這個得上一篇:https://ithelp.ithome.com.tw/articles/10259316
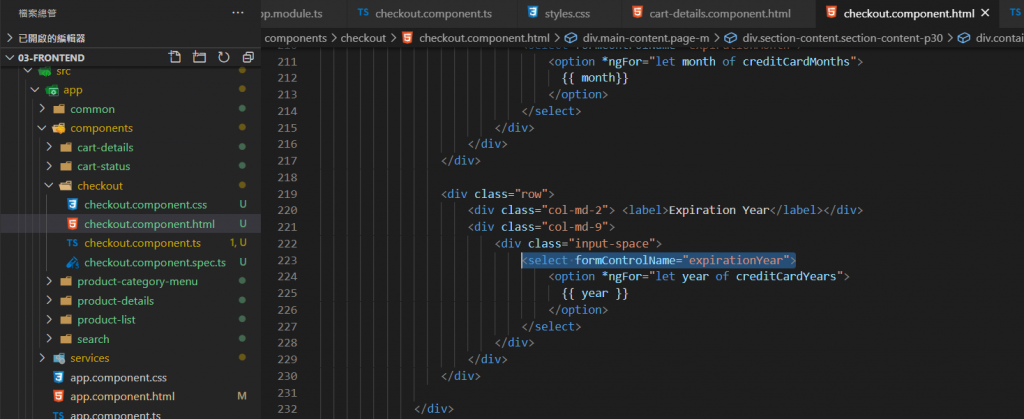
從checkout.component.html檔案-從這裡開始更改:
變更語法:
<select formControlName="expirationYear"(change)="handleMonthsAndYears()">
然後再到checkout.component.html檔案.去修改:
import { Luv2ShopFormService } from './../../services/luv2-shop-form.service';
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-checkout',
templateUrl: './checkout.component.html',
styleUrls: ['./checkout.component.css']
})
export class CheckoutComponent implements OnInit {
checkoutFormGroup: FormGroup;
totalPrice: number = 0;
totalQuantity: number = 0;
creditCardYears: number[] = [];
creditCardMonths: number[] = [];
constructor(private formBuilder: FormBuilder,
private Luv2ShopFormService: Luv2ShopFormService) { }
ngOnInit(): void {
this.checkoutFormGroup = this.formBuilder.group({
customer:this.formBuilder.group({
firstName:[''],
lastName:[''],
email:['']
}),
shippingAddress: this.formBuilder.group({
street: [''],
city: [''],
state: [''],
country: [''],
zipCode: ['']
}),
billingAddress: this.formBuilder.group({
street: [''],
city: [''],
state: [''],
country: [''],
zipCode: ['']
}),
creditCard: this.formBuilder.group({
cardType: [''],
nameOnCard: [''],
cardNumber: [''],
securityCode: [''],
expirationMonth: [''],
expirationYear: ['']
})
});
const startMonth: number = new Date().getMonth() +1;
console.log("startMonth:"+startMonth);
this.Luv2ShopFormService.getCreditCardMonths(startMonth).subscribe(
data =>{
console.log("Retrieved credit card months:" +JSON.stringify(data));
this.creditCardMonths=data;
}
);
this.Luv2ShopFormService.getCreditCardYears().subscribe(
data =>{
console.log("Retrieved credit card years:" +JSON.stringify(data));
this.creditCardYears = data;
}
);
}
copyShippingAddressToBillingAddress(event){
if(event.target.checked){
this.checkoutFormGroup.controls.billingAddress
.setValue(this.checkoutFormGroup.controls.shippingAddress.value);
}
else{
this.checkoutFormGroup.controls.billingAddress.reset();
}
}
onSubmit(){
console.log("Handling the submit button");
console.log(this.checkoutFormGroup.get('customer').value);
