今天正式進入主題~
在開始前我們必須先把環境建立起來,我知道很多人會使用webpack,但這邊我是使用create-react-app,至於原因,是因為我自認對於webpack不太熟悉,不敢亂寫,我會再找時間把它補起來的!
首先,需在終端機輸入:
npx create-react-app project-name
記得這邊的project-name是你可以自己取,但你如果要打project-name也不會報錯拉
接著輸入:
cd project-name
進入專案中!記得要看終端機路徑
這邊因為我的專案名稱叫 - it13,所以路徑會顯示桌面下的it13

然後輸入:
npm start
沒意外的話你的畫面就會出現跟我一樣的圖片:
如果有的話恭喜你成功了,如果沒有也別緊張,上網查一下問題出在哪,或是留言給我都可以(這邊不是逃避,而是因為每個人的問題都不一樣)
你是否有那種經驗,就是剛到新的團隊,但是因為公司專案的node.js比你電腦的node.js版本來的低,所以只好忍痛刪除電腦的node.js,改裝公司的版本,但其實有方法可以不用這樣做,那就是 - nvm (Node Version Manager)。
其實從他的英文就可以知道他的用途了,就是幫你管理node.js的版本,以下是實際操作:
這邊其實有兩種方式,homebrew或是官方的解法,我這邊就用官方推薦的解法
首先,需在終端機輸入:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion"
到這邊nvm其實已經下載好了,接下來輸入:
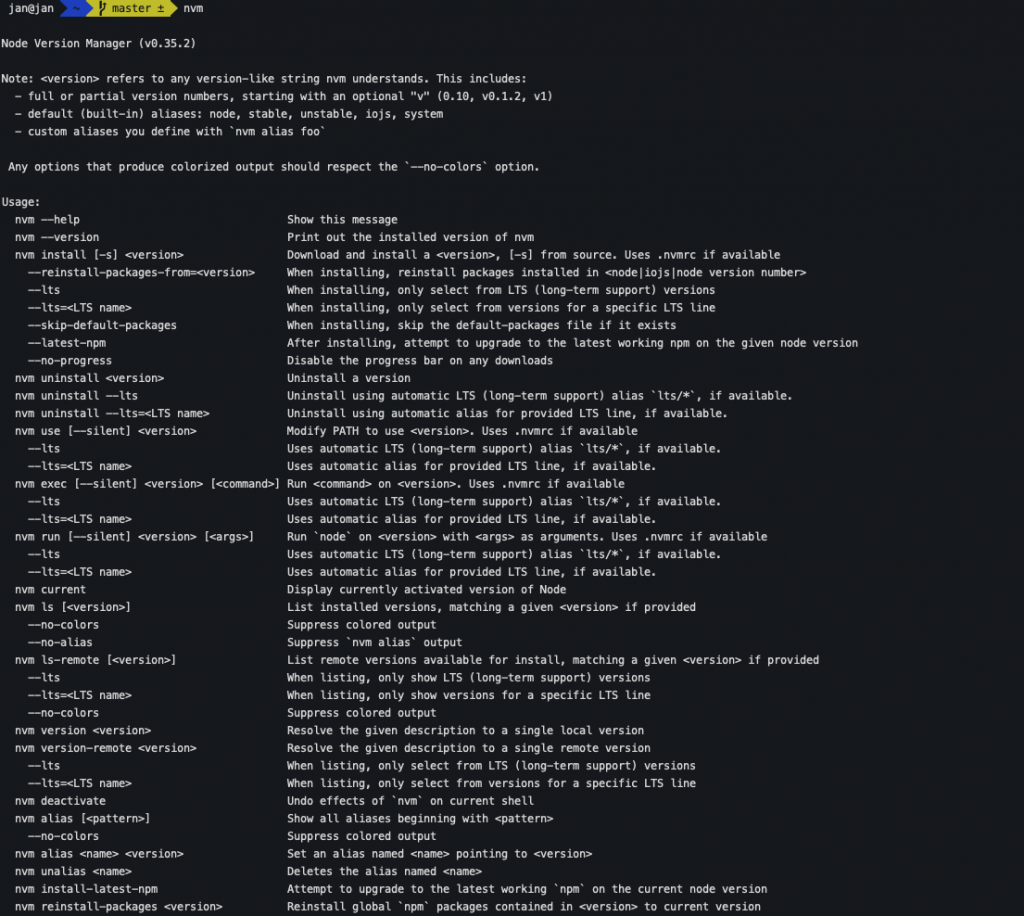
nvm
如果跟我一樣出現以下一堆指令,恭喜你成功了
如果還是不懂,沒關係這裡有我推薦的文章,當初我的nvm就是看這篇下載的~~
接著就是重頭戲了 - 更改版本
//安裝特定版本的 nvm
nvm install [node 版本號]
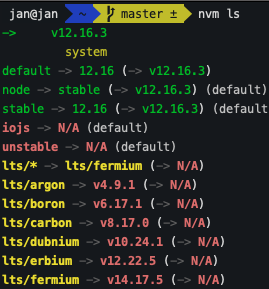
//列出已安裝清單
nvm list

