又到了找工作寫履歷的季節呢!
還在用104、CakeResume製作千篇一律的履歷嗎?
這邊教大家用HTML + CSS + JavaScript 做出互動式履歷(點擊連結可以玩),讓人資們在看你履歷時得到快感,娛樂百分百!
使用環境
步驟說明
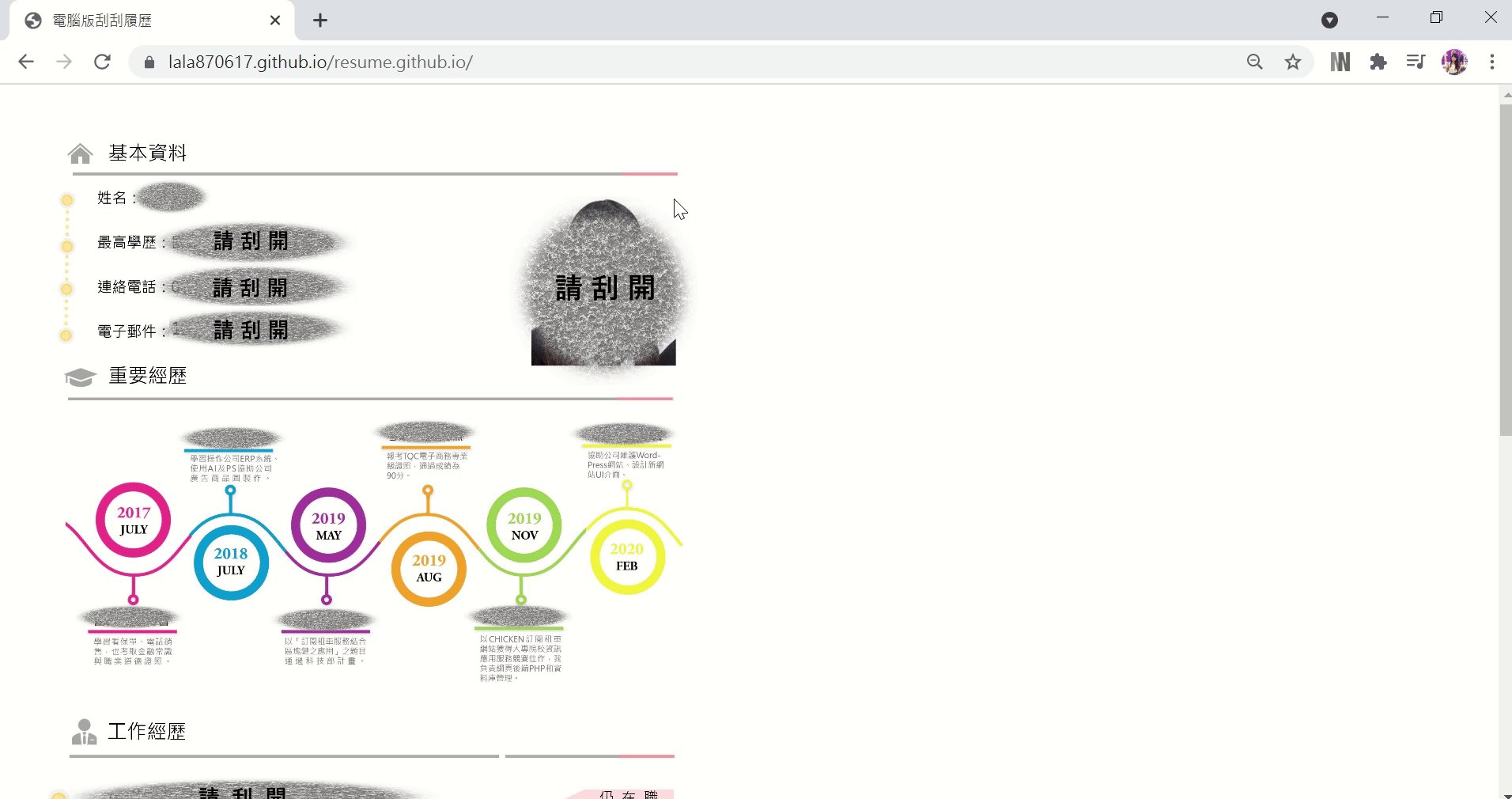
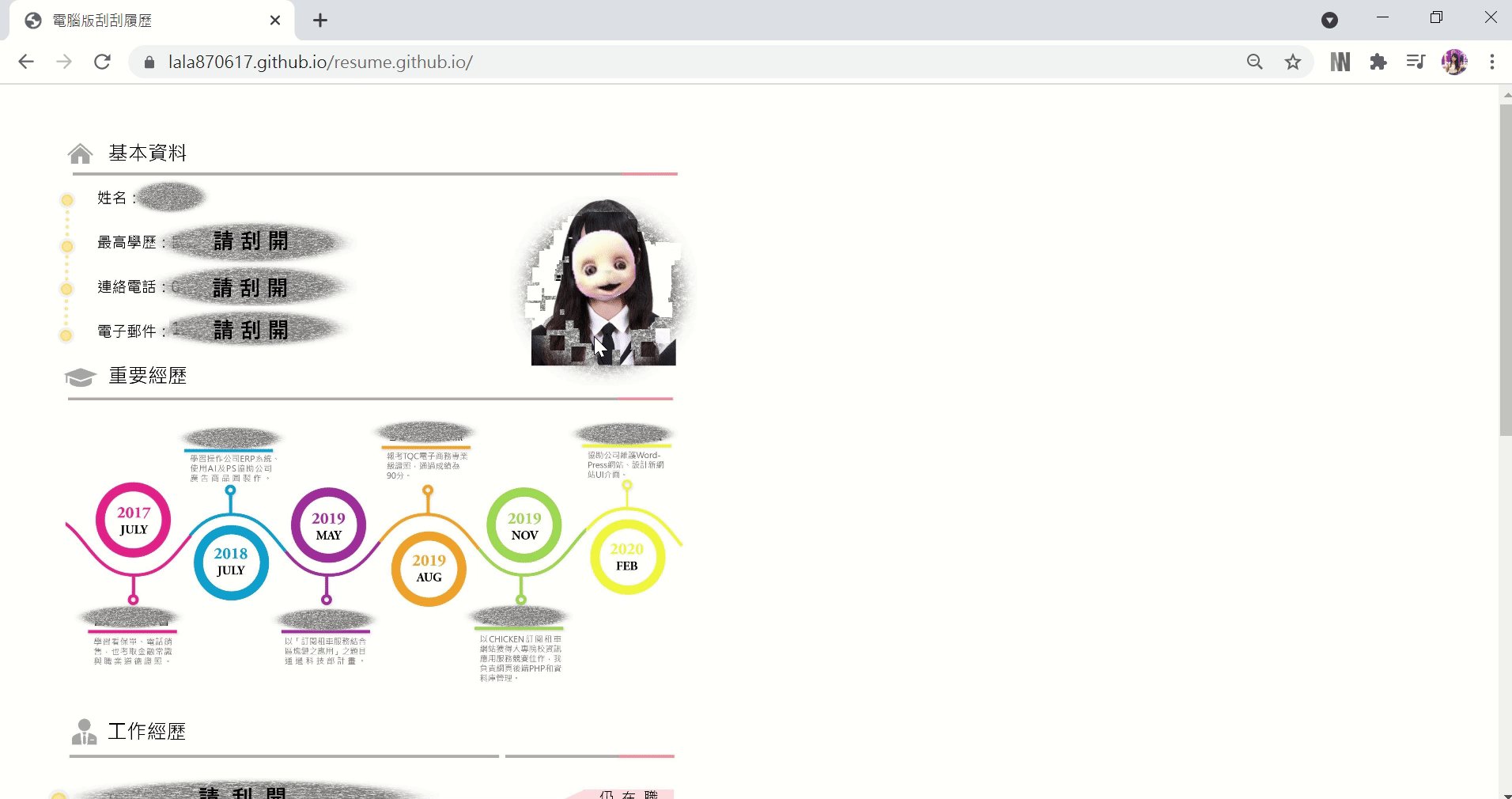
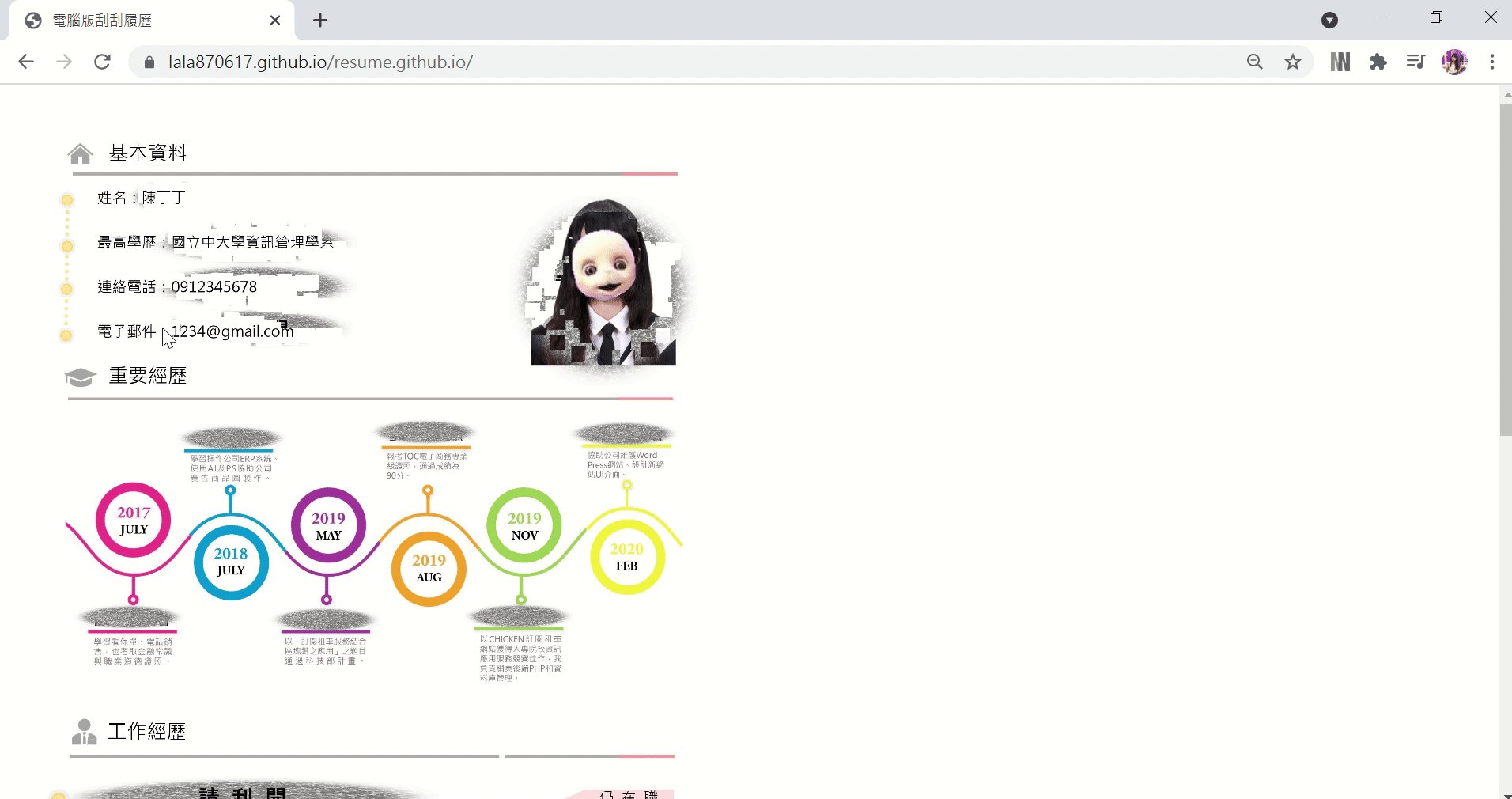
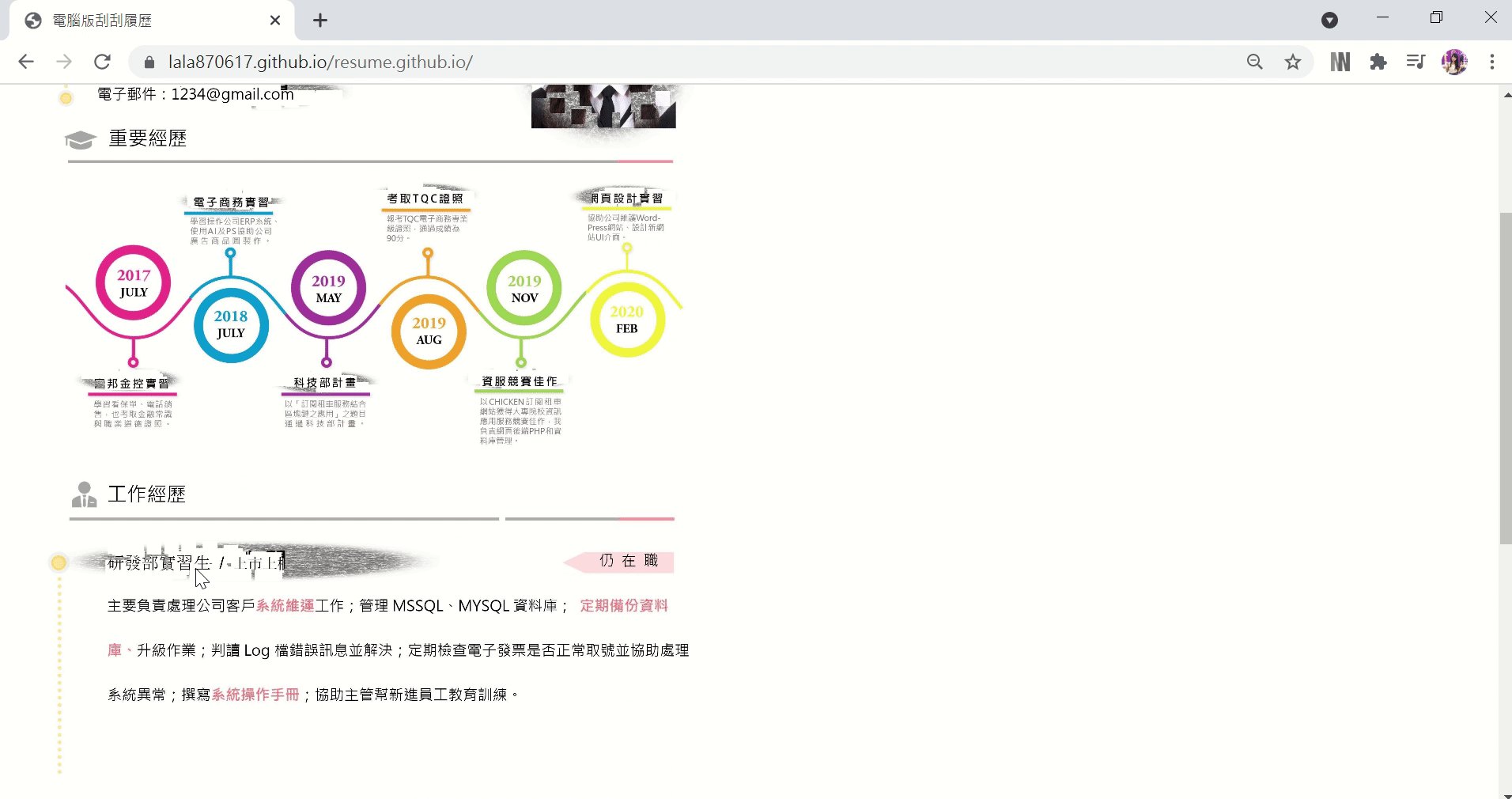
程式碼-電腦版
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>電腦版刮刮履歷</title>
<style type="text/css">
#c1{
border: 1px solid white;
