Arranger for XD------->排序接續物件好用
watch face maker------->製作排序物件好用
(1)新增色票到左邊圖書館color
(2)製作愛心
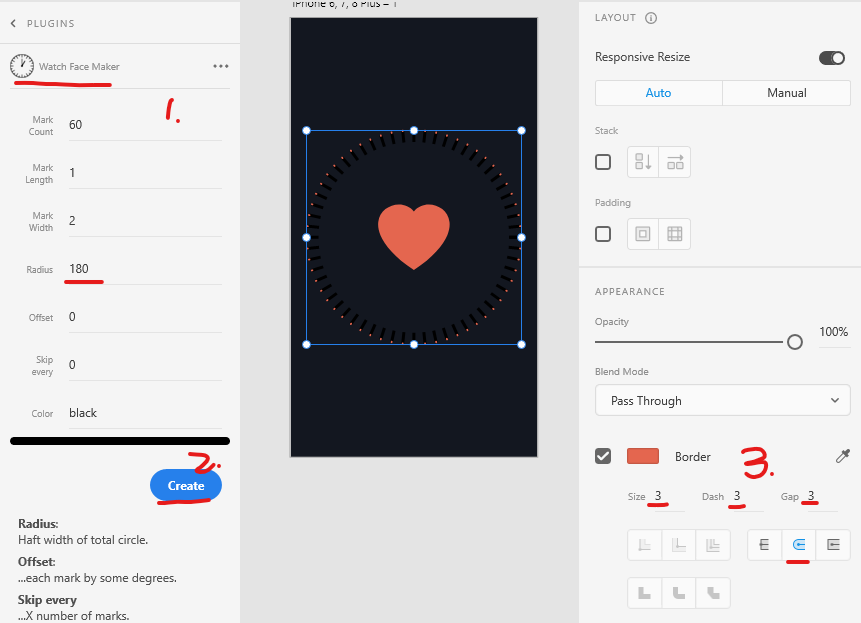
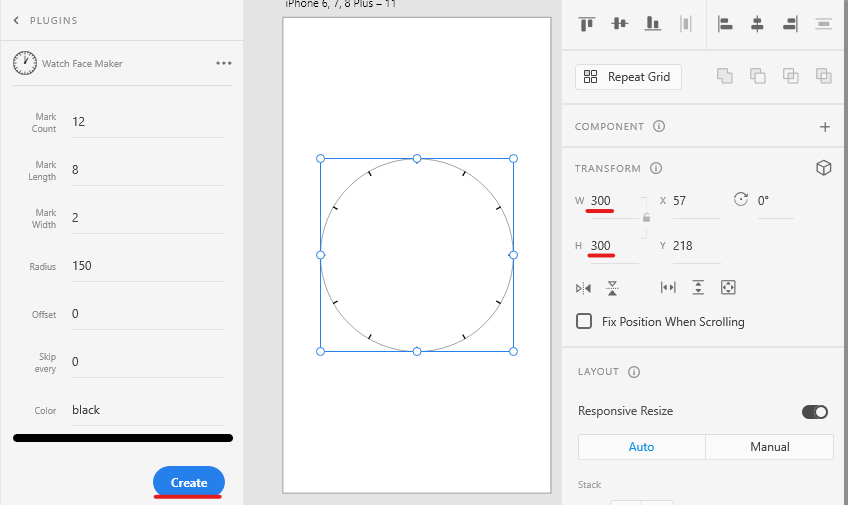
(3)左邊>PLUGINGS>watch face maker>Radius>製作圓外框點
a.Sizs更改大小 b.圓端點 c.Mark Count幾個點
(4)全選>右鍵>Make Component
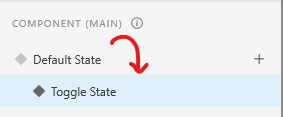