console.log("The email address is "+this.checkoutFormGroup.get('customer').value.email);
}
handleMonthsAndYears(){
const creditCardFormGroup =this.checkoutFormGroup.get('creditCard');
const currentYear: number =new Date().getFullYear();
const selectedYear: number =Number(creditCardFormGroup.value.expirationYear);
let startMonth: number;
if(currentYear === selectedYear){
startMonth = new Date().getMonth() +1;
}
else{
startMonth =1;
}
this.Luv2ShopFormService.getCreditCardMonths(startMonth).subscribe(
data =>{
console.log("Retrieved credit card months:" +JSON.stringify(data));
this.creditCardMonths =data;
}
);
}
}
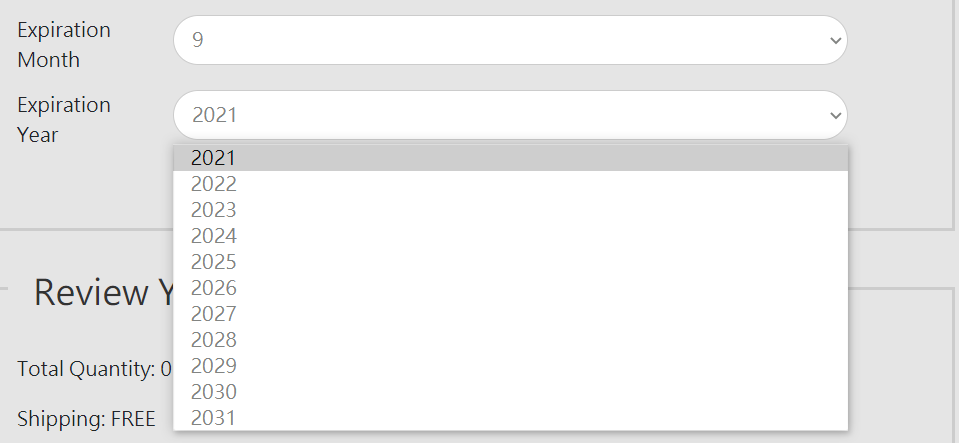
來看看信用卡的有效日期,是不是可以選到未來:
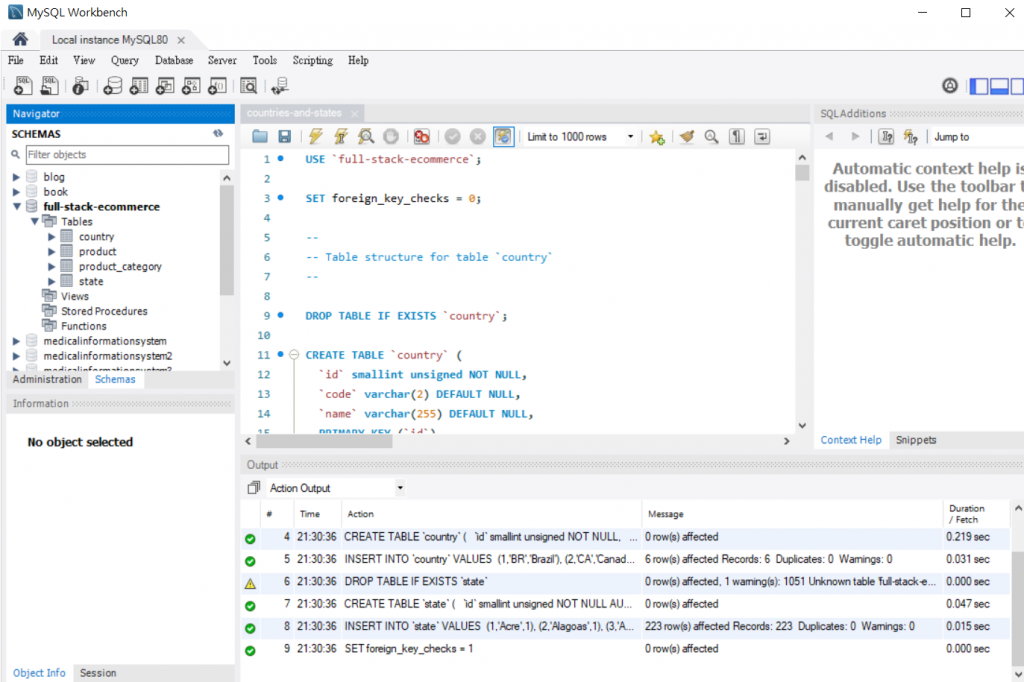
再來到 檔案-來加入送貨地區-這裡先以6個為代表~
先更新資料庫語法-
USE `full-stack-ecommerce`;
SET foreign_key_checks = 0;
--
-- Table structure for table `country`
--
DROP TABLE IF EXISTS `country`;
CREATE TABLE `country` (
`id` smallint unsigned NOT NULL,
`code` varchar(2) DEFAULT NULL,
`name` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB;
--
-- Data for table `country`
--
INSERT INTO `country` VALUES
(1,'BR','Brazil'),
(2,'CA','Canada'),
(3,'DE','Germany'),
(4,'IN','India'),
(5,'TR','Turkey'),
(6,'US','United States');
--
-- Table structure for table `state`
--
DROP TABLE IF EXISTS `state`;
CREATE TABLE `state` (
`id` smallint unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) DEFAULT NULL,
`country_id` smallint unsigned NOT NULL,
PRIMARY KEY (`id`),
KEY `fk_country` (`country_id`),
CONSTRAINT `fk_country` FOREIGN KEY (`country_id`) REFERENCES `country` (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=1;
--
-- Dumping data for table `state`
--
INSERT INTO `state` VALUES
(1,'Acre',1),
(2,'Alagoas',1),
(3,'Amapá',1),
(4,'Amazonas',1),
(5,'Bahia',1),
(6,'Ceará',1),
(7,'Distrito Federal',1),
(8,'Espírito Santo',1),
(9,'Goiás',1),
(10,'Maranhão',1),
(11,'Mato Grosso do Sul',1),
(12,'Mato Grosso',1),
(13,'Minas Gerais',1),
(14,'Paraná',1),
(15,'Paraíba',1),
(16,'Pará',1),
(17,'Pernambuco',1),
(18,'Piaui',1),
(19,'Rio de Janeiro',1),
(20,'Rio Grande do Norte',1),
(21,'Rio Grande do Sul',1),
(22,'Rondônia',1),
(23,'Roraima',1),