position: absolute;
}
#c2{
border: 1px solid white;
}
body{
position: relative;
}
</style>
</head>
<body>
<canvas id="c1" width="3000" height="5000"></canvas>
<canvas id="c2" width="3000" height="5000"></canvas>
</body>
<script type="text/javascript">
var c1 = document.getElementById("c1");
var c2 = document.getElementById("c2");
var ctx1 = c1.getContext("2d");
var ctx2 = c2.getContext("2d");
// 將完整履歷放到下層 canvas2
var imgs = new Image();
imgs.src = 'img/after.jpg';
imgs.onload = function(){
ctx2.drawImage(this,0,0)
}
// 需要刮的履歷放在上層 canvas1
var img2 = new Image();
img2.src = 'img/before.jpg';
img2.onload = function(){
ctx1.drawImage(this,0,0)
}
// 監聽canvas的onmousedown事件
c1.onmousedown = function(ev){
c1.onmousemove = function(e){
console.log(e);
var w = 50; // 清除筆刷的寬度
var h = 50; // 清除筆刷的高度
var x = e.pageX-c1.offsetLeft - w/2; // 清除筆刷的x位置
var y = e.pageY-c1.offsetTop - h/2; // 清除筆刷的y位置
ctx1.clearRect(x,y,w,h);
}
}
c1.onmouseup = function(ev){
// 取消onmousemove事件
c1.onmousemove = null;
}
</script>
</html>
完成結果影片
多有神祕感你看看!這個版本只有電腦才能刮喔!
如果有人想看手機版的教學請在下方留言 (會有人留言嗎)
當人資耗費九牛二虎之力才得到你的姓名和聯絡資訊,就像愛情理論一樣,付出越多越會珍惜。
因此HR大概率會直接打電話請你明天來上班,請密切注意手機來電!
(把履歷放上GitHub變成連結的部分我們明天再教學喔)

![]()
很多人資應該都是肉眼掃描機~ 大多沒時間慢慢看 ~ 所以還是要小心XDD
其實我自己也不太敢這樣用
(所以分享給大家 看其他人用了會有什麼效果)