(5)圖層>選「全部的點」對齊>回圖層>Component>+>Toggle State
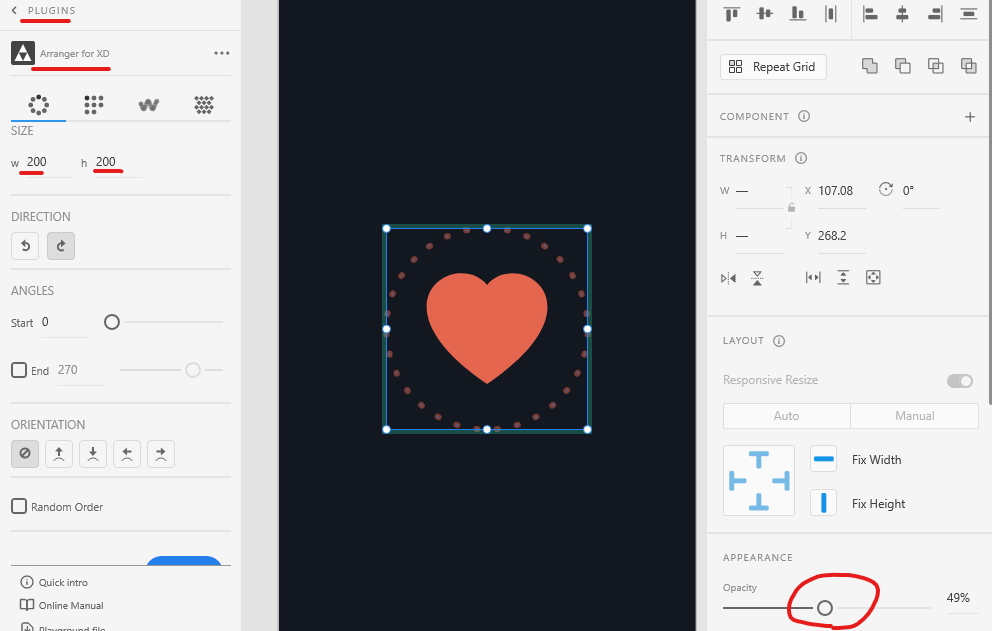
(6)回圖層選「全部的點」>PlUGING>Arranger for XD>把點放回去放射狀
a.選圈圈框要選到點才能拉 b.變透明也不能拉
(1)完成面板>右鍵>Make Component
(2)Component>+>Hover State>觸碰效果圖
(2)回Default State看效果
頭像製作
(3)a.拉想顯示的寬度 b.用User Proflie換頭像

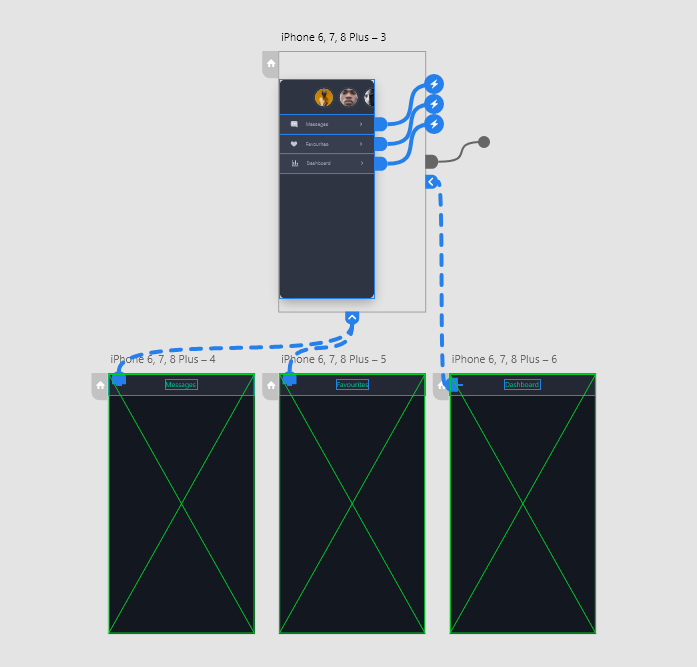
目錄系統
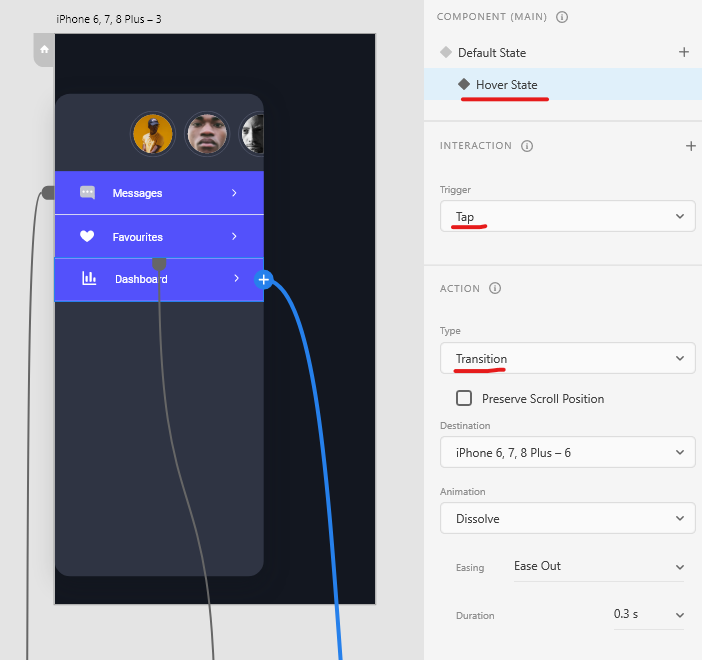
