讓網頁出現文字後想要改變文字的大小、顏色、字型...這時候就需要用到css了,你可以再新建一個檔案並存為css檔,並且與這個html檔連結,這裡使用html檔內嵌css的方式
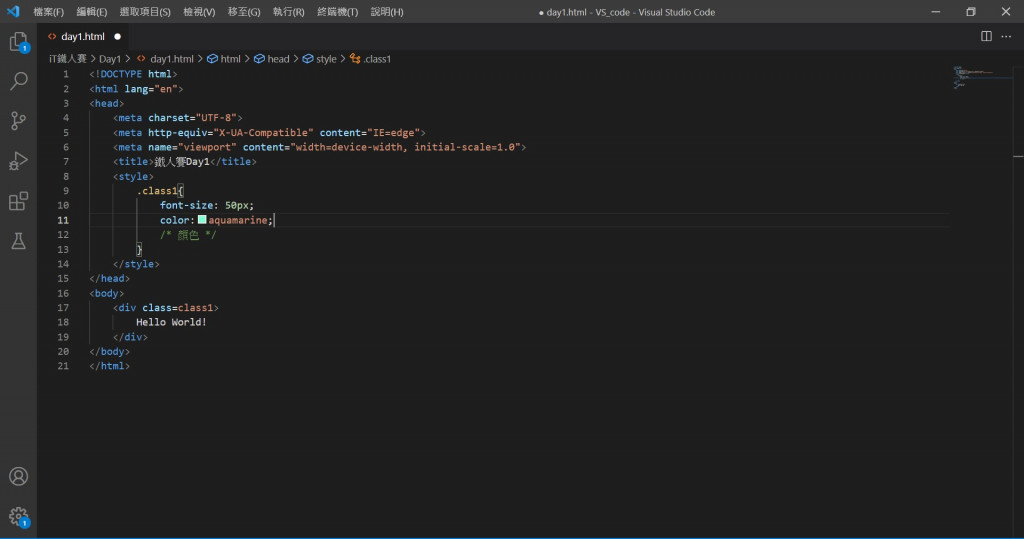
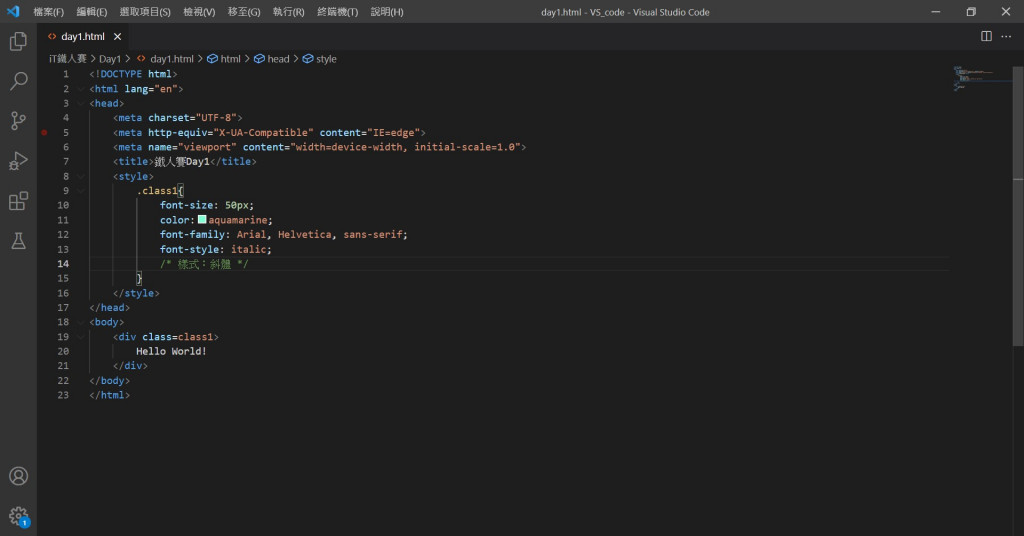
在head裡新增style元素,寫在style裡的內容就會被定義為css
為了明確區分我想定義的文字,我在文字外包一層div,並以class取名為class1
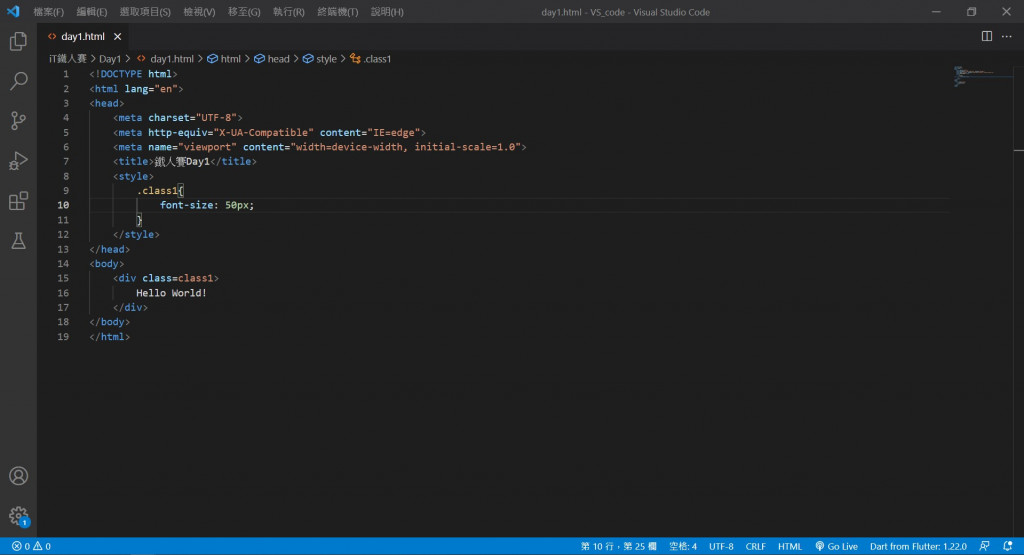
接下來在style中呼叫class1(.在css中可以作為class的代號),將class1中的字體大小定義為50px
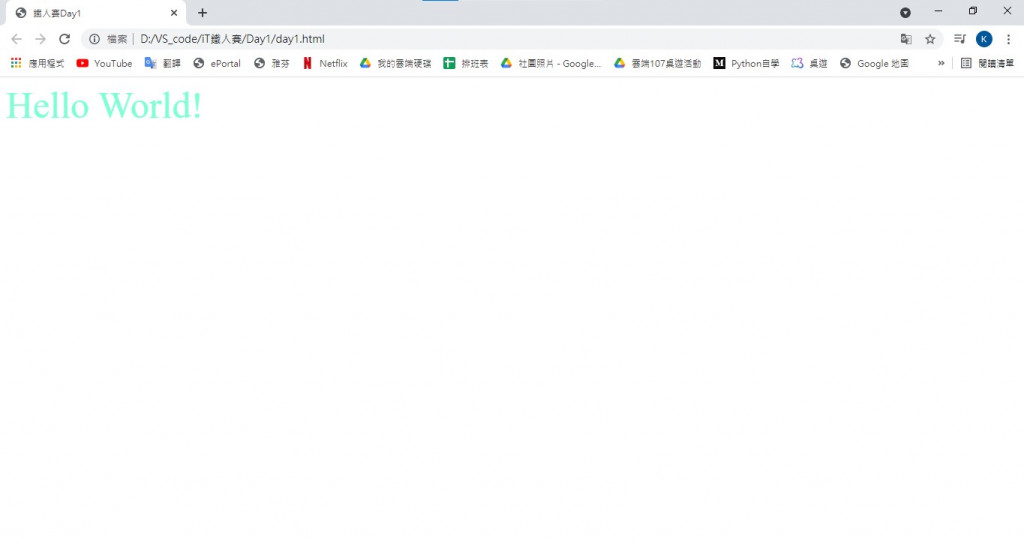
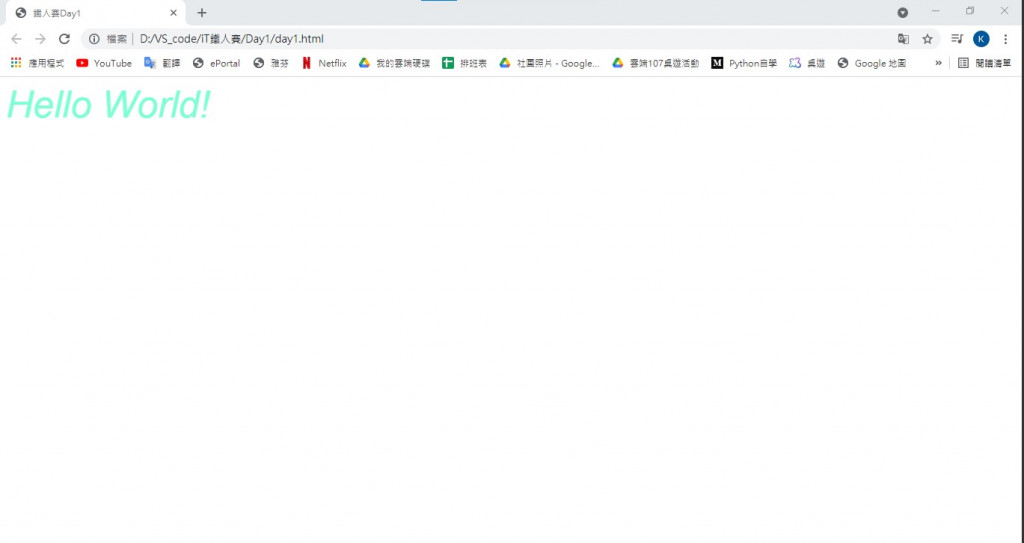
照上篇中的方法開啟網頁就可以看到他的效果
可以在做網頁的過程中邊檢查邊調整需要的參數,學會方法以後只要知道其他的語法就能任意改變字體外型了!
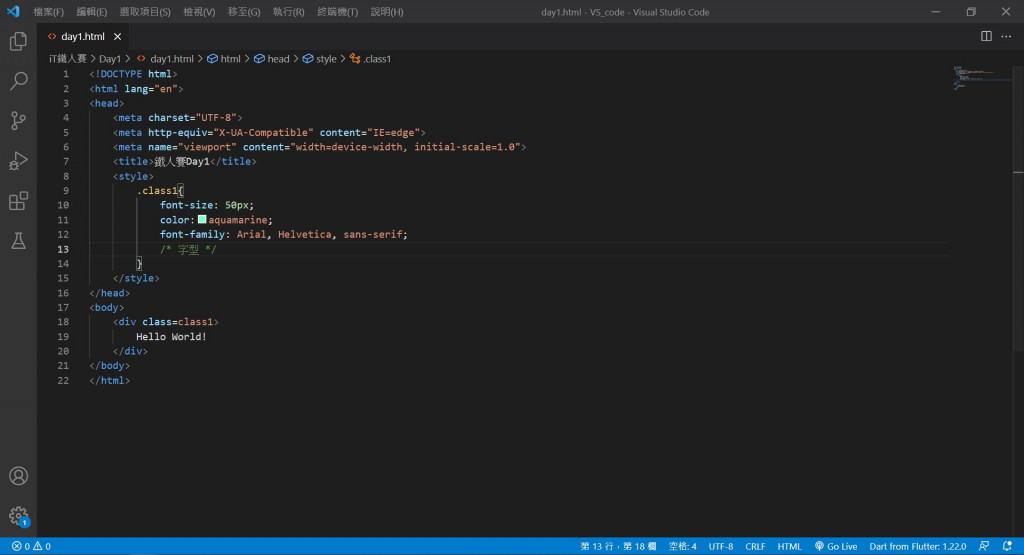
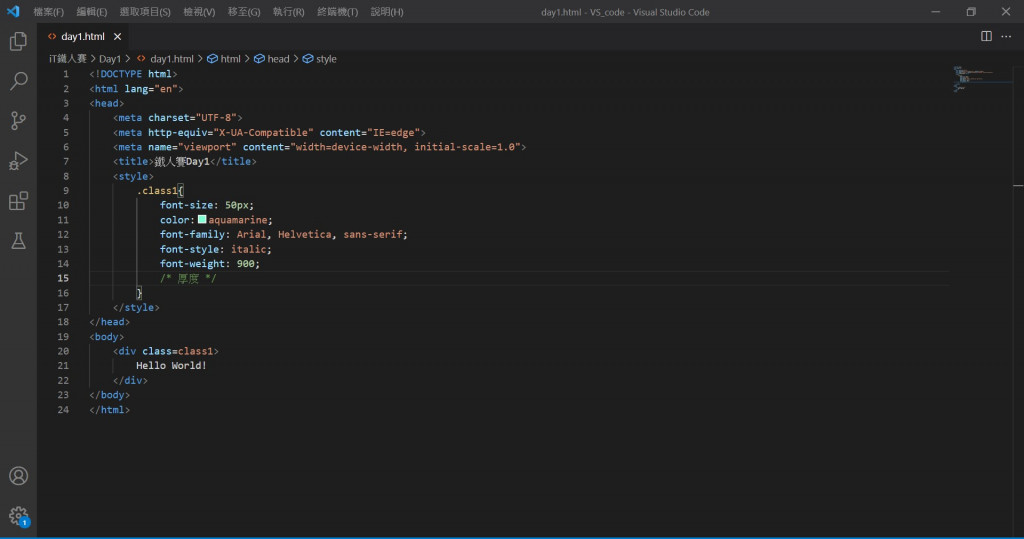
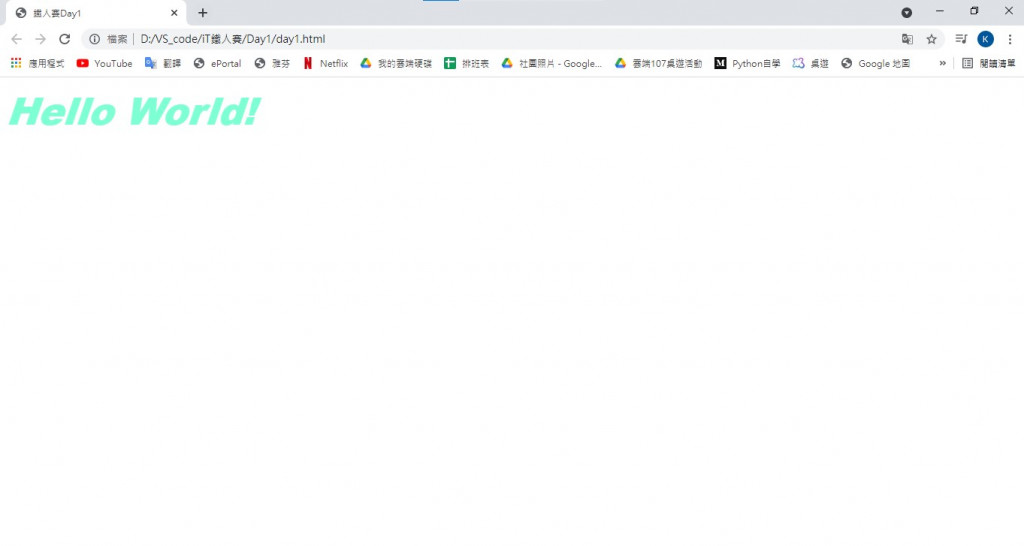
以下示範一些文字變化(綠色的文字為註解,不會被當作機器碼)