今天會講一下jsx,基本上寫React就是遵循這個規則走,就好像如果遊戲規則都不太了解的話,就不用玩了
什麼是Jsx?
Jsx其實是JavaScript的語法擴充,並且React官方極力推崇開發者在開發React時使用,不過你也可以不使用,畢竟最後都會編譯成JavaScript(瀏覽器只看得懂JavaScript)
基本瞭解Jsx後,我們來看看Jsx在寫法上面的一些限制吧
Jsx的Html標籤跟我們一般在寫的Html不太一樣,Jsx的標籤會採用小駝峰方式書寫,例如 tabindex 需改成tabIndex,看得出差異嗎?沒錯index的I變大寫了
基本上如果一個變數或是標籤是由兩個或是以上的單字組成,在第二個單字的字首會需要使用大寫(如果有第三或第四的單字,同樣需要大寫)
Jsx跟一般html不同的是,他的部分標籤是有新增特殊文字的,例如標題的class,在Jsx我們需寫成className,不然他會報錯,不過程式還是能跑,也就是說Bootstrap的上面的程式碼都需要做更改,要馬你把所有的class都變成className,不然就是使用react-bootstrap(不過筆者不是很推薦,原因有二,第一他是用Hooks寫的,所以如果不會Hooks就沒辦法寫(問題不大),在來就是有些東西目前還沒做更新,所以還是要回去使用Bootstrap(問題很大))