(6)Hover>Tap>Transition>選畫面
選跳到該頁
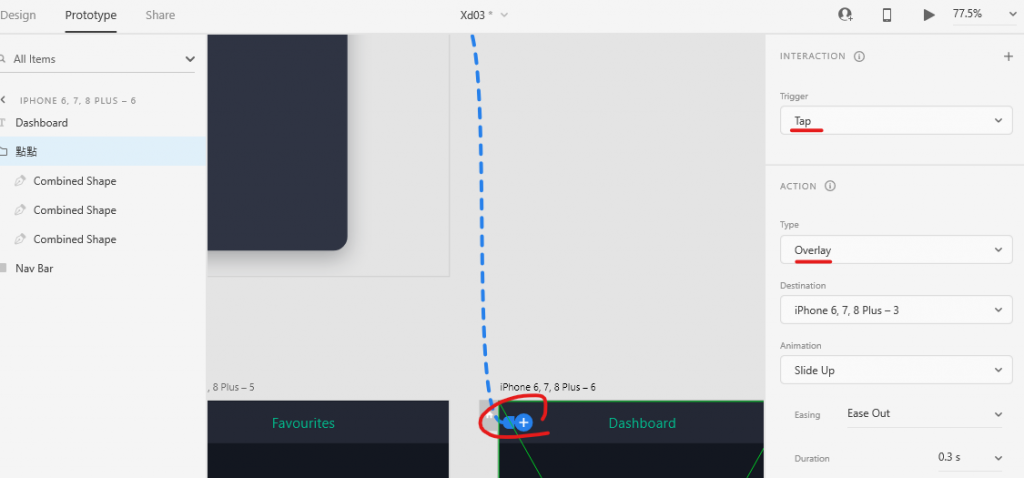
(7)Default>其他頁面點點>Tap>Overlay(覆蓋)
選點點可以回到上一頁

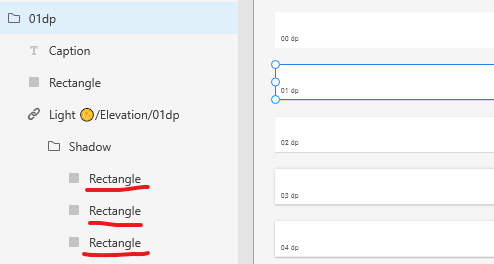
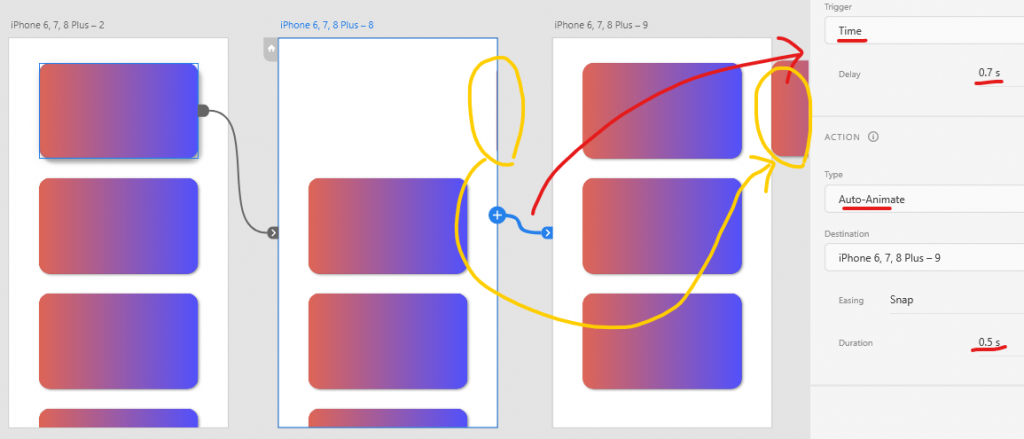
(1)製作陰影
a.File>Get Ui Kit>Adobe XD Design Kit下載
b.日間、夜間模式
c.參考版圖 01 dp & 08dp 參考 Drop Shadow數值
d.對齊