//切換到特定 Node 版本(只限有安裝的版本)
nvm use [node 版本號]
總整理:
今天講了基礎的react環境安裝,跟講了一個工作上的小技巧(nvm),一樣如果有問題的話,可以在下面留言,我看到一定會回

想請問一下~ 要安裝 nvm 是需要把 nodeJS 先移除掉嗎?
還是可以直接裝?
可以直接裝喔,不需要移除node,他的目的只是幫助你切換node的版本,所以node還是需要,建議你可以安裝看看~
了解~ 謝謝~

想請問一下~
npx create-react-app project-name 執行後要下 yarn start 結果無法執行
@@ 我的 webpack version 好像需要降級~
但降級不確定是否會影響到 目前開發的專案
我的webpack版本也是4.44.2喔,所以應該跟webpack沒關係,建議刪除node_modules跟yarn.lock然後再輸入npm install試試看
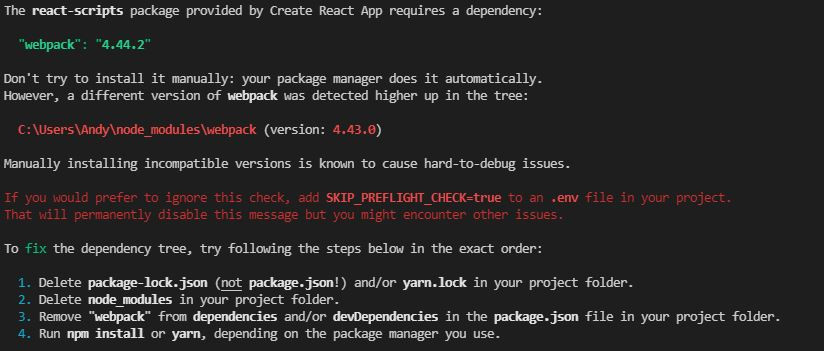
結果我理解錯誤,是 react 需要 webpack 4.44.2
但是我的 C:\Users...\node_modules\webpack (version: 4.43.0)
不過奇怪的是 我也把 node_modules 跟 yarn.lock 刪除,重新 npm install,還是跳一樣的錯誤
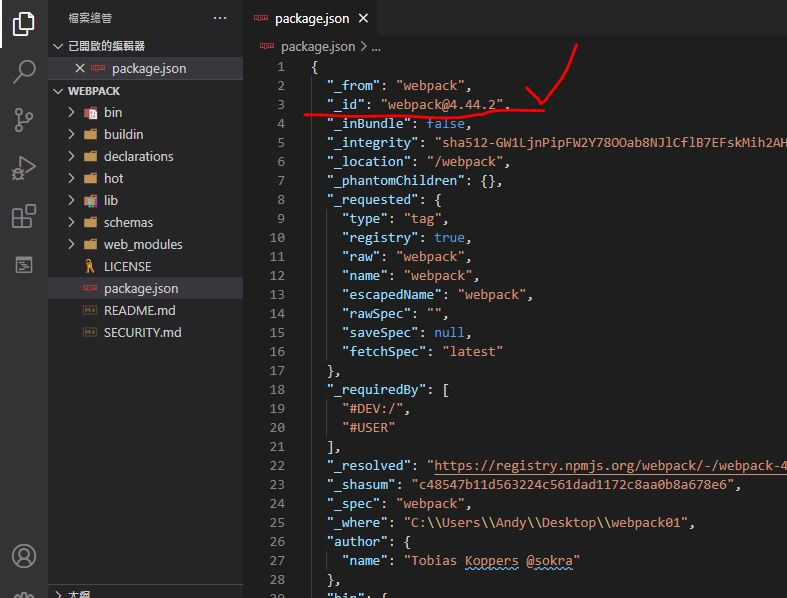
最後只好用最糟糕的方式,進到題示的錯誤(C:\Users...\node_modules\webpack),手動更改,不知道這會不會造成甚麼問題? 不過可以 run 起網頁了@@

(把這裡的 4.43.0 全部改掉@@)
問題解決很棒!至於會不會有影響,我覺得目前應該不會有太大的影響,不過我很好奇的是,你的檔案好像跟我認知的不太一樣,不確定是不是下載錯東西了
哈 ~我也不清楚~
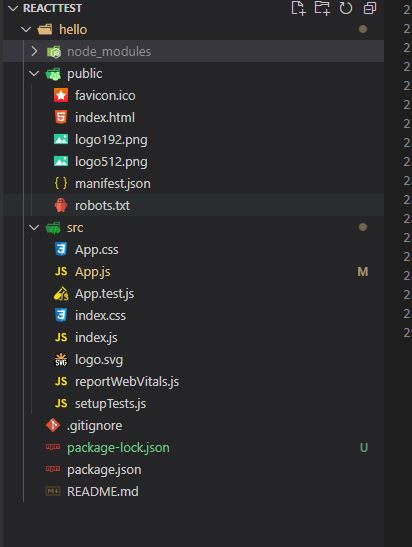
這是我react項目的結構===>
然後做更改的地方是
目前資料夾裡面node_modules\webpack\package.jason
===> 所以我也覺得沒有自動匹配到需要的版本很奇怪 XD
也有可能我的環境怪怪的,因為最近剛好在練習 webpack
上面這張圖才是正常的
了解~ 謝謝~
那應該沒有錯誤 XD