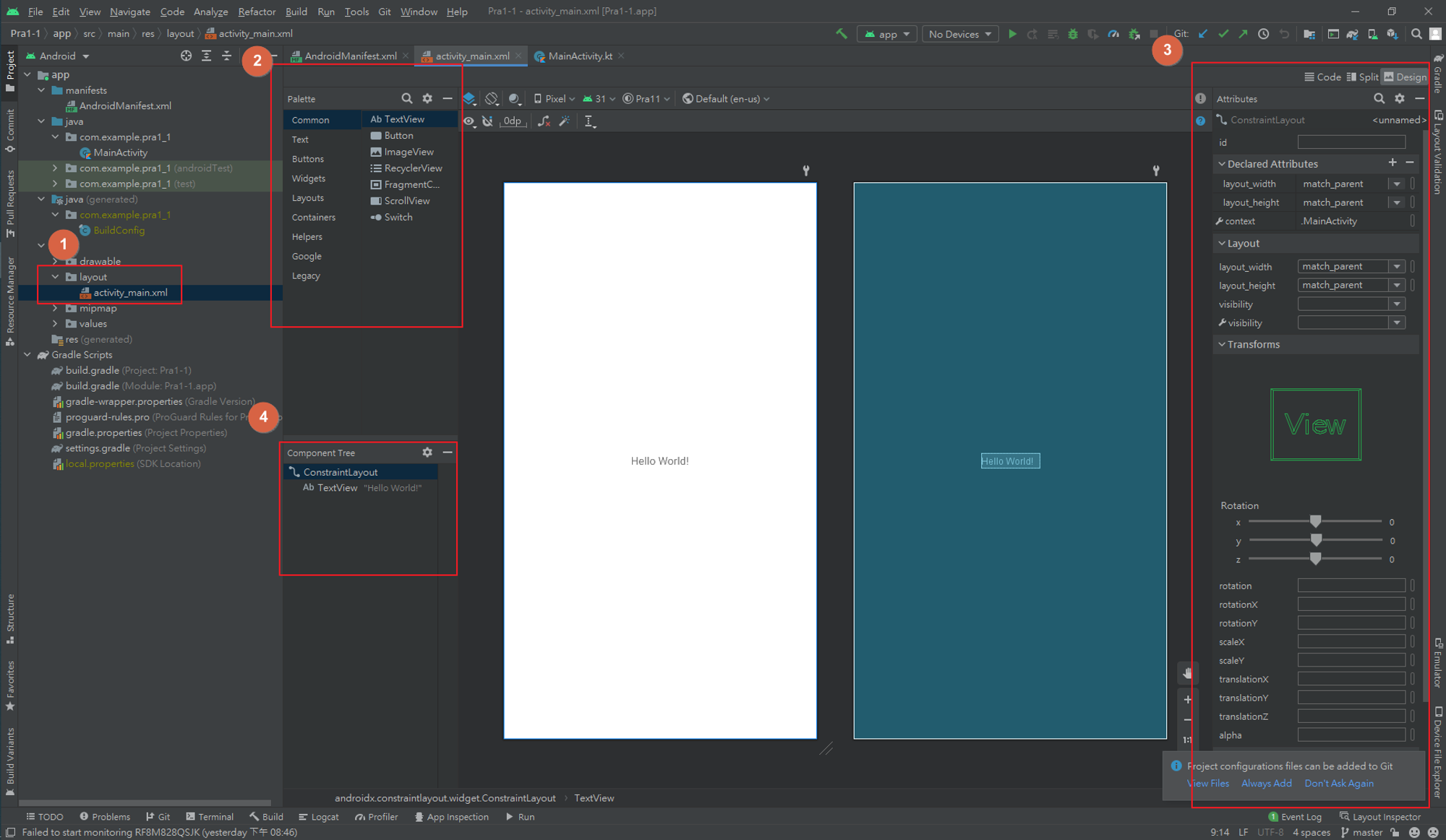
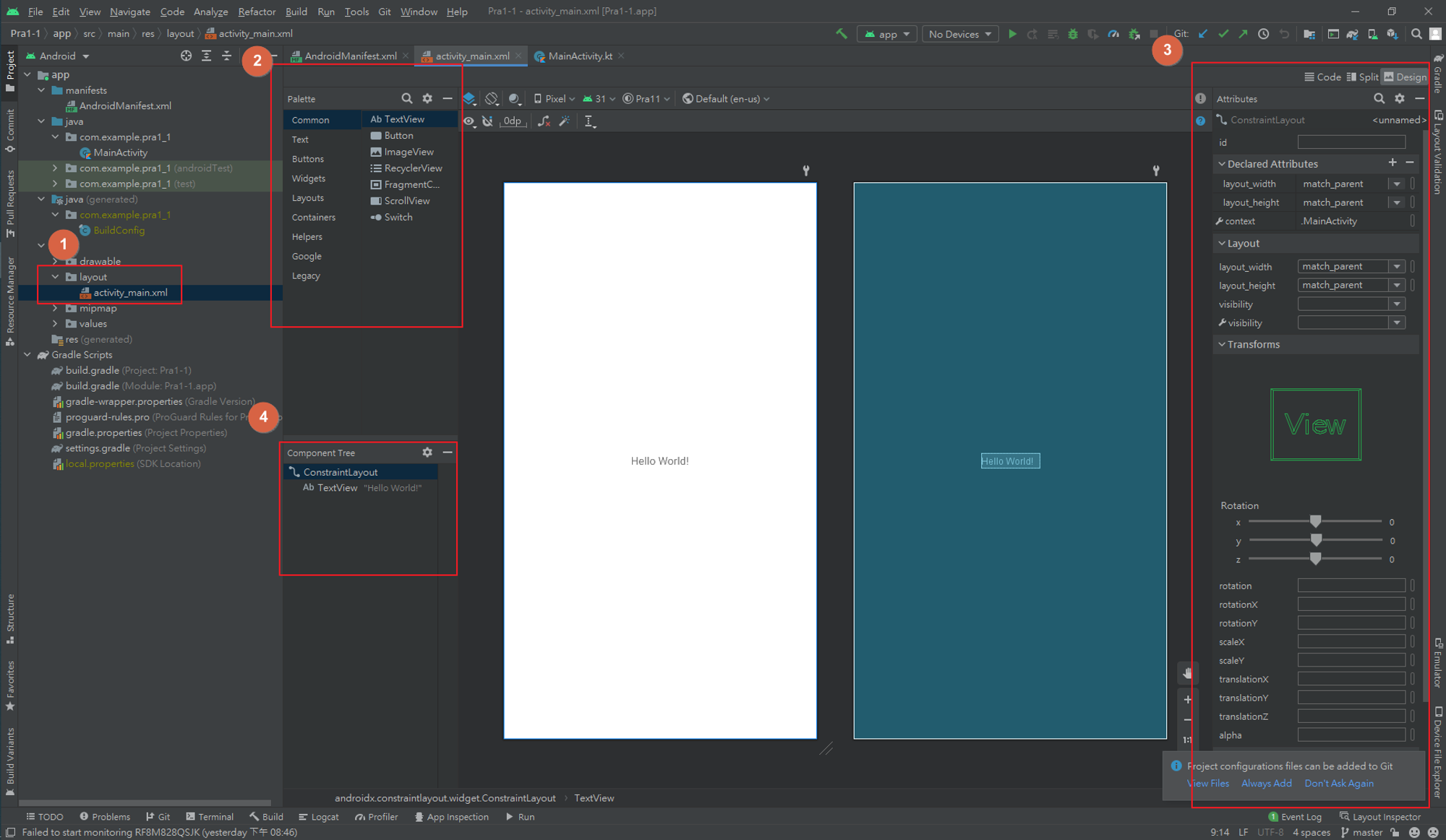
介面設計

- Layout檔在res/layout之下
- 元件盤可直接挑選所需元件
- 元件可直接點選並利用屬性表修改相關內容
- 元件樹(Component Tree)描述元件階層關係
若要從元件盤挑選,建議直接拖曳至元件樹,因為能明確表示階層,避免擺放錯誤。
佈局元件
需使用佈局元件(ViewGroup)來管理元件擺放位置;若要使元件被佈局元件所控制,必須將其放入佈局元件之內,形成父子層級的關係。