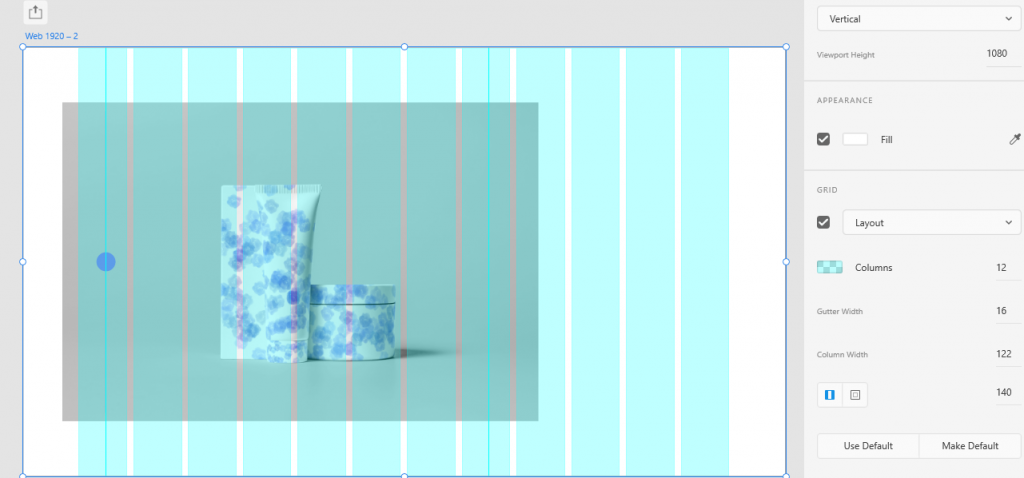
(2)Repeat Gride>製作參考線
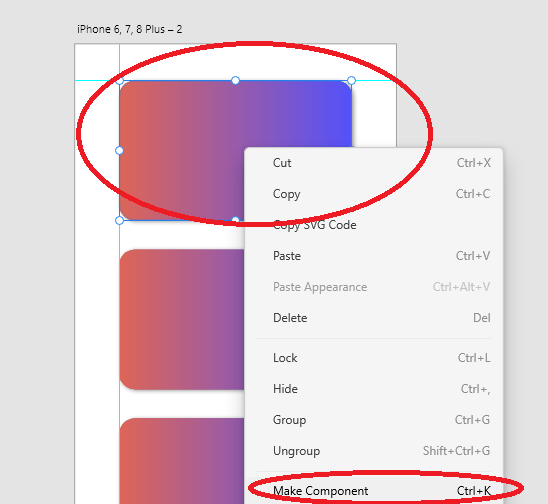
(3)只選第一個方框>右鍵>Make Component>Hover>製作08dp陰影
變更動畫從Prototypr改 Ex:動畫速度

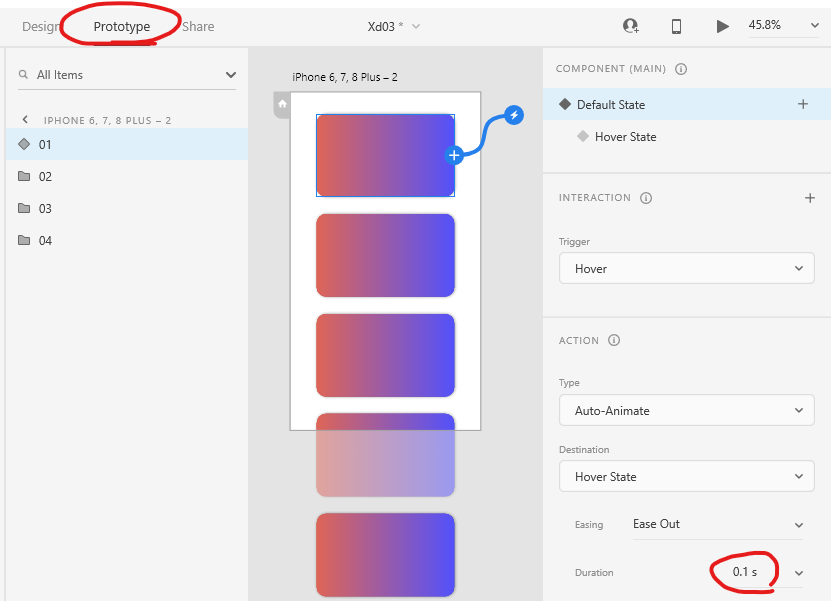
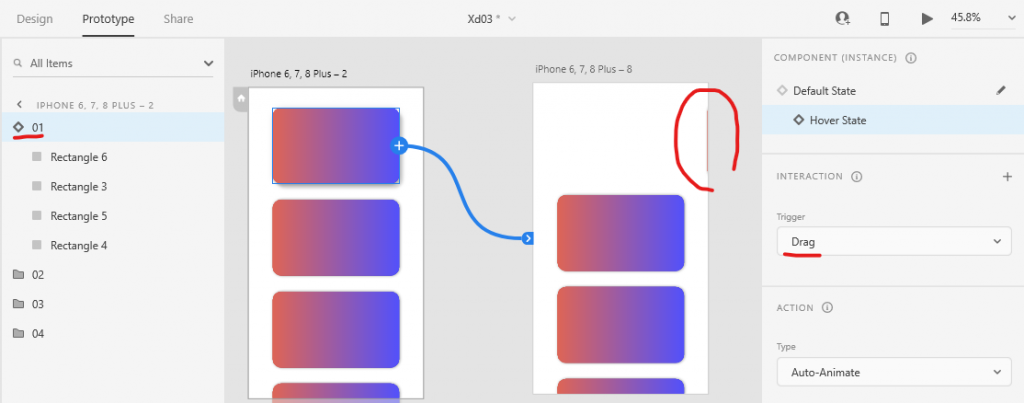
(4)選第一個方框>Component>Portotype>Hover>Default>Drap>先拖出去
做跑出去的效果,要剩一點點,不然偵測不到
