這篇是 Thunkable學習筆記 2 - 加入Firebase登入功能(使用EMail) 的功能加強, 簡化再次登入App時, 不必再次輸入帳號密碼.
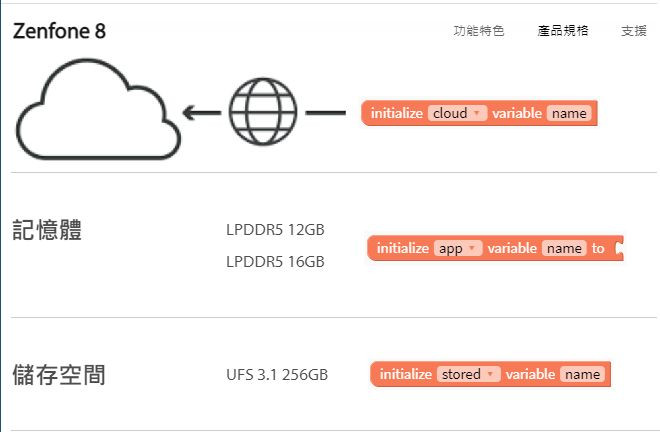
thunkable的變數分為3種, 存放位置如下圖
app變數存放在記憶體, app關閉時, 資料跟著消失
stored變數則以檔案的形態存放在手機的儲存空間, 因此app關閉時並不會消失, 檔案存在手機的什麼地方? 要由專家來回答.
cloud變數則是存到雲端上, 預設變數存在雲端的何處? 也是要由專家來回答.
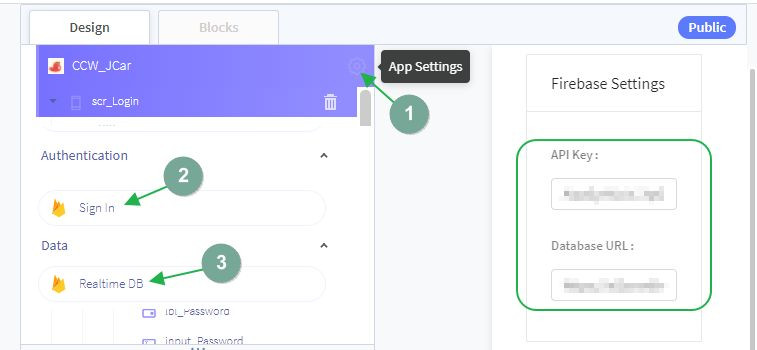
cloud變數存放處是可以設定到Firebase上的, 設定後就可很確定cloud變數存在那裏了.
我發覺thunkable使用App Settings或是Sing in元件與Realtime DB元件時, Firebase的設定都是在同一個地方
要記住使用者的帳密, 於再次使用app時能自動填入, 適合使用stored變數.
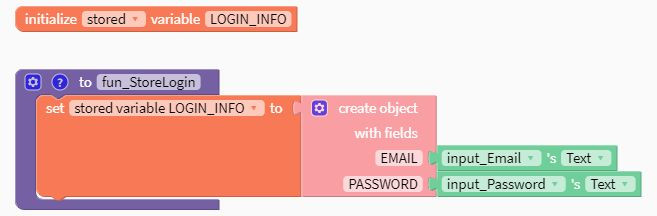
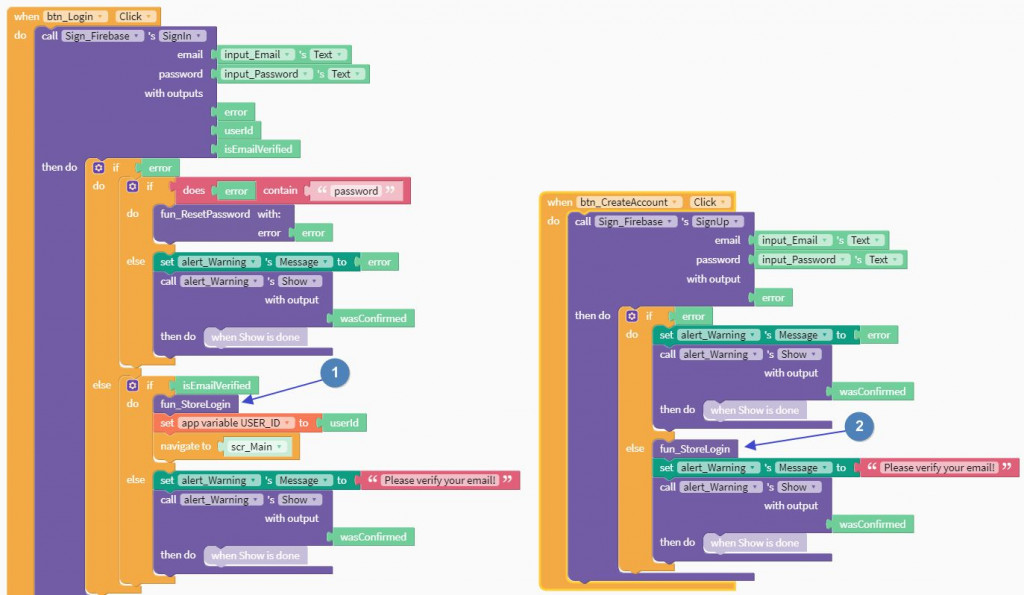
宣告stored LOGIN_INFO並使用create object建立EMAIL與PASSWORD二個fields, 同時也將存儲使用者帳密的功能包到function fun_StoreLogin中
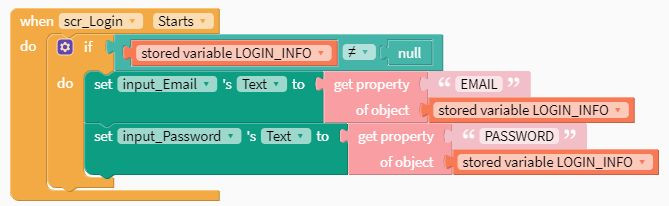
於app開始時, 將LOGIN_INFO的二個fileds值填入對映的欄位, 第一次使用app時, LOGIN_INFO還沒有值, 因此要判別是否為null
於登入或者建立帳密時, 要呼叫fun_StoreLogin將資料記下來, 於scr_Login.Starts使用
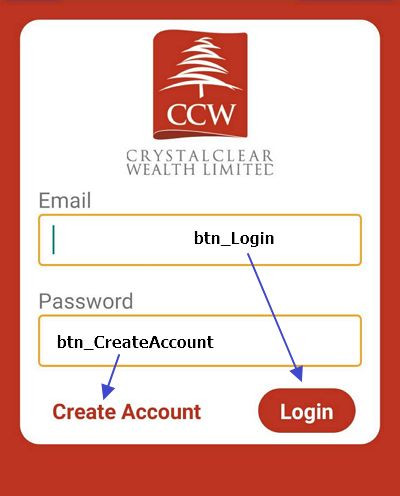
登入畫面參考
歡迎加入FB:Thunkable Taiwan develope community (台灣社群)一起研討