(24,'Santa Catarina',1),
(25,'Sergipe',1),
(26,'São Paulo',1),
(27,'Tocantins',1),
(28,'Alberta',2),
(29,'British Columbia',2),
(30,'Manitoba',2),
(31,'New Brunswick',2),
(32,'Newfoundland and Labrador',2),
(33,'Northwest Territories',2),
(34,'Nova Scotia',2),
(35,'Nunavut',2),
(36,'Ontario',2),
(37,'Prince Edward Island',2),
(38,'Quebec',2),
(39,'Saskatchewan',2),
(40,'Yukon',2),
(41,'Baden-Württemberg',3),
(42,'Bavaria',3),
(43,'Berlin',3),
(44,'Brandenburg',3),
(45,'Bremen',3),
(46,'Hamburg',3),
(47,'Hesse',3),
(48,'Lower Saxony',3),
(49,'Mecklenburg-Vorpommern',3),
(50,'North Rhine-Westphalia',3),
(51,'Rhineland-Palatinate',3),
(52,'Saarland',3),
(53,'Saxony',3),
(54,'Saxony-Anhalt',3),
(55,'Schleswig-Holstein',3),
(56,'Thuringia',3),
(57,'Andhra Pradesh',4),
(58,'Arunachal Pradesh',4),
(59,'Assam',4),
(60,'Bihar',4),
(61,'Chhattisgarh',4),
(62,'Goa',4),
(63,'Gujarat',4),
(64,'Haryana',4),
(65,'Himachal Pradesh',4),
(66,'Jammu & Kashmir',4),
(67,'Jharkhand',4),
(68,'Karnataka',4),
(69,'Kerala',4),
(70,'Madhya Pradesh',4),
(71,'Maharashtra',4),
(72,'Manipur',4),
(73,'Meghalaya',4),
(74,'Mizoram',4),
(75,'Nagaland',4),
(76,'Odisha',4),
(77,'Punjab',4),
(78,'Rajasthan',4),
(79,'Sikkim',4),
(80,'Tamil Nadu',4),
(81,'Telangana',4),
(82,'Tripura',4),
(83,'Uttar Pradesh',4),
(84,'Uttarakhand',4),
(85,'West Bengal',4),
(86,'Andaman and Nicobar Islands',4),
(87,'Chandigarh',4),
(88,'Dadra and Nagar Haveli',4),
(89,'Daman & Diu',4),
(90,'Lakshadweep',4),
(91,'Puducherry',4),
(92,'The Government of NCT of Delhi',4),
(93,'Alabama',6),
(94,'Alaska',6),
(95,'Arizona',6),
(96,'Arkansas',6),
(97,'California',6),
(98,'Colorado',6),
(99,'Connecticut',6),
(100,'Delaware',6),
(101,'District Of Columbia',6),
(102,'Florida',6),
(103,'Georgia',6),
(104,'Hawaii',6),
(105,'Idaho',6),
(106,'Illinois',6),
(107,'Indiana',6),
(108,'Iowa',6),
(109,'Kansas',6),
(110,'Kentucky',6),
(111,'Louisiana',6),
(112,'Maine',6),
(113,'Maryland',6),
(114,'Massachusetts',6),
(115,'Michigan',6),
(116,'Minnesota',6),
(117,'Mississippi',6),
(118,'Missouri',6),
(119,'Montana',6),
(120,'Nebraska',6),
(121,'Nevada',6),
(122,'New Hampshire',6),