(5)選第二個方框被移出的畫板>Component>Portotype>Time>0.7s>Sanp>0.5s
製作往上滑動效果
往上拖曳(Shift),把出去的方框推出去
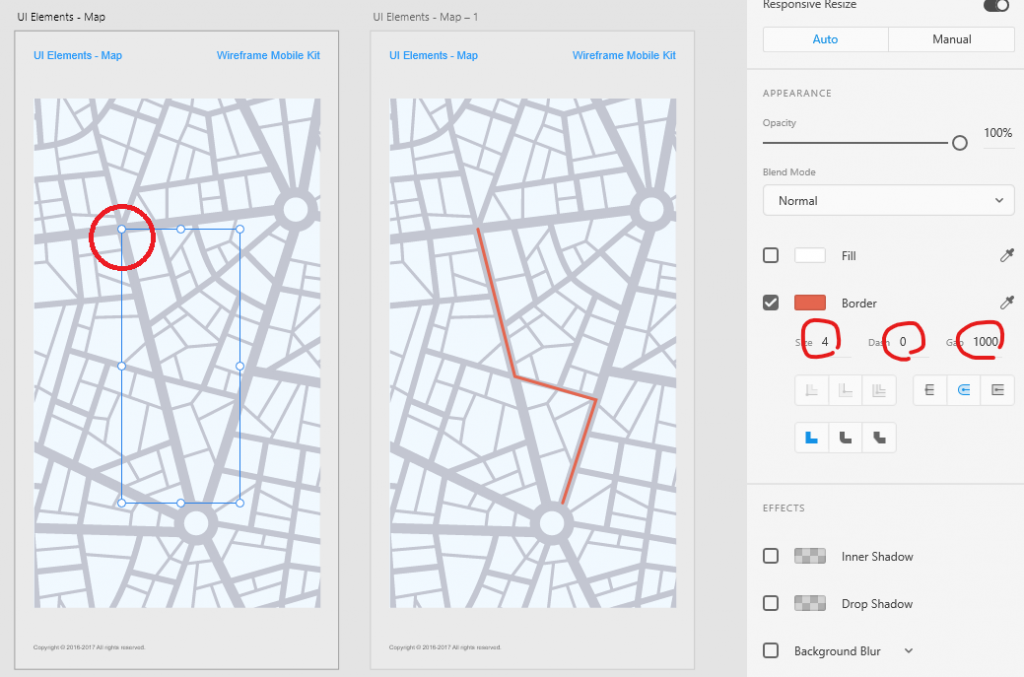
(1)左排工具列>鋼筆>畫地圖>換色
(2)把第一章圖變成一個小圓點
(3)Portotype>Tap>2s
模擬(mock up)
mockup cup-->模擬 把自己做的設計放在模擬的物品上
psd-->PS的檔案
https://www.freepik.com/free-psd/cup-mock-up_909537.htm
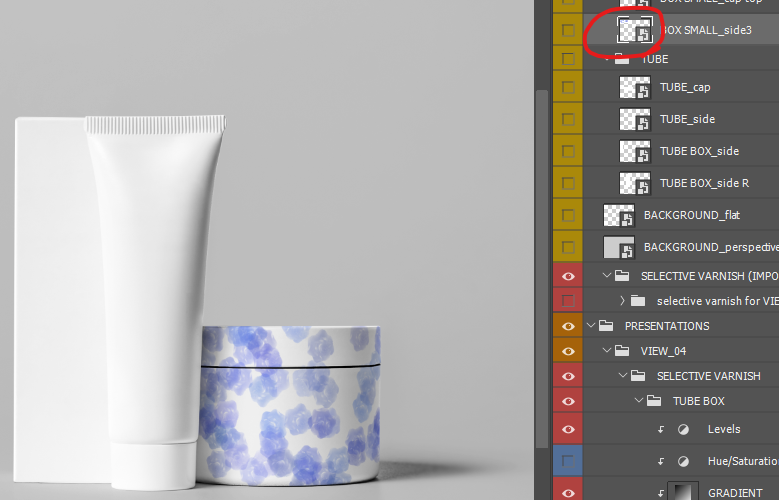
