記得學所有程式語言剛開始都是從Hello World開始的,所以我們的react也一定要從Hello World開始(固執),在開始寫Hello World前我想先帶你們了解前一篇下載的create-react-app到底都幫我們下載了什麼

打開專案後可以看到幾個資料夾,分別是:
node_modules 是安裝node.js後,用來存放各種安裝包的地方,光想就很大包,所以有以下梗圖:
用來存放靜態資源
基本上是頁面所有內容,包含component, image, css..等
裡面主要是放不想被commit上去的資料夾,或是可以說是想忽略的資料夾
用來記錄你下載了什麼套件的地方
用來給專案些一些文案的地方,通常會寫用到什麼技術,如果是套件,會做簡單的教學
yarn.lock 會在每個安裝包被執行前校驗其完整性,並且正確執行它
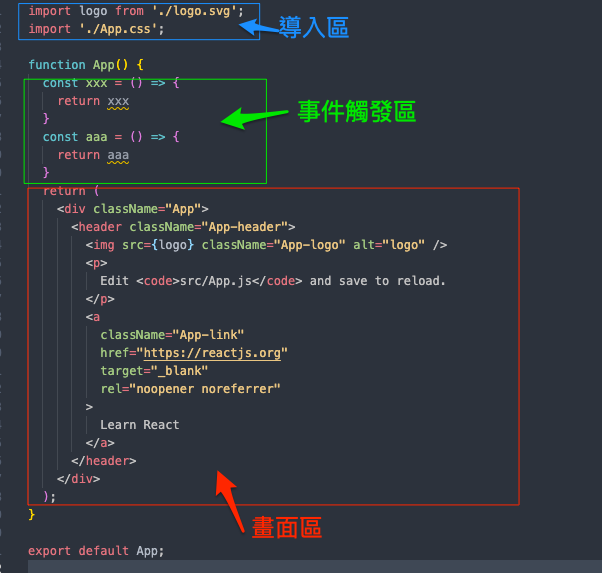
做任何事都會有規矩,所以當然寫react也有他的規矩,會有導入區、事件觸發區、畫面區(名稱是我自己取的,如果有更專業的名稱,歡迎告訴我)
請忽略我的手抖,謝謝你
主要是導入套件或是其他component,都會放在這個區域
主要是去寫一些function
這邊主要是放需要render到畫面的部分
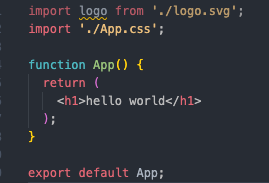
瞭解基本佈局後,是時候該寫點東西了,首先聰明你一定知道要寫在哪裡,導入區?不對啊,這邊沒有需要導入的套件啊!事件觸發區?也沒有東西要觸發啊,也沒有要寫function啊,哪只剩畫面區,沒錯,如果只需要render文字在畫面的話,就只需要在畫面區加入Hello World就好啦~~

今天說了create-react-app 幫我們設定好的部分,最重要的還是:src, package.json,這兩個基本上寫專案都會碰到,其他的相比之下就沒那麼常見,再來就是基本布局分析,要熟記,沒記錯的話跟Vue剛好相反,太久沒寫Vue了,不知道現在改回來了沒,一樣如果有問題都可留言,我都會回,那我們明天見