通常我們在使用Jsx語法時,會統一html標籤,都使用小寫(lowercase names),而Component才會使用大寫:
// 基本html標籤
<div>30天學會React</div>
// Component標籤
<Div />
如果你不知道什麼是根元素,沒關係,我這邊有相關文章讓你參考
那什麼是JSX 只能有一個根元素,如果有很多個會怎麼樣?你似乎有很多疑問,程式碼,上!
通常只有一行字的話,我會直接寫,像這樣:
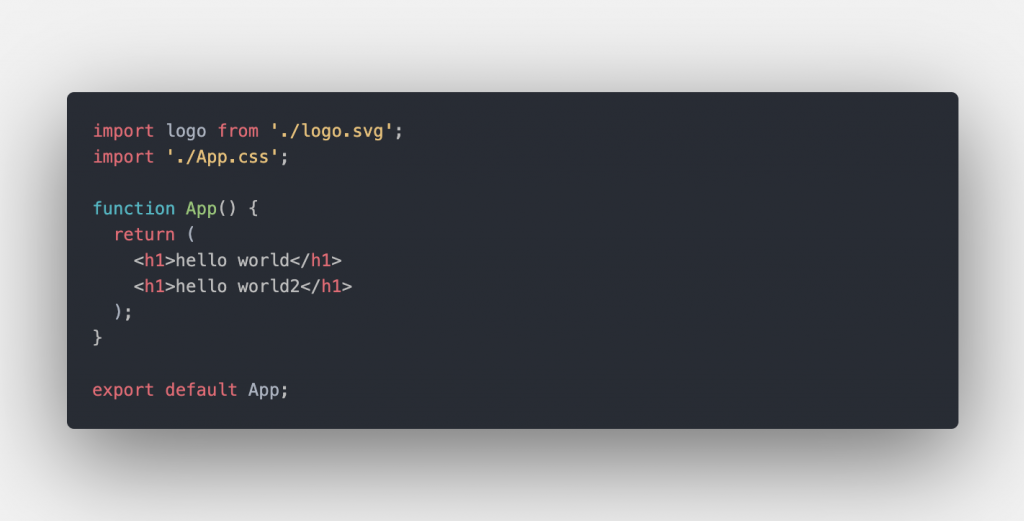
但如果今天有兩行字,或以上,一般我們會這樣寫:
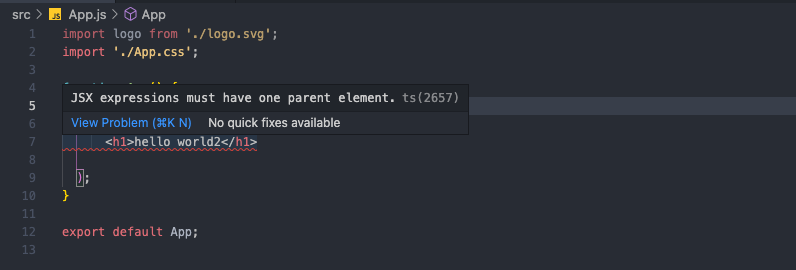
感覺很正常啊,沒什麼問題,不過卻會報錯:
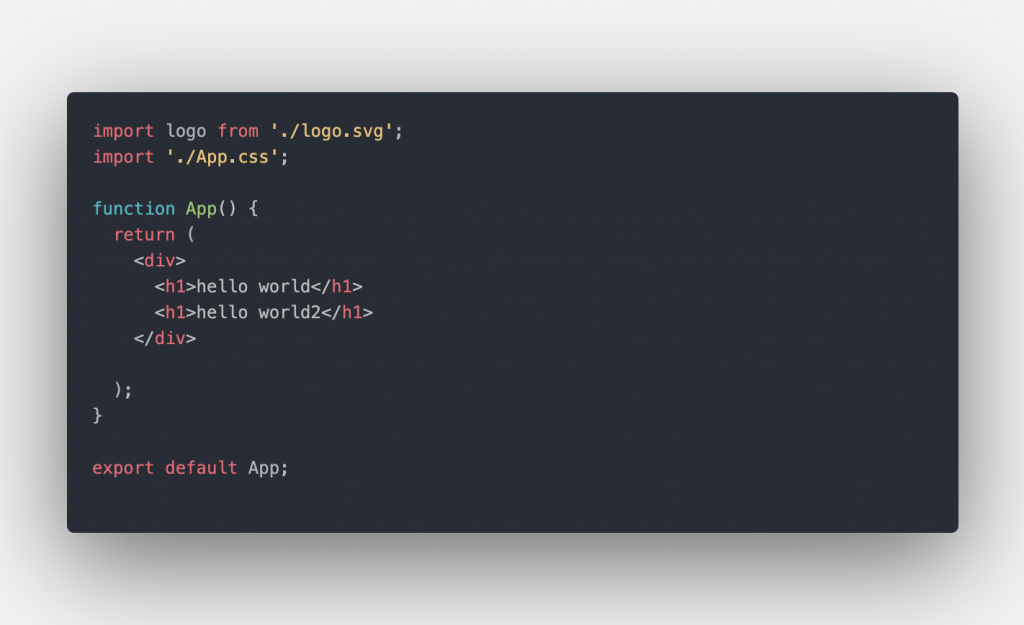
所以我們需要在這兩行程式碼外面包一層div:
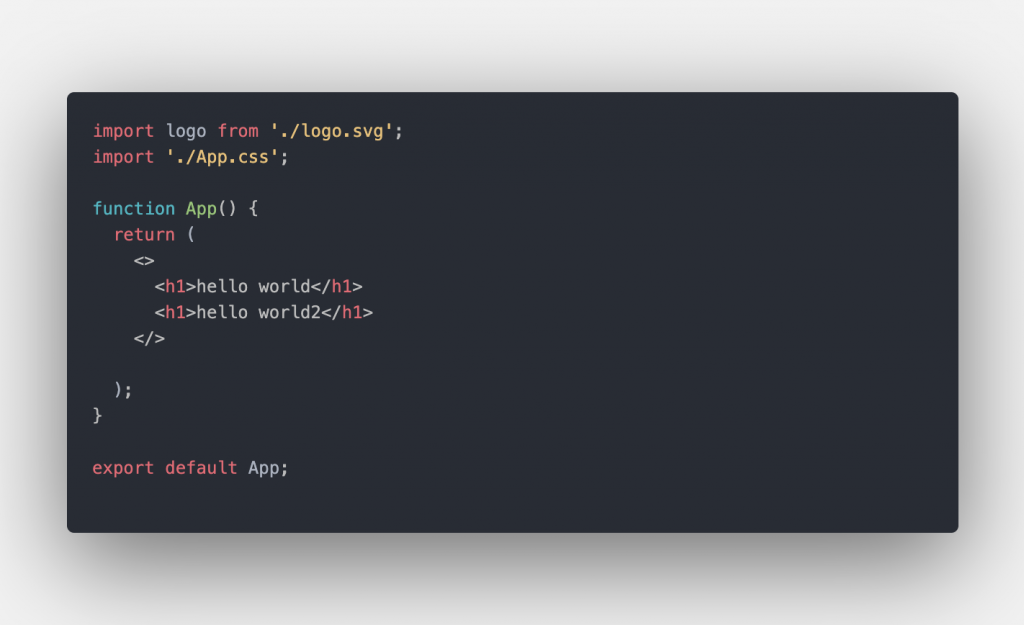
或是我有看過有人包一層空的:
這樣一來就不會報錯嘍~~
如標題所是,須改用jsx檔,而不是js喔