- LinearLayout 線性佈局
- 會依照擺放順序排列子層元件
- 分成垂直(Vertical)與水平(Horizontal)兩種排列方向(Orientation)
- 預設以水平排列
- 用layout_width跟layout_height設定元件的寬度與高度
- match_parent 元件寬度與高度擴展至與父層相同
- wrap_content 元件寬度與高度隨內容調整,內容包含文字、圖片或子層
- 固定數值
- FrameLayout 框架佈局
- 會將子層級元件依照元件樹的排列順序,由排列在前面的元件優先放置,並依序一層層覆蓋。(樹越上面,畫面越下面)
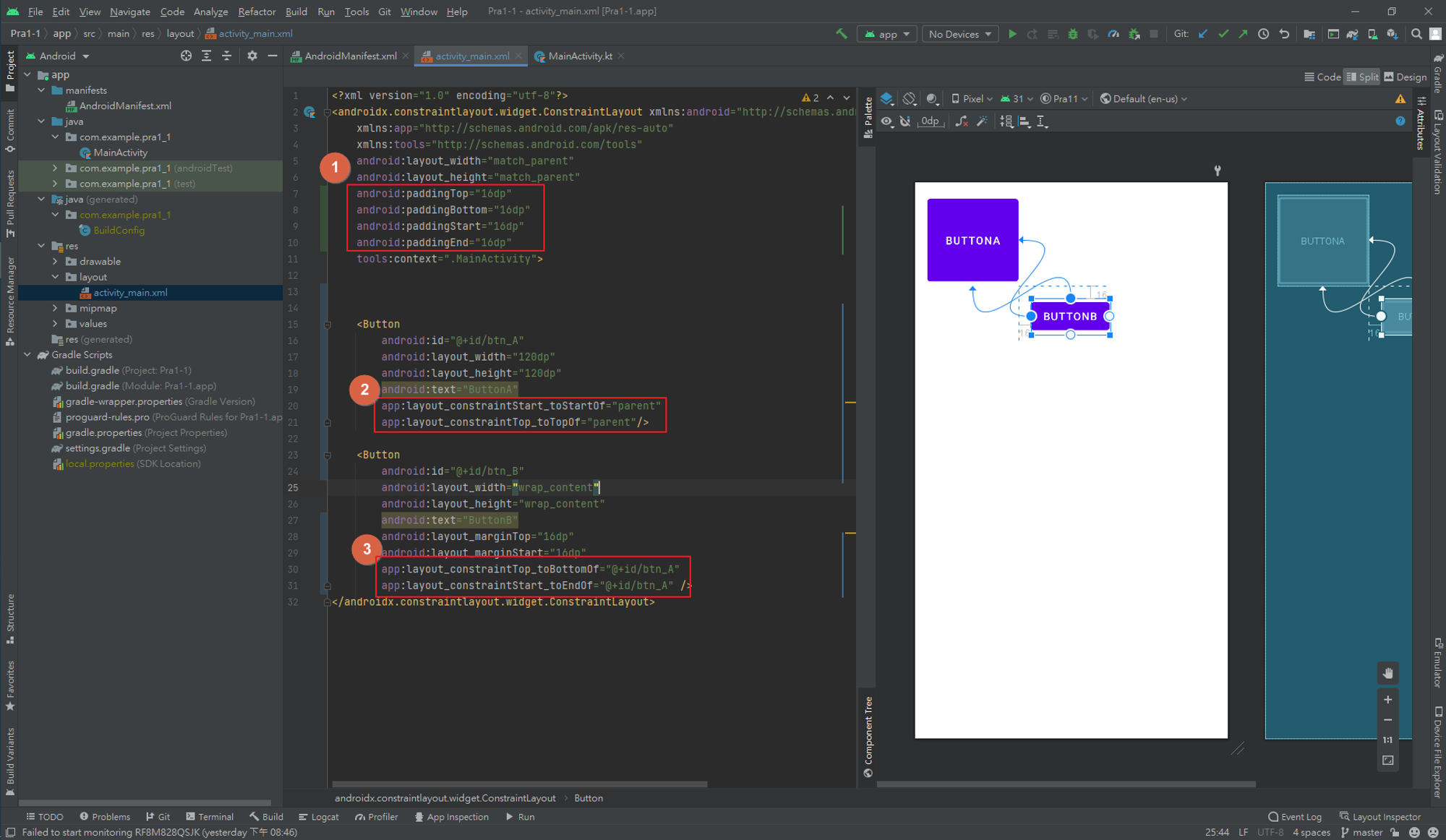
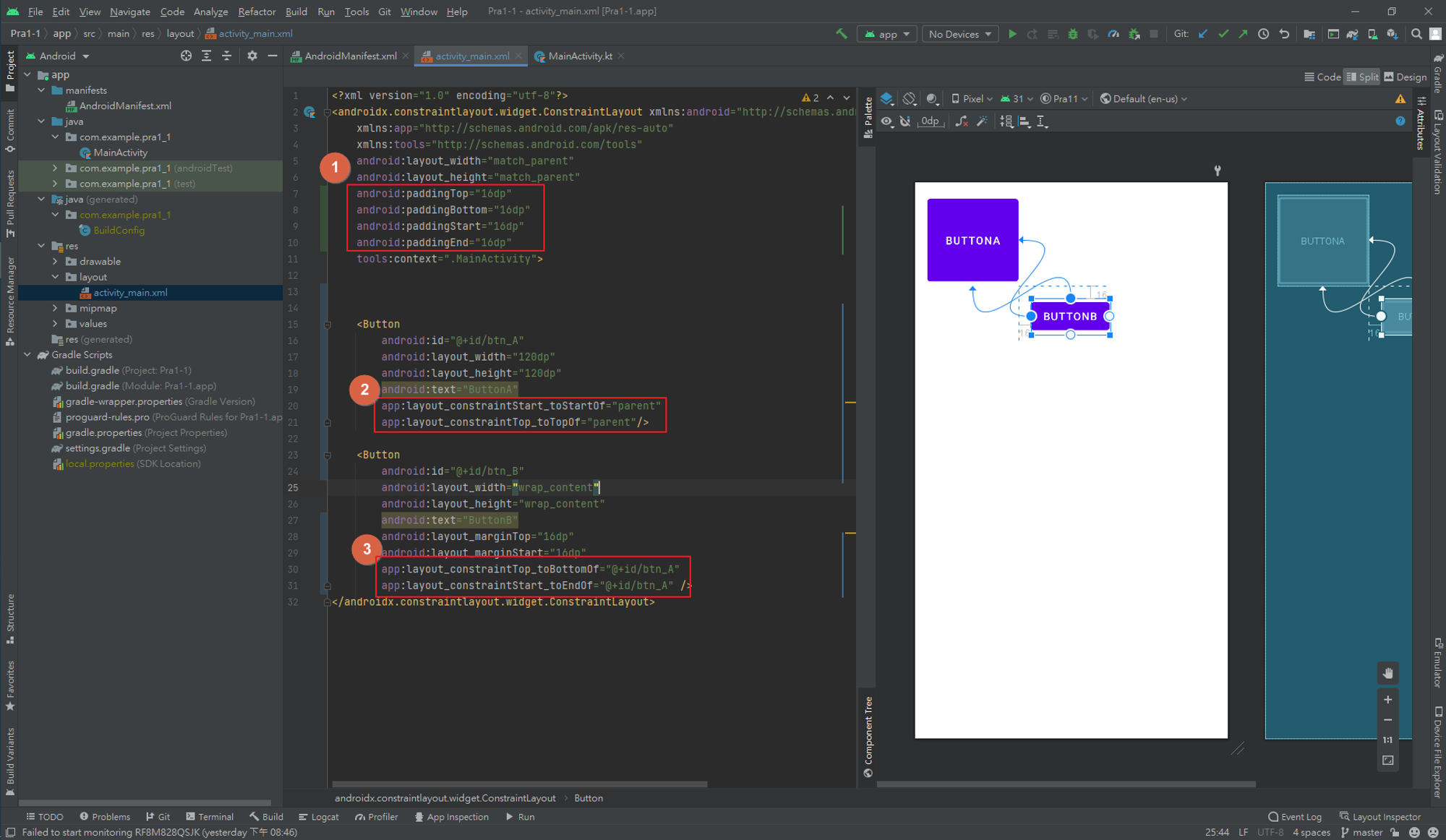
- ConstraintLayout 約束性佈局
- 採用堆疊的方式呈現元件,子層的元件需要明確指出參考的對象,這種參考對象的行為稱為「約束條件」
- 用padding設定內部距離擺放元件
- 設定buttonA對齊父層(Parent)
- 設定buttonB對齊A(@+id/btn_A)

視窗元件
所有畫面都是由視窗元件(view)與佈局元件構成;佈局元件管控排列方式,視窗元件則是裝置上會顯示的內容(如文字圖片等)
- TextView 純文字
- Button 按鈕,附帶點擊動畫
- EditText 文字框,被點擊後可以彈出鍵盤讓使用者輸入訊息
- RadioButton與RadioGroup 單選元件與單選元件群組,當RadioGroup中其中一個元件被選取,它的checked屬性會變成"true",其他RadioButton的checked屬性會變成"false"