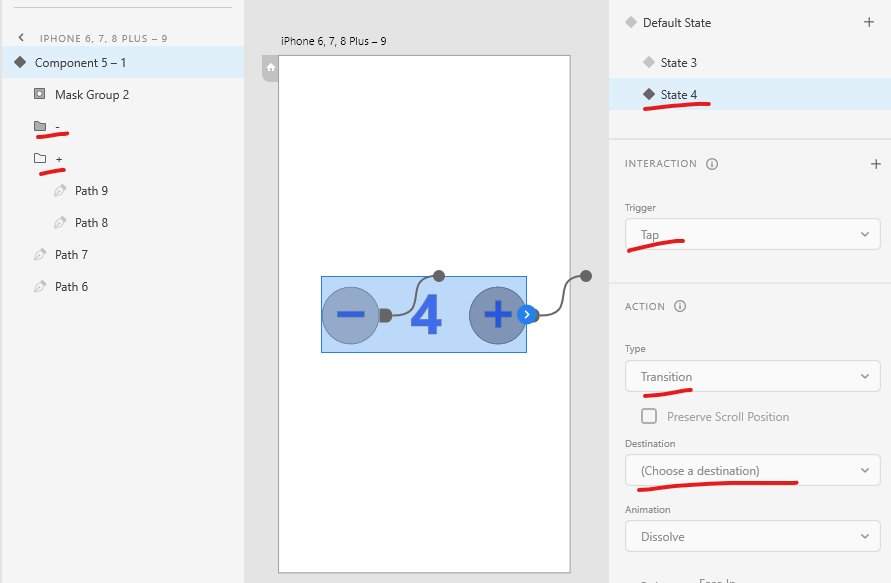
(24***************************)
(6)Prototype>Tap>Snap>選要去的圖層
左邊是要被選取的按紐
右邊是要做效果的頁面
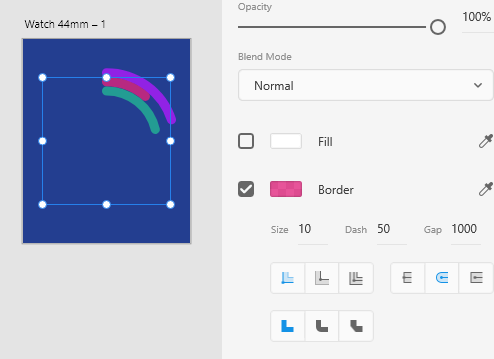
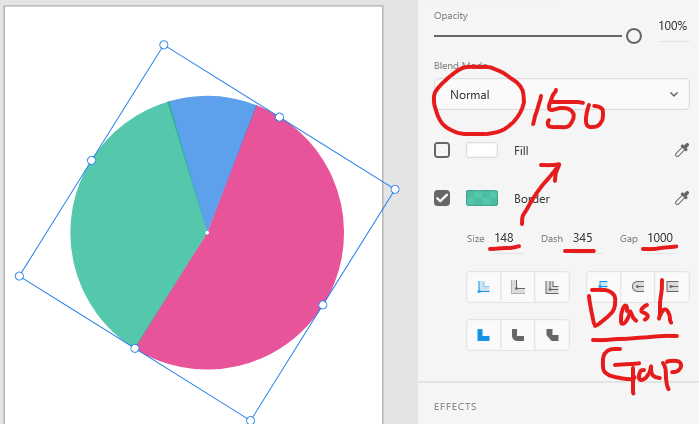
Gap1000
Prototype>Tap>Snap>選要去的圖層
(1)150*150的圓
(2)邊框148
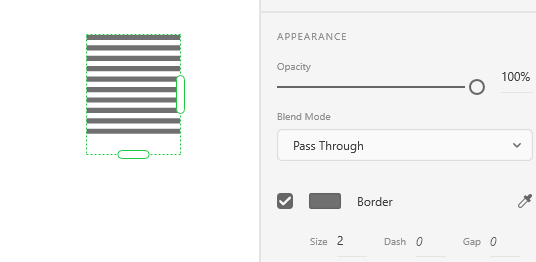
(3)Dash/Gap
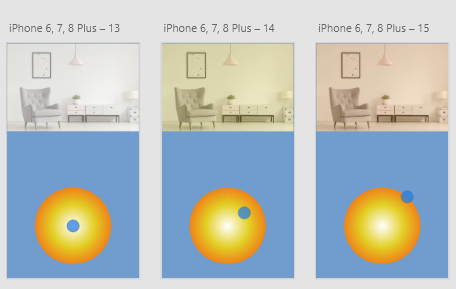
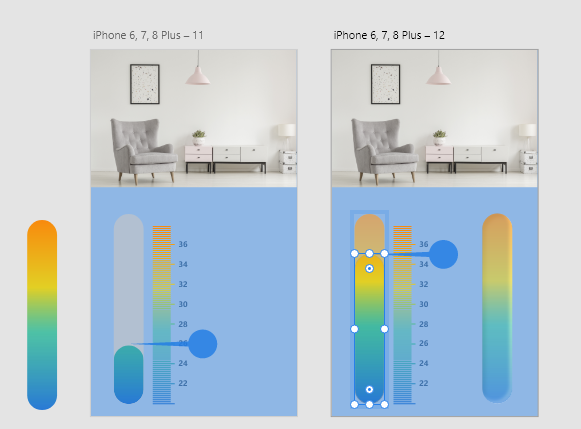
類似:smart home ui
(1)file>Import>匯入照片
(2)製作漸層的溫度Bar
(3)刻度製作
a.做一組
b.Repeat Grid
c.Object>Path> Outline Stroke >連集
e.把漸層色碼加到資料庫
f.填色

(4)製作凹下去的Bar或是其他容器
a.Inner Shadow 6 6 6
b.Inner Shadow -6 -6 -6 fill不填色
(5)遮罩 a.灰色底圖 b.漸層Bar c.同漸層Bar的遮色片
c.疊在b.上>全選>右鍵>Mask with Shape
製作遮罩,要多大的到小,去圖層拉遮色片
(6)製作另一張效果成果圖
(7)Prototype>Grap>選要去的圖層
*此處拉了如果動畫錯誤(變成直接跳躍),就用複製的貼到另一邊
(1)把要換色的地方增加透明圖層
同一位置堆疊三個
(2)製作 效果完成圖
(2)Prototype>Grap>選要去的圖層