
<head> </head>
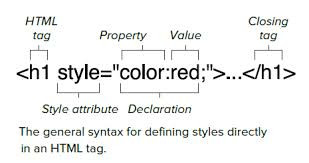
src="file name.file type"> → an “empty element” contains no context<li><a href="URL">context</a></li> → a “nesting element” with multiple tags<h3>context</h3> → from h1~h6<li><a href="URL">context</a></li> → href =hypertext reference<img src="file name.file type"/> → src = source. If it’s an “empty element,” you can also skip the latter tag.<li>
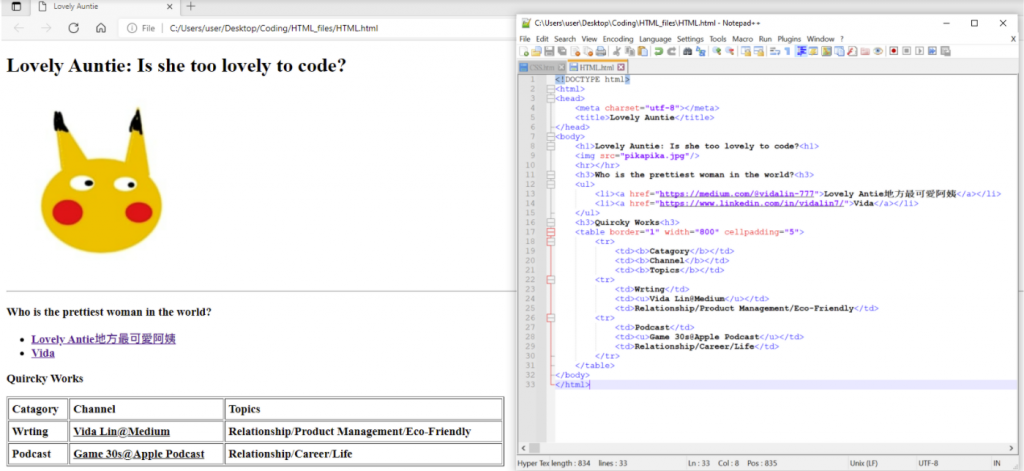
<tr>
<td>context</td> => a column
<td>context</td>
</tr>
<table border="1" width="600" cellpadding="5">



*Resource: https://icdaniels.wordpress.com/tag/understanding-html-attribute/
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
Feel free to comment and share your ideas below to learn together!