(1)在Photoshop打開mockup cup檔案>進入智慧型圖層>變更>存檔PNG
就會有自己的作品模擬在物件上
(2)Xd匯入PNG:File>Import
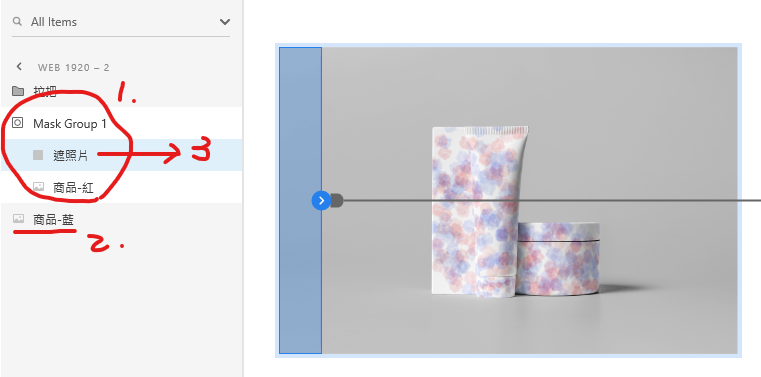
(3)遮罩色片製作
遮色片在上,紅色商品在下>全選>右鍵>Mask of Shape
(4)藍色商品疊最下面
(5)製作拉把
(6)拉參考線
參考線做出要拉的距離
(6)把遮色片拖曳到要顯示的部分
(7)複製面板>製作拖曳後的效果(遮色片+拉把Shift)
(8)Portotype>選拉把>Drap>就可拉動
(1)製作時鐘
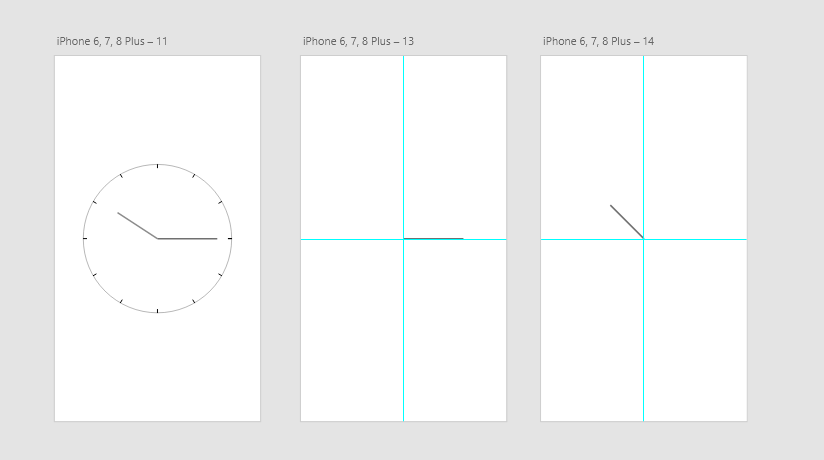
(2)拉參考線>畫指針
(4)複製畫板
(5)把不要動的物件Group>不填色
(5)選指針>使用Shift製作不偏離圓新的指針(轉向)
之後自行製成動畫
Tap 點擊一下即送出
Drap 滑動
Time 直接有效果
click 點擊

https://material.io/components
Ex:這個效果DO DON"T
https://material.io/components/cards#behavior
看Grid的預覽(網頁12格)
(1)Hero section design web 起始頁面 Hero Image design
吸引消費者的起始頁面
(2)Landing page 把故事包在一個頁面裡
可以設計預覽的框架
https://mobirise.com/