題外話,如果你習慣使用TypeScript做開發,副標題就是
Tsx,至於create-react-app如何使用Typescript,我之前有寫一篇教學

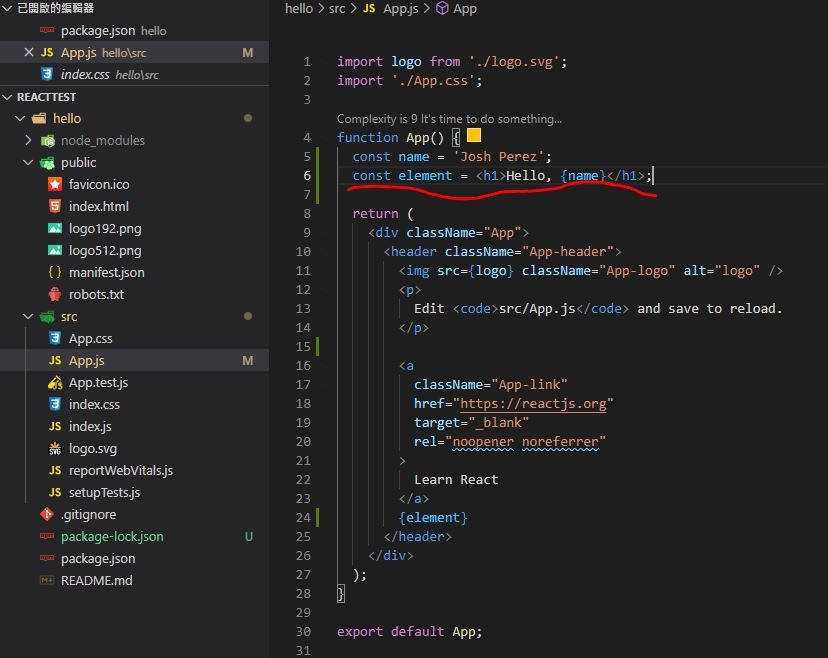
你好,想請問一下~
import logo from './logo.svg';
import './App.css';
function App() {
const name = 'Josh Perez';
const element = <h1>Hello, {name}</h1>;
return (
<div className="App">
<header className="App-header">
{element}
</header>
</div>
);
}
export default App;
這樣是jsx的寫法嗎?
可是我不需要改副檔名,他還是可以 run
是 create-react-app 幫我們有轉譯過嗎?
你好,上圖的確是jsx的寫法喔,至於為什麼可以run,是因為jsx畢竟還是js(我的文章上方有提到Jsx其實是JavaScript的語法擴充),既然都是js當然能run成功拉~~
了解~ 謝謝