(123,'New Jersey',6),
(124,'New Mexico',6),
(125,'New York',6),
(126,'North Carolina',6),
(127,'North Dakota',6),
(128,'Ohio',6),
(129,'Oklahoma',6),
(130,'Oregon',6),
(131,'Pennsylvania',6),
(132,'Rhode Island',6),
(133,'South Carolina',6),
(134,'South Dakota',6),
(135,'Tennessee',6),
(136,'Texas',6),
(137,'Utah',6),
(138,'Vermont',6),
(139,'Virginia',6),
(140,'Washington',6),
(141,'West Virginia',6),
(142,'Wisconsin',6),
(143,'Wyoming',6),
(144,'Adıyaman',5),
(145,'Afyonkarahisar',5),
(146,'Ağrı',5),
(147,'Aksaray',5),
(148,'Amasya',5),
(149,'Ankara',5),
(150,'Antalya',5),
(151,'Ardahan',5),
(152,'Artvin',5),
(153,'Aydın',5),
(154,'Balıkesir',5),
(155,'Bartın',5),
(156,'Batman',5),
(157,'Bayburt',5),
(158,'Bilecik',5),
(159,'Bingöl',5),
(160,'Bitlis',5),
(161,'Bolu',5),
(162,'Burdur',5),
(163,'Bursa',5),
(164,'Çanakkale',5),
(165,'Çankırı',5),
(166,'Çorum',5),
(167,'Denizli',5),
(168,'Diyarbakır',5),
(169,'Düzce',5),
(170,'Edirne',5),
(171,'Elazığ',5),
(172,'Erzincan',5),
(173,'Erzurum',5),
(174,'Eskişehir',5),
(175,'Gaziantep',5),
(176,'Giresun',5),
(177,'Gümüşhane',5),
(178,'Hakkâri',5),
(179,'Hatay',5),
(180,'Iğdır',5),
(181,'Isparta',5),
(182,'İstanbul',5),
(183,'İzmir',5),
(184,'Kahramanmaraş',5),
(185,'Karabük',5),
(186,'Karaman',5),
(187,'Kars',5),
(188,'Kastamonu',5),
(189,'Kayseri',5),
(190,'Kırıkkale',5),
(191,'Kırklareli',5),
(192,'Kırşehir',5),
(193,'Kilis',5),
(194,'Kocaeli',5),
(195,'Konya',5),
(196,'Kütahya',5),
(197,'Malatya',5),
(198,'Manisa',5),
(199,'Mardin',5),
(200,'Mersin',5),
(201,'Muğla',5),
(202,'Muş',5),
(203,'Nevşehir',5),
(204,'Niğde',5),
(205,'Ordu',5),
(206,'Osmaniye',5),
(207,'Rize',5),
(208,'Sakarya',5),
(209,'Samsun',5),
(210,'Siirt',5),
(211,'Sinop',5),
(212,'Sivas',5),
(213,'Şanlıurfa',5),
(214,'Şırnak',5),
(215,'Tekirdağ',5),
(216,'Tokat',5),
(217,'Trabzon',5),
(218,'Tunceli',5),
(219,'Uşak',5),
(220,'Van',5),
(221,'Yalova',5),
(222,'Yozgat',5),
(223,'Zonguldak',5);
SET foreign_key_checks = 1;
新增了country和state的表格:
使用語法.選擇state的id是4:
SELECT * FROM `full-stack-ecommerce`.state where country_id=4;

這個得下一篇:https://ithelp.ithome.com.tw/articles/10259